如何设计一个成功的网站
无论您是为小型企业、产品、服务还是您自己的投资组合创建网站,熟悉网页设计基础知识都是必不可少的。有几个关键因素需要考虑,例如您网站的目的、识别受众、设计、可用性和品牌。
了解网页设计基础知识可以通过建立信誉和与访问者建立信任来帮助提升您的品牌或企业的声誉。尽管网页设计有很多方面需要考虑,但我们将介绍一些网页设计基础知识,您需要在您的网站上开始使用。

开始使用您的网站
定义目的
创建网站的第一阶段是确定网站的目的。您是在创建数字产品组合,向潜在客户展示您的业务服务,还是在线销售产品?您的网站的目标是什么?清晰是关键:如果用户不了解您的网站,他们就会离开。您的网站的目的应该是明确和直接的。
确定您的目标受众
你的网站是为谁服务的?为您的目标用户设计是网页设计的典型基础之一。如果您是一名正在寻找新工作的产品设计师,您的投资组合网站的目标受众将是招聘经理和招聘人员。这将有助于确定您网站上的优先事项以及如何将用户吸引到正确的位置。
要确定您的目标受众,请对人口统计、位置和用户目标进行用户研究。考虑查看竞争对手的网站及其社交媒体页面,以分析他们的目标受众是谁,并将其与您网站的需求进行比较。还可以尝试研究您的目标受众,并根据他们的需求定制您的网站内容和副本。这增加了他们记住您的网站的机会。

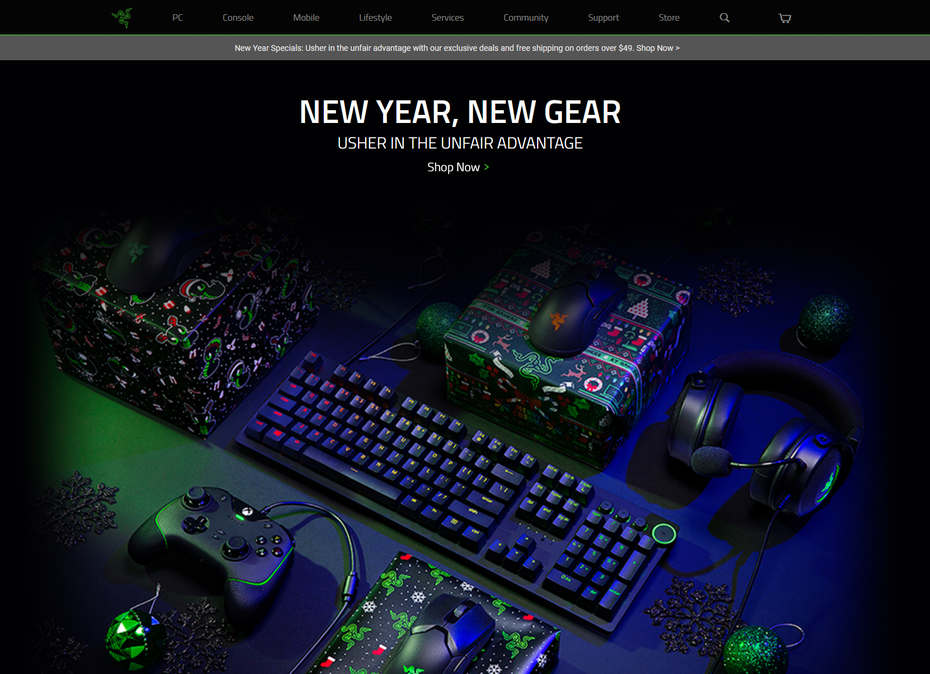
Razer为计算机和视频游戏机创建游戏外围设备。Razer 的品牌、配色方案和对深色图像的使用都吸引了倾向于在较暗环境中玩游戏的游戏玩家。通过使用他们的游戏产品的图像以及他们语言的语气,宣传他们产品的“不公平优势”,该公司已经明确地定义了他们的目标受众。
Razer 齐心协力通过其社区门户与观众接触。在您的新网站上,考虑包括一个社区部分,或者至少是一个联系页面。
制定一个计划
现在您已经了解了网站的目的和受众,是时候制定计划了。您是通过聘请开发人员来创建网站还是试图找出 HTML、CSS 和 Javascript?如果你不是,不要气馁。
确定后,请计算出您的网络托管和域预算。并决定何时启动您的网站。如果您想了解有关如何创建网站、选择域和网络托管的更多信息,我们将为您提供服务。
寻找灵感
通过从其他网站寻求灵感,为您的网站生成创意!如果您感到困惑、不知从何开始,或者不确定您希望网站的外观如何,那么有很多网站可以满足您的需求。

设计和外观
网格和布局
网页设计基础之一涉及使用网格进行设计。网格系统是基于测量和指南的布局。网格由列(用于放置内容的指定空间)和装订线(列之间的空白空间)组成。他们将页面分成多个部分以组织内容和层次结构。
在考虑网格和布局时,重要的是要考虑这将如何影响您的响应式设计。这意味着您的网页设计将如何适应不同的屏幕尺寸。以下是一些类型的布局:
固定布局是静态的,网站的容器不会移动。大小以像素为单位指定。这并不理想,因为如果屏幕变得足够小,用户将不得不水平滚动
流体布局使用百分比而不是像素来确定大小。这允许灵活的布局,当您使窗口变得越来越大时,它会进行调整。一个缺点是布局不知道什么时候太小太窄。
自适应布局是具有不同断点的网格。这意味着网站将保持不变,直到窗口变得足够小或足够大以达到布局设计的下一个尺寸。
响应式布局是流体和自适应布局的混合体。这种布局感觉就像一个流畅的布局,因为屏幕会随着用户使屏幕变大和变小而调整,但布局不是基于百分比。而是针对每个断点进行设计,通常针对每个可用的屏幕尺寸。这意味着您的网站在所有可用的屏幕尺寸下都看起来不错。
视觉层次
您的网站应结合广泛使用信息架构和强大的视觉层次结构,为您的用户创造无缝体验。如果您网站的信息易于消化且结构美观,它将帮助您的访问者更快地完成他们的用户任务。
有很多方法可以改善您网站的视觉层次。改善视觉层次的一些方法是使用颜色和对比度来吸引对特定文本和按钮的注意,在您希望用户关注的元素周围添加更多的负空间,并在布局中保持平衡和对称可以使事情变得简单和使用方便。
了解阅读模式还可以帮助确定将信息放在哪里。研究表明,许多访问者以 F 或 Z 模式浏览网站。通常,用户会以 F 模式扫描文本较多的页面。
这就是为什么最重要和最相关的信息出现在页面的左上方和顶部的原因。文本较少的简单着陆页通常以 Z 模式扫描。但随着时间的推移,这可能会随着屏幕尺寸的变化或移动设备成为主要设备而发生变化。为避免这种情况,请始终牢记您的用户,并研究您的用户以及他们如何使用您的网站。
导航
创建良好网站导航的基础是逻辑层次结构、简单性和多功能性。良好的导航是帮助用户找到他们需要的东西并去他们需要的地方的关键。
您可能会在任何网站上遇到几种类型的导航。一些移动应用程序和网站将使用它们的组合。
顶部导航是最常见的导航类型,显示在网站顶部或附近。如果您有很多页面,您可以使用下拉导航,当用户将鼠标悬停在菜单项上时会展开更多选项。
汉堡导航是通常隐藏在右上角或左上角的三个水平条。当用户单击汉堡图标时,将出现菜单。这是减少网站混乱的好方法。这是移动网站上的一个常见功能,或者如果您想要一个干净或简单的网站外观。
页脚导航位于网站底部,包含很多关键信息。它可能不是您希望用户立即访问的关键内容,但它们对于在用户需要时为用户提供支持和其他关键信息很重要。通常,这些信息包括社交媒体图标、条款和条件、常见问题解答和博客等等。
底部导航与顶部导航相同,但只是在底部。随着移动设备使用的日益普及,底部导航选项可以让用户更轻松地用拇指点击。一些网站将两者结合使用。
颜色和字体
品牌对于用户如何识别您的网站是不可或缺的。您希望您的网站描绘什么样的形象?您希望您的访问者对此有何看法?品牌决定了这些问题的答案。一定要密切注意配色方案和排版。您网站的配色方案和字体选择应与您的品牌一致。
熟悉色彩理论的基础知识将对建立您的品牌和网站大有帮助。
排版在不牺牲可读性的情况下封装您的品牌。选择正确的字体会增加您网站和品牌的整体风格。家具设计师Mikiya Kobayashi有一个出色的网站,模仿了他的家具美学:干净、优雅和实用。他主要通过排版来实现这一点,将粗体标题和导航字体与清晰、薄的字体相结合。
确保检查您的字体是否是网络安全的。这意味着确保浏览器支持该字体。如果字体不是网络安全的,可能会导致您网站的文本无法在该浏览器上正确显示。查看我们的最佳网络安全字体列表。
内容
您网站的内容,包括副本、图像、视频和其他互动元素,是您网站的核心。它吸引人们并让他们保持参与。它给您的网站一种目的感,并激发用户采取行动,无论是联系您还是购买产品。
一些营销人员和网页设计师试图通过试图从人群中脱颖而出或高度关注时尚内容来重新发明轮子。相反,我建议您尽最大努力使您的内容真实可信。它应该感觉像你,并且忠于你的品牌。谈论您的产品、服务、案例研究或您提供的服务。
意象
网页设计基础的另一个强大工具是图像的使用。它可以吸引您的观众并引导他们访问您网站的内容。
DSKY的以下示例通过图像生动地概括了啤酒品牌的美感。它使用可爱、充满活力的插图描绘了自然环境中宁静、完美的时刻。这些图片共同创造了一幅数字壁画。这种效果会邀请访问者向下滚动并与登录页面的副本和内容互动。还值得注意的是,Perfect Moment 展示了他们的拉格啤酒的图片。
图像是吸引观众的好方法,因此请使用此工具来发挥您的优势。如果您包含演示、视频或产品配置器,则会获得奖励积分。确保图像的文件大小较小,以缩短页面加载时间。您的图像应具有 72 PPI 的分辨率,这是网络的标准。如果您必须使用高分辨率图像,请考虑使用链接到原始图像的缩略图。
互动元素
交互性是网页设计基础的一个迷人元素。用户将如何与您的网站互动?添加交互式元素,例如图中的示例,将使您的网站更加有趣和脱颖而出。它也有利于用户参与。这些元素可能会激发访问者的好奇心,激发他们探索您网站的其他方面。他们将揭开哪些不为人知的秘密?
交互性为用户提供了更多了解您的产品的机会。在线汽车配置器是潜在买家可视化他们的下一辆车的好方法。交互式元素可以为解决潜在问题提供支持和故障排除。例如,PC 制造商可以提供有关如何升级台式计算机 RAM 的分步说明。在您的网站上实施交互式元素可以节省用户时间、提高参与度,并让访问者了解您、您的产品、服务或业务。
您网站的用户体验—
作为一名 UX 设计师,我坚信可用性是网页设计基础最重要的方面。投资和研究您网站的用户体验需要时间,但它会带来巨大的回报。可用性将决定您的网站的成败。用户可能会与您的网站建立情感联系,为他们创造难忘的体验。如果您的网站难以使用或访问者迷路,他们就会离开。
确保您的网站遵循可用性的5 项原则:可用性、清晰度、认可度、可信度和相关性。让用户尽可能轻松地完成他们的站点目标和任务。在启动您的网站之前,最好进行可用性测试。用户对您的网站最大的问题是什么?在将您的网站部署到全世界之前,尽可能多地解决问题。NNGroup为您的网站提供了超过 100 个可用性提示的精彩文章。
为台式机和移动设备设计
为了吸引更多的受众,请为台式机、平板电脑和移动设备设计您的网站。在全球范围内,移动流量自 2015 年以来一直在稳步增长。它占全球流量的一半以上。因此,避免疏远移动用户至关重要。创建一个根据设备自动调整的响应式设计,如下图所示。

响应式站点会自动适应不同的设备,而不会牺牲可用性或删除元素。适合移动设备的网站基于桌面网站(首先设计为桌面),可针对移动设备规模缩小。针对移动设备优化的网站专为优先考虑移动设备而设计。
跨多个设备提供一致的体验和相同的功能是一种很好的做法。也有例外,其中包括仅限移动设备的功能,例如使用 Apple Pay 支付。针对多种设备进行设计可确保您的网站吸引尽可能多的访问者,并且还可以减少不必要的混乱。在此处阅读有关为桌面和移动阅读器定制您的网站的更多信息。
可访问性
您的网站应该可以访问并通过可访问性标准。这有助于建立更好的可用性,覆盖广泛的用户,并且具有包容性。
有许多工具可以测试颜色和字体的可访问性,例如颜色对比度分析器。您可以做的另一件事是向描述图像内容的图像添加替代文本。当图像无法加载或损坏时,这也可以提供帮助。为音频和视频录制提供字幕和转录也是创建可访问内容的另一种方式。
您可以使用一系列可访问性,一些网站以替代文字、标题和成绩单开头。其他网站可能会提供完整的可访问性功能,您可以在其中调整和更改设置。通过考虑可访问性进行设计,您可以最大限度地增加与您的网站交互的潜在访问者数量。它还将改善用户体验。
优化
优化是网页设计基础的一个很好的例子。这是网页设计的基础,因为它是您必须不断做的事情,以使您的网站保持最新。了解优化网站时需要考虑的事项将大大有助于您的网站取得成功。
有许多不同类型的优化:页面加载、内容、SEO、用户体验、设备优化等等。如果您的网站需要很长时间才能加载,您的跳出率将会飙升。现在已经不是 1999 年了:访问者不会等待网站加载。减少页面加载时间还可以让那些没有快速互联网连接的人更容易访问您的网站。
为您的网站找到正确的关键字以改善您的 SEO。优化您网站的内容可以增加潜在客户、灌输信任并加强 SEO。无论您的网站是用于企业还是投资组合,以多种方式对其进行优化都会带来更多访问者,增强用户体验并使其更易于访问。
与用户交流
访客应始终以方便的方式联系您或您的企业。包括联系页面和社交媒体链接,以便他们能够与您、您的产品或您的服务互动。如果您正在经营一家企业,提供联系表可以改善与现有客户的关系,甚至可以吸引新客户。
访问者可能会联系您询问您的服务,在购买您的产品之前提出问题,甚至寻求建议或支持。沟通也是收集反馈和改进您的网站以及您的投资组合、产品或您的业务提供的任何东西的好方法(作者:Alex Bigman)。


