在网页设计中使用基于网格的图像

如何有效地使用基于网格的图像?
如何创建基于网格的图像并将其有效地应用于您的网站?包括:
使用马赛克效果中的网格部分来共同创建一个更大的图像或抽象图案——这是使用基于网格的图像的一种非常有创意的方式,它肯定会引起人们的注意。如果您将每个网格部分用作另一个页面的按钮,您可能需要包含悬停效果,以便桌面用户将鼠标悬停在其中一个部分上时,他们可以看到它是交互式的。要考虑的另一件事是将此设计用作响应式网站,因为当移动用户加载网站时,马赛克可能无法正确对齐。
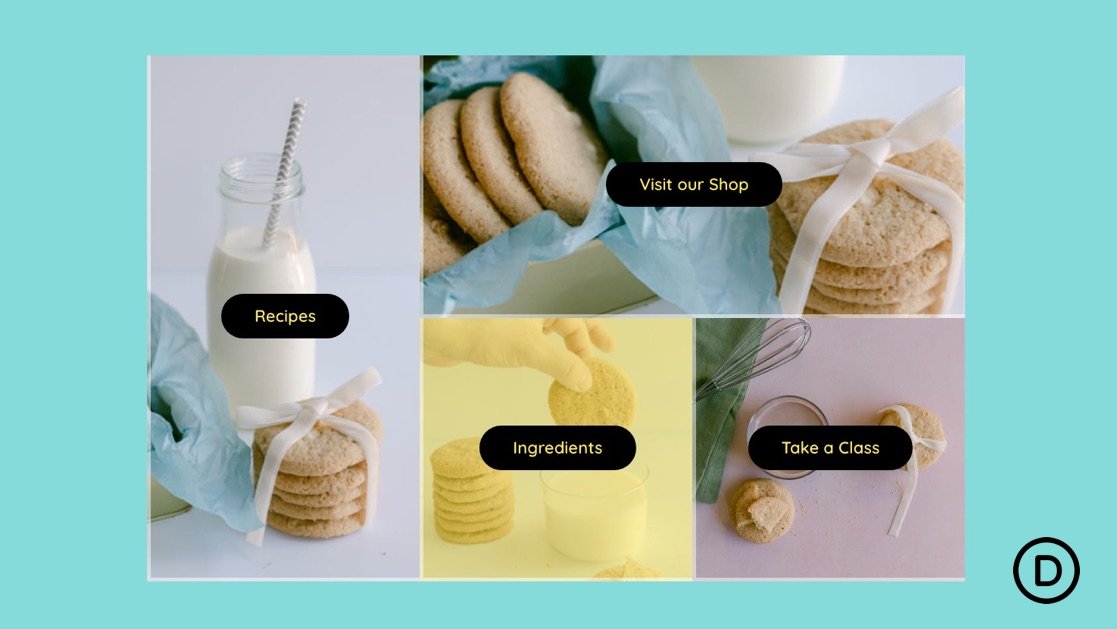
使用不同大小的部分和不同的图像——如果你打算使用不同大小的网格部分,你应该确保你肯定希望用户点击的页面也是最大的部分。您还应该考虑与图像有一个共同的主题,以有效地将图像联系在一起。这可能是常见的颜色、排版或图像本身。例如,三部分拼贴,每张都有相同的鞋子,从不同的角度拍摄,或者用不同的颜色,对于销售鞋子的公司或企业来说,这将是一个很好的补充。
对不同的图像使用相同的部分 -使用大小相同且在各方面都相同的部分将创建一种非常结构化的样式,看起来不像其他选项那么有创意。但是,您可以通过用曲线或锯齿线而不是简单的直线分隔每个部分来增加一些创造力。
在网页设计中使用基于网格的图像的不同选项
因此,一旦您决定了基于网格的图像的外观,您需要决定如何在您的网站上使用它。你可以考虑:
折叠上方 - 将基于网格的图像定位在折叠上方。如果这是一种吸引您的样式,最好从每个网格部分中删除指向其他页面的链接,然后简单地创建马赛克样式的视觉效果。这是因为上面的折叠内容应该专注于吸引注意力,并在视觉上真正让用户惊叹,而不是功能。
作为主体 - 登陆页面的主体是放置基于网格的图像的好地方,因为这将在用户向下滚动页面后吸引用户的注意力,这将真正激起他们的兴趣。这也意味着每个网格部分也可以用于导航,这可以提高您的销售量和注册量。


