在网页设计中充分利用对称和不对称的平衡
网站的视觉平衡对用户体验具有即时(通常是本能)影响。平衡的构图感觉正确,用户往往会立即接受。对称和不对称的使用是视觉平衡的基础。
在您的网页设计中实现对称和不对称的平衡非常简单——理论上——但每次都需要实践才能做到正确。在这篇文章中,我们将看看设计中的对称和不对称原则,以更好地了解它们如何协同工作以实现视觉平衡。
什么是平衡组合?
视觉平衡使人们在看到它时感觉良好。视觉平衡和视觉失衡之间的区别在于舒适和满足的感觉与厌恶和不适的感觉。当某物具有良好的视觉平衡时,它立即变得有意义。它给人的感觉是,没有什么是不合适的,并且构图就像它应该的那样。
对称和不对称是设计师用来在构图中实现视觉平衡的两种设计技术。对称和不对称是反义词,因此对称和不对称平衡是相反的。
什么是对称
对称性是一种视觉数学规则,它指出,如果一条线穿过图像的中心,则两侧即使不相同也会非常相似。这条线可以水平、垂直或对角线绘制,因此导致水平对称、垂直对称和对角对称。这三个被认为是“反射对称”,因为它就像图像反射自身。
此外,还有其他三种对称类型:径向、横切和引导反射。您可以使用这四种对称风格中的任何一种来实现平衡的构图。
反射对称
最常见的对称类型是反射对称。这个想法是分界线的每一边几乎与另一边相同。例如,切成两半的苹果或张开翅膀的蝴蝶。

径向对称
径向对称围绕圆形或径向形状重复。例如,曼荼罗和圆形徽章。

平移对称
平移对称是指形状在视觉空间中一遍又一遍地重复。例如,无缝模式。

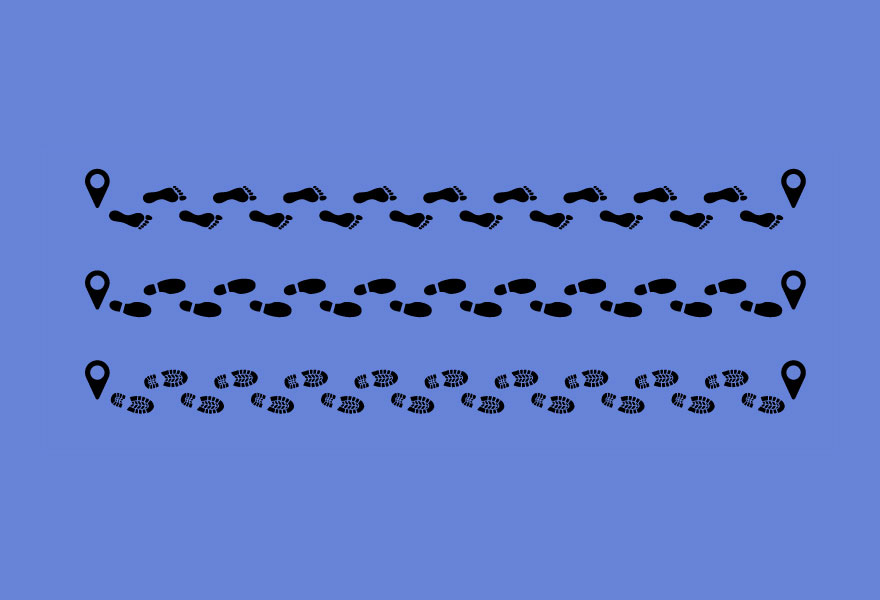
引导反射对称
引导反射对称类似于反射对称,但在轴上滑动。例如,脚印。

什么是不对称
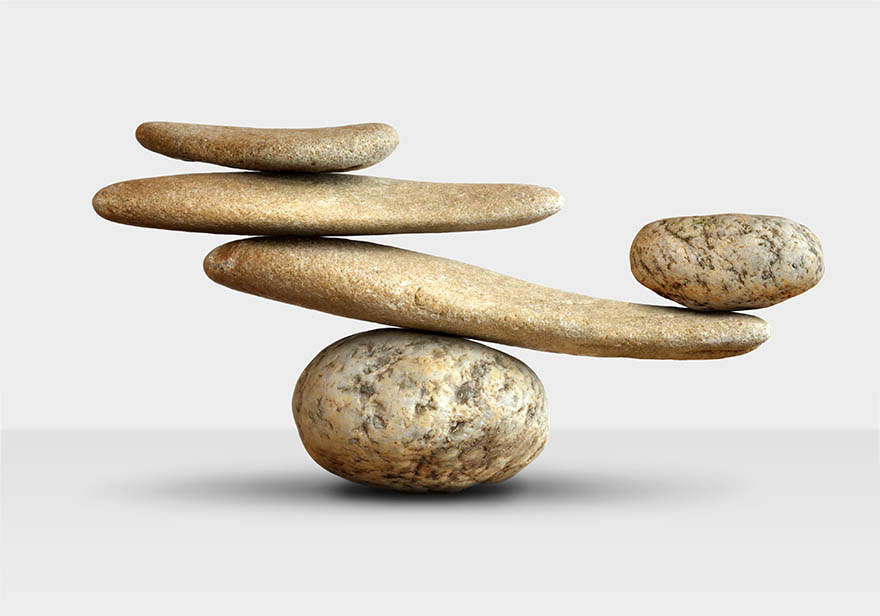
不对称本质上是对称的对立面。在视觉上,构图的每一面都与另一面不同。与从一开始就是一种平衡的视觉技术的对称不同,不对称更难平衡。了解不对称平衡如何工作的最好方法是使用岩石平衡艺术。在下图中,您可以看到一组平衡石。即使岩石看起来完美平衡,成分也不对称。即使两侧不相等,构图仍能唤起和谐和视觉平衡。

由于不对称平衡更难实现,因此它也比常规对称平衡更令人愉悦。这就是为什么这么多网站和杂志使用不对称布局来创建平衡构图也就不足为奇了。


