网站按钮设计理念和灵感
最流行的 UI 元素之一是按钮。它们允许用户与系统交互并通过允许他们做出选择来采取行动。表单、网站主页、对话窗口和工具栏都有按钮。
区分按钮和链接至关重要。网站按钮设计用于将访问者引导至其他页面,链接用于在您希望他们采取行动(提交、取消、删除)时将访问者引导至其他页面(关于我,阅读更多)。

如果您的按钮设计良好,用户将更有可能执行您希望他们执行的操作。这篇文章将向您展示如何制作人们想要点击您网站的不可抗拒的按钮。
网站按钮设计理念
我们在下面详细介绍了一些优秀而糟糕的网页按钮设计方法,为您提供像专家一样创建有吸引力的按钮的速成课程。
1. 良好的网站按钮设计
清晰:按钮的文字和颜色必须清晰、清晰且易于阅读。近年来,扁平化按钮设计一直是流行的网页设计趋势,所以这是一种安全的尝试风格。避免使用可能导致读者分心的复杂、华丽的按钮。
简洁:在按钮上,使用最少的文字是理想的。这个想法是只使用一两个词。再多就会变得不方便和令人困惑。喘口气,问问自己,“我想让读者现在在页面上做什么?”想到的第一个词几乎肯定是一个动词。对于简短的按钮措辞,请在其后添加时间副词。
上下文:按钮的功能是什么?它究竟有什么作用?难以理解的按钮不会被点击。如果您有一个“立即购买”按钮,它应该会将访问者带到他们可以输入信用卡信息的页面,而不是讨论他们想要购买的商品的页面。
2. 糟糕的网站按钮设计
无响应:在网页设计方面,移动体验是王道。因为您几乎肯定会在台式计算机上设计按钮,所以您需要手动仔细检查它们是否也适用于移动设备。如果您跳过这一步,您的网页按钮设计对于移动设备来说可能太大或太小,从而影响您的点击率。幸运的是,大多数 CMS 解决方案都提供了一个切换按钮,允许您跨多种屏幕预览网页元素,从而允许您相应地更改按钮设计。
无颜色:明亮、粗体的按钮作为CTA效果很好,因为它们将访问者的注意力吸引到页面的重要方面。请记住,您的网站是一段旅程,您在网站上设置的按钮应该用作地图。如果您不使用全彩色按钮,您的读者可能很难浏览页面并进行转换。
错位:在类似的问题上,访问者可能会对错位的按钮感到困惑。如果您的按钮未放置在鼓励读者了解更多信息或进行购买的位置,则段落中间的单独按钮无济于事,甚至可能使事情变得更糟。在您需要访问者采取行动以保持简单的地方添加按钮。在功能和优势部分附近、页眉中和页面底部是这些位置的一些实例。
网站按钮设计灵感
在开始设计自己的按钮之前,请查看几个免费模板,了解哪些模板可用、哪些模板适合您的风格以及哪些模板最适合您的网站。
1.让自己轻松一点
这一切都归结为设计中的一句古老格言:“保持简单,愚蠢”(或者愚蠢,如果你愿意的话)。网站按钮的设计也不例外。按钮的设计不必非常复杂。它应该是不言而喻的和实用的。其他网站按钮设计趋势可能会阻碍这一点,这会损害您网站的转化率。因此,在考虑按钮设计理念时,请记住这一点 - 不要过度考虑。按钮应该具有按钮的外观。这里的所有都是它的。
2. 确保有很多对比
这几乎与具有可区分按钮以确保其可见一样重要。由于按钮没有足够的对比度来立即辨别,图形顶部的幽灵按钮样式会迅速流行和褪色。用户无法立即找到它们。
不应隐藏低对比度的按钮。通过使用大量颜色和空间对比度将它们与屏幕上的其他项目区分开来,使它们流行起来。在按钮周围留出足够的空间,让它们呼吸。这使用户更容易检测和识别按钮是可点击的对象,并使它们在物理上更容易点击,而不会意外选择错误的按钮。
3. 运用色彩
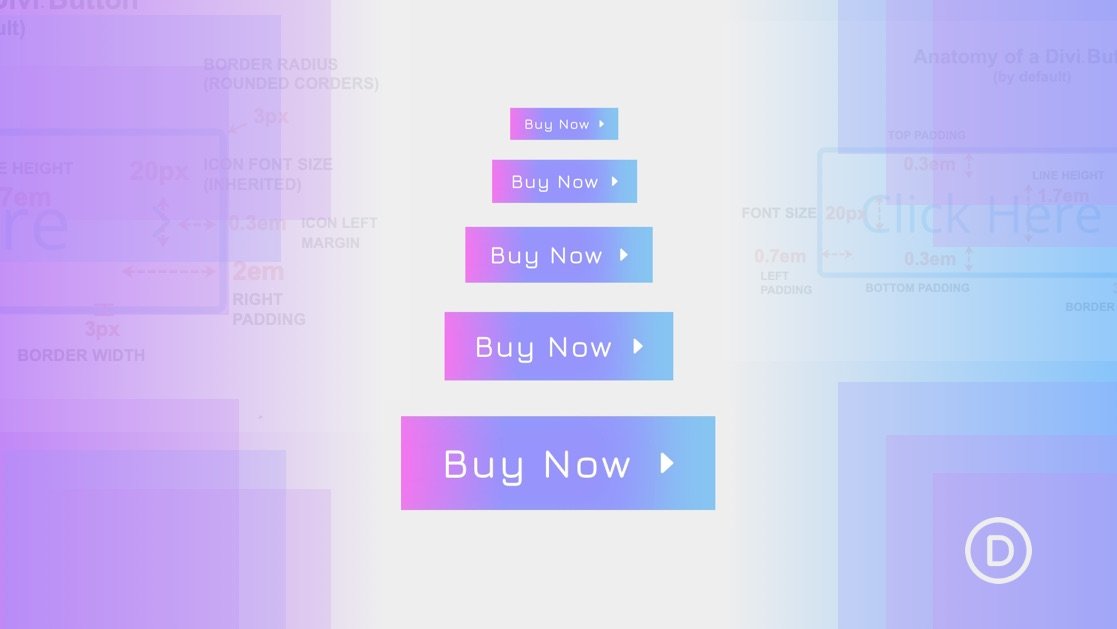
你有没有注意到有多少个红色或橙色按钮?因为鲜艳的色彩将目光吸引到这些元素并激发行动,所以它们被以这种方式使用。如今,颜色也是一种流行的网站按钮设计技术。颜色可以帮助消费者以各种方式与设计联系起来,从鲜艳的色调到带有简单渐变的按钮。
4. 创建一个引人期待的微文案
不要犯这个错误:“单击此处”字样写在按钮上。(这听起来是不是很垃圾?)按钮设计的显微镜应该让用户清楚地了解当他们点击它时会发生什么。告知用户他们接下来会收到什么。可能就像单击“提交”以输入信息,或单击“了解更多”的链接或观看视频一样简单。告诉用户微文案中的操作是什么,不管它是什么。此信息可以帮助建立用户信任并通过人们认为有吸引力的操作/交互来增加转化率。
5. 使用微妙的动画来吸引观众
网站越来越多地在按钮设计中并排使用两个按钮。一个是充满的,而另一个是幽灵般的。两者都有一个悬停动作,将注意力吸引到两个可点击的选项上。动画的使用可以帮助引起人们对网站按钮设计的关注,并可能促使人们点击它们。按钮上的悬停动画已成为一种常见的用户行为,它们可以直接提示用户他们应该参与。只是不要过度。旋转、旋转和闪烁的按钮比有益的更烦人。
6. 放大到足以点击
按钮应该有一个直径至少为 10 毫米的可点击(tappable)区域,但更大的总是可以接受的。该建议来自麻省理工学院触摸实验室的一项研究,该研究着眼于与触摸设备相关的指垫尺寸。让我们把它放在上下文中。在物理计算机键盘上,典型的键长 15 毫米 x 15 毫米。这是一个很好的目标。(请记住,不同的屏幕宽度会导致您的按钮在小型设备上消失。)如果您必须使用小按钮,请尝试为它们提供大的点击半径。如果用户自己错过了按钮,它们周围仍然有足够的空间来执行预期的操作。(您网站的访问者会欣赏它。)
7. 使用你已经熟悉的风格
每个人都熟悉几种不同类型的网站按钮设计。使用其中之一。
一个填充的矩形按钮,里面有方角和文字
带有圆形边缘和内部文本的填充矩形按钮
带有明显阴影的矩形填充按钮
一个长方形的幽灵按钮
8. 放置在预测的位置
按钮必须不仅是 ap
梨并按预期工作,但它们也必须放置在人们会寻找它们的地方。
这包括在主页上的主要标题或内容块后面放置按钮。按钮通常与文本对齐或在屏幕的中心。
按钮在表单上显示以下输入。在某些单输入表单中,与输入字段位于同一行的按钮与输入字段的右侧对齐。
一般用途的 CTA 按钮显示在它们所指内容的正下方。
视频或游戏的播放或开始按钮通常位于预览屏幕的中央。
电子商务或购物车按钮通常位于右上角。
9. 不要忘记提供反馈
网站按钮设计是否响应您的操作?确保按钮界面设计有明显的反馈回路。给出按钮已完成其任务的视觉或口头指示。有些按钮需要比其他按钮更长的时间才能完成。例如,如果新页面加载,连接到另一个页面或网站的按钮会提供按钮已起作用的反馈。如果信息填写正确,表单提交按钮可能会在屏幕上显示“谢谢”消息。
10. 有意识地使用按钮
当按钮过多时,就会出现混乱。在按钮合适的地方,使用它们。不要通过将按钮散布在各处而使设计变得过于繁忙。用户将不确定点击哪里以及什么是最重要的。要与网站目标一起使用,请保存按钮。他们应该将访问者引导到您的整体设计中最重要的部分。
结论
网站按钮是将号召性用语转变为结果的组件。考虑这个设计的方方面面,从颜色到功能再到缩微。测试网站按钮设计以确保您的界面具有最实用的版本。如果你有一个可以工作的按钮,不要被时尚所左右,修改设计。当涉及到按钮时,功能应该始终是第一位的。


