设计原则的重要性以及它们如何应用于网页设计
当您开始设计网站时,您会提出以下问题:我将使用哪种配色方案?我应该包括动画吗?哪种导航菜单最好?任何设计师都会告诉你,像这样的创造性决策最好使用指导原则。 首先,关注设计原则将帮助您做出自信的选择,确保您的网站在形式和功能上都取得成功。
设计的原则是什么?
设计原则是现代设计师采用的一套指导方针——从建筑师到平面设计师,以及介于两者之间的每个人。这些原则包括源自艺术界的概念。它们适用于塑造设计过程,以产生兼具美学吸引力和可用性的结果。
关于官方存在多少原则存在很多争论,因为每个设计领域都需要考虑新的因素。今天,我们将触及与网页设计最相关的七个基本思想,以展示它们将如何协同工作:
01. 平衡
一提到平衡这个词,首先想到的就是重量。您可能会想象一个经典的天平,用于测量一个物体与另一个物体的重量。
当您设计网站时,请考虑天平的物理重量等于您使用的元素的视觉重量。您的网站就像任何其他组合一样,由美学和功能元素组成。为了达到平衡,您必须确定每件作品的重量,并确保它们不会在您网站的构成中相互压倒。
您可以追求两种主要类型的平衡:对称和不对称。我们将在下面区分两者,使用网站布局示例来说明这些可以在您自己的设计中实现的目标:
对称平衡
如果您的网页上有一条垂直线,对称平衡意味着该线两侧的视觉重量相等。对称的平衡提供了一种唤起一致性和专业性的视觉体验。
这种设计选择是在您的网站上为用户提供直接导航体验的一种方式。因此,它可能是最适合在线商店的方法。
不对称平衡
当两侧元素的视觉重量相等,但它们的排列和顺序不同时(即,与对称布局不同,这不会是镜像),就可以实现不对称平衡。
使用不对称是吸引观众并拥有更动态网页设计的好方法。主页的不规则布局在保持平衡感的同时营造出引人入胜的效果。审美决定还用于按类别将她的在线投资组合中的照片画廊分开。
02.对比
对比意味着将并列元素彼此相邻放置,以便其中一个元素脱颖而出。这种效果会产生兴奋并需要观众的注意力。
将此原则应用于网页设计时,请考虑您想要强调的特定项目,以及如何将这些项目与周围的内容多样化。也许应用对比度的最明显方法是使用您的网站配色方案并选择相互补充的色调。

对比也可以通过您网站的字体、图像甚至空白的使用来表达。例如,使用两种互不相同的字体——比如一种衬线字体和一种无衬线字体——将产生一种可以强调内容的充满活力的对比。
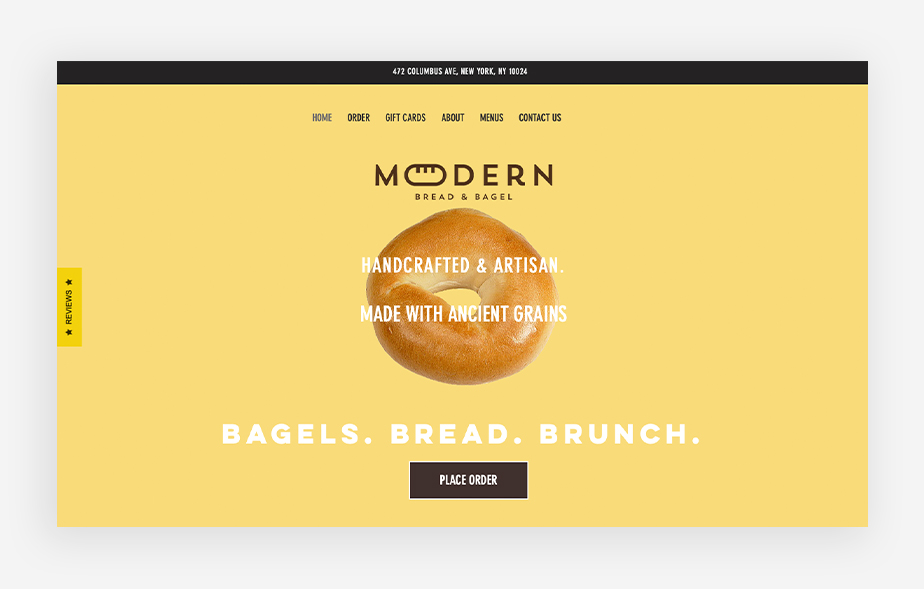
在下面的示例中,Modern Bakery的餐厅网站采用简单的设计布局,同时实施对比原则。淡黄色背景和深色元素(如文本和图像)之间的并置产生了令人兴奋和动态的设计。您可以看到他们还使用了多种字体,现代无衬线字体与脚本配对以创建“流行”效果。
03. 重点
“一组同等权重的元素之间缺乏支配地位,迫使它们之间进行竞争。然后读者必须找到他们自己的切入点,这是一件苦差事,”亚历克斯·怀特在他的开创性指南《平面设计的要素》中写道。沿着这些思路,您应该至少找到一个特定元素来在您的网站上脱颖而出,这样访问者就不会迷路——这需要强调。
可以使用上面讨论的对比原理或通过结合其他可以帮助特定元素脱颖而出的视觉工具来实现强调。这些方便的工具包括(但不限于):动画、战略按钮、空白的使用、吸引人的文本和粗体。
无论是您的徽标、CTA 还是图片;如果您希望访问者优先考虑网页上的某些内容,则应用强调原则将改进您的设计。让你的作品的某些方面在视觉上占主导地位也是很好的用户体验实践,因为你将帮助访问者找到他们需要的东西并完成他们的行动。

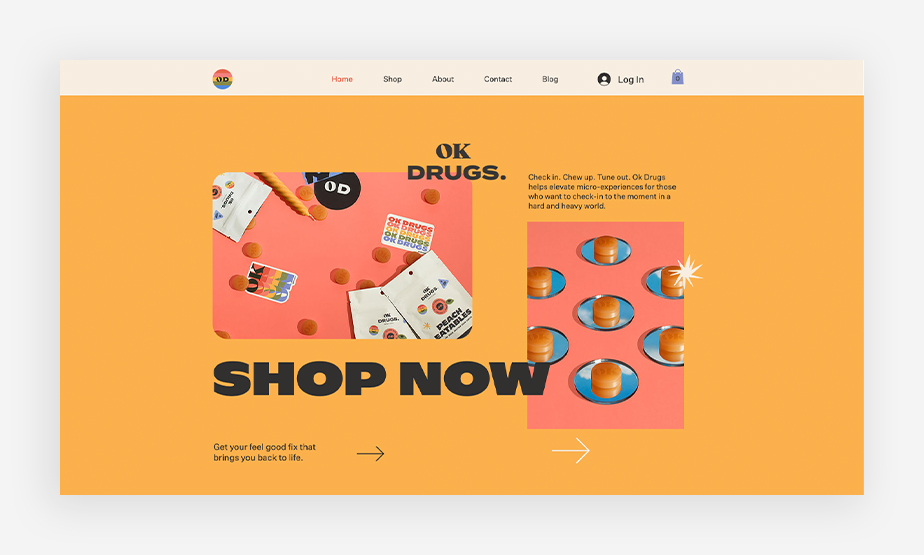
看看下面的OK Drugs网站;你能看到网上商店选择在他们的主页上强调哪些元素吗?辅以橘色背景和精心设计的图像,CBD 商店最重要的 CTA(“Shop Now”)大而醒目,全大写——肯定会吸引用户的注意力。由于它在主页上被强调,它可能会启动访问者的购物体验。
04. 运动
运动是引人注目的,捕捉眼球并以更加动感的设计引导它。实现运动感需要不同的元素,并以一种使观众在构图中导航的方式排列它们。在数字设计(如网站)中,这一原则更容易应用,因为技术使我们能够轻松地将动画效果直接融入您的页面。
应用运动原理的一种方法是在您的网站设计中加入动画。例如,使用视频背景或悬停和滚动效果。但即使没有动画,网页设计也可以有运动——倾斜内容,使用 F 和 Z 布局模式,或者在网页上散布图像,这些都是唤起生动的网站体验的方式。
看看下面的Ivy Chen的插图作品集。视差滚动的使用——将页面切割成以不同速度移动的不同条带——通过向观众缓慢地展示内容层来创建引人注目的主页。三维质量产生了一种引人入胜的体验,并注意不要让太多的视觉噪音淹没观众。
05. 重复
如果练习得当,重复的原则将产生令眼睛非常满意的图案。最重要的是,重复支持一致性,这是增强作品统一性的关键因素。
在您的网站上,您可以通过重复某些视觉元素来创建吸引人的设计。例如,在页面的不同部分交替使用相同的字体和颜色。这有助于您的访问者专门识别您的网站,并加强他们与您的品牌的联系。
下面,非营利组织Heroines在一致的配色方案的帮助下应用了重复原则。整个网站都使用反映其品牌的相同女性色调。由于这种一致性,网站还可以处理大胆的设计选择,如滚动横幅和不对称页面——使其引人注目、品牌化和专业。
06. 层次结构
层次结构是设计中最关键的原则之一。就像这个词所暗示的那样,这意味着突出对构图最重要的视觉元素。如果不建立层次结构,查看设计的个人很可能会认为每个元素同等重要。
将此原则应用于网站设计需要您考虑哪些部分最要突出,哪些部分不太重要。接下来,您可以通过操纵以下三个因素中的任何一个来建立这些元素的层次结构:
尺寸
人们会首先关注构图的最大元素,因为它表明了重要性。确保您的公司名称或 CTA 等详细信息的字体比其他书面内容大。
颜色
每当您想让某样东西脱颖而出时,颜色就会派上用场。例如,对重要的文本和图标使用高对比度的颜色将有助于它们引起注意。
位置
一个元素在设计中的位置很大程度上说明了它的重要性。当项目被放置在网页的顶部折叠(我们滚动之前显示在网站上的区域)时,这些将首先被看到并且似乎比下面的元素具有优先级。
在下面的例子中,Donna Gavriel在她的健身网站上有一个清晰的层次结构,顶部有几个重要的项目。我们在她的网站标题中注意到的第一件事是她的标志和强大的 CTA 等战略元素。由于它们明亮的颜色与标题的白色背景形成对比,因此它们脱颖而出。在此之下,我们的眼睛被一个大文本所吸引,直接导致另一个 CTA 按钮。她的背景图片突出了大胆的元素,并鼓励访问者报名参加培训课程。
07.留白
空白是指构图中没有视觉元素的区域。这包括网页的边距、文本块之间的空间以及图像之间或周围的负空间。虽然它被称为“白色”,但白色空间可以包含网页设计中的背景照片、纯色甚至图案。
这是网页设计的指导原则,关注它有很多好处。例如,可以使用空白来改善用户体验,使您的网站更具可读性。此外,为某些元素留出呼吸空间将避免混乱并导致设计更加平衡——这是每个访客都会欣赏的。
此外,留白可以创造更多动态的构图。看看下面Bod Drinks的网站。留白的原则在这里有一个实用的功能,在导航项和文本等元素之间创造足够的空间。但是白色空间也被用来在主页上建立一个引人入胜的运动,这将吸引并引导观众的眼睛。
08. 统一
Unity 对于一个好的网站来说至关重要。这是指不同元素如何协同工作的最终结果——这使得它完全配得上它作为最终的、黄金设计原则的地位。为了实现统一,网站上的每个项目都应该在您的作品中具有特定的位置和作用。没有什么应该是无用的或随机的。
Mikaela Ruben的网站就是一个完美的例子。她的设计充满了不同的元素,如视差滚动、视频背景、搜索栏等等。这一系列的细节很容易让观众不知所措。然而 Mikaela 的网站成功地实施了上述七项原则,从而形成了和谐统一的设计。


