网站背景类型有哪些以及什么是好的网站背景?
在网页设计中,背景是网站最基本的元素之一——如此基本,它的重要性常常被忽视。但实际上,它是塑造访问者如何体验您的网站的强大工具,选择完美的背景应该是一个深思熟虑的过程。
网站背景可以是网页上使用的图像、颜色或图案,而其他网站元素则位于其前景。网站背景不仅仅是一种视觉资产,还是一个很好的工具,可以帮助您强调网站的某些方面,为您的品牌定下基调并增强其用户体验。

网站背景的类型
随着网页设计趋势的不断发展,背景的可能性也在不断发展。有很多可供选择,决定哪个最适合您自己的设计是一项令人兴奋的努力。下面,我们将通过指出各自的优点和示例来详细介绍每一个,以帮助可视化您的设计的潜力。
渐变网站背景
渐变背景是持续趋势的一部分,源于 90 年代的审美。通过逐渐混合颜色的组合,渐变创造出一种引人入胜的现代视觉体验。渐变设计的附加值之一是它的多功能性——有时混合相同色调的相似色调,或者使用完全不同的互补色。
无论您选择哪种渐变风格,这种类型的背景都意味着您的设计重点是颜色。您可以添加不寻常的色调来创建独特的方案,或者使用您的品牌颜色渐变来为您的网站增添战略色彩。

纯色的网站背景
纯色 = 纯色的网站背景选择。使用这种类型的网站背景时,您几乎不会留下视觉混乱的机会。纯色背景将确保网页设计干净、有条理,并且可能会帮助用户提高可读性。
您可以选择彩虹的任何颜色、经典的白色背景,或使用黑色选择深色网站主题。无论哪种方式,请确保您的色调与您网站的品牌标识一致。如果您是知名品牌、自由职业者或博主,您会希望这种颜色与您的设计的其他部分一样能衬托出您的个性。
动画网站背景
用运动装饰您的网站肯定会让访问者在您的页面上停留更长时间。无论是添加高质量视频还是动态图形作为您网站的背景,这些生动的视觉工具的交互性都可以改善您网站的设计并提供有吸引力的用户体验。
由于移动很容易让人不知所措,请仔细考虑您的背景如何在不分散用户注意力的情况下与用户互动。例如,使用视频背景是向访问者介绍您的品牌的好方法,而动态图形在正确实施时可提供时尚和迷人的效果。
专业提示:如果您不希望背景完全动画化,但仍想通过运动产生影响,请尝试结合视差滚动等效果。这种网页设计技术,其中网站背景的移动速度比前景慢,产生身临其境的 3D 效果,巧妙地改善了用户体验。
图形网站背景
除了其诱人的性质外,图形背景还提供了补充您网站内容的机会。从图形图像到抽象设计——这种类型的背景可以帮助讲述一个代表您品牌的故事。
有如此多的图形可供选择,找到与您网站设计的整体主题一致的图形很重要,这样您就不会混淆访问者。随着图形设计工具的进步,您应该可以轻松实现高质量的图形背景,以提高您网站的影响力。

带有图案的网站背景
图案是网站背景的长期选择,结合图案和配色方案为设计带来美学优势。重复的一致性也令人赏心悦目。
选择这种背景的好处之一是当今网页设计世界中手头的各种风格。图案范围从简约主题到包含照片逼真图像的设计。与往常一样,您的背景不要太忙是至关重要的。如果要使用更复杂的图案,请考虑使用柔和的颜色,以保持网站整体设计的平衡。
带纹理的网站背景
带纹理的网站背景类似于触觉表面。由于这种质量,使用这种类型的背景是为您的网站添加另一个维度的好方法,而无需承担设计风险或分散访问者的注意力。
网络纹理提供对比,促进引人入胜的体验。在为您自己的网站选择一个时,请确保它与您前景中的元素相得益彰——如果做得正确,带纹理的背景可以吸引注意力并帮助用户专注于您的信息。

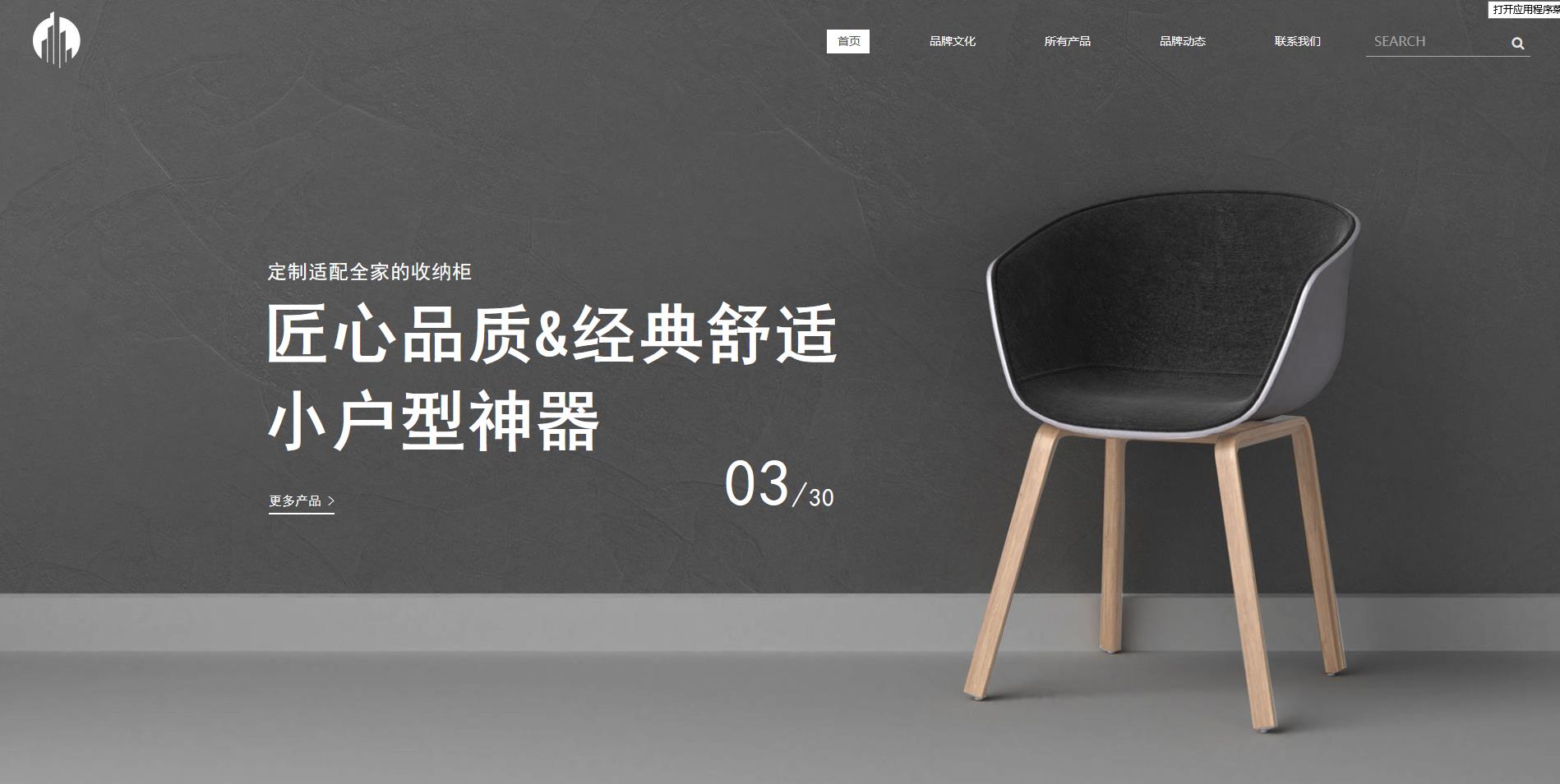
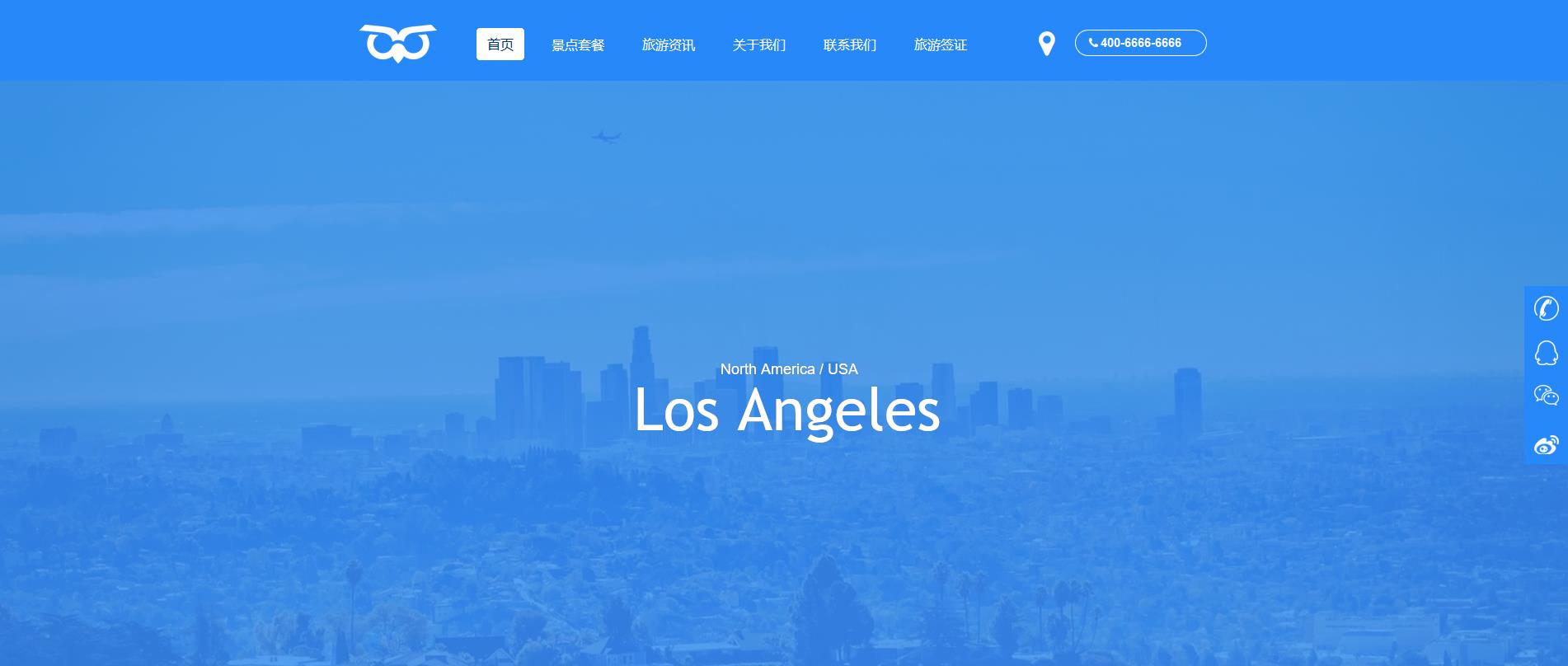
摄影网站背景
一些最好的网站的经典选择,引人注目的摄影背景会给访问者留下深刻的印象。这种类型的背景最适合于活动网站或创建博客,当重要的是要提供清晰的视觉表现来配合您网站的书面内容。
在选择照片作为设计的舞台时,有一些独特的方面需要检查。首先,它应该是高质量的,以确保出色的视觉体验和快速的加载速度。接下来,考虑您希望如何放置背景照片——它可以被固定以在用户滚动时跟随用户,或者设置为英雄图像,在折叠上方可见。
全屏网站背景
全屏网站背景将强调您网站的视觉效果。没有边距,它可以对您的设计产生强大的影响,并产生令人着迷的结果。这个的实现可以与我们上面提到的任何其他类型一起工作。
我们可以考虑一些全屏背景的技巧,以确保您获得正确的效果。像所有网站元素一样,质量是第一位的。由于此背景将构成网站视觉体验的主体,因此请确保突出文本和按钮等元素,以免它们(字面意思)迷失在背景中。
什么是好的网站背景?
有这么多选择,您应该如何选择适合您的网站背景?通过使用以下提示和原则,您将更好地了解最终结果的目标。当然,网页设计是一个反复试验的过程,所以在为网站添加背景时不要犹豫,测试不同的设计。
遵循设计原则
当您考虑网站背景时,注意设计原则总是很重要的。您的背景选择将在视觉质量中发挥作用,例如平衡、对比度和层次结构。考虑它对这些方面的影响将帮助您做出更具战略性、创造性的决策,从而实现具有出色用户体验的统一网站设计。
确保可读性
可读性是网页设计的必要条件,它会影响您的网站可访问性和整体用户体验。使用图像、大胆的颜色和动画的网站背景有可能分散访问者对内容的注意力,从而对他们产生负面影响。
将您的背景与正确的排版和字体大小配对对于实现这一点至关重要。此外,使用配色方案或调整背景的对比度和不透明度可以帮助您实现访问者所需的可读性。
在品牌上
如果您正在为个人品牌创建商业网站或网站,您的背景是支持您的品牌标识的绝佳机会。一般来说,您的网站配色方案应该已经包含了您的品牌颜色,并连接到所有品牌宣传材料的整体外观。你的背景——无论是图像、图案、颜色还是视频——都应该与这个调色板相辅相成。
使其移动友好
毫不奇怪,超过50% 的全球互联网流量来自移动用户。话虽如此,为移动浏览器提供与在桌面上访问您的网站的浏览器相同的有影响力的体验至关重要。当涉及到您网站的背景时,这意味着选择一个可以很好地缩放到小屏幕的图像,而不会降低质量或分散移动设备上的访问者的注意力。
注重品质
我们之前已经说过,我们会再说一遍——无论是视频、照片还是图形图像——确保您的网站背景是高质量的,所以它不会显得拉伸或像素化。对于背景图像,最好的文件格式是 JPEG,而 SVG 可用于调整大小和确保可扩展性。
当然,高质量的图像和视频比平时更重,因此您可能需要压缩文件以保持速度和功能。


