什么是网站图标?如何制作网站图标?
在创建网站时,太多人忽略了可以产生重大影响的一点点画龙点睛,网站图标。这些对您的网页设计的微小添加给人的印象比它们的实际尺寸大得多,所以不要低估它们的力量和重要性。以下是您需要了解的有关网站图标以及如何创建它们的所有信息:

什么是网站图标图像
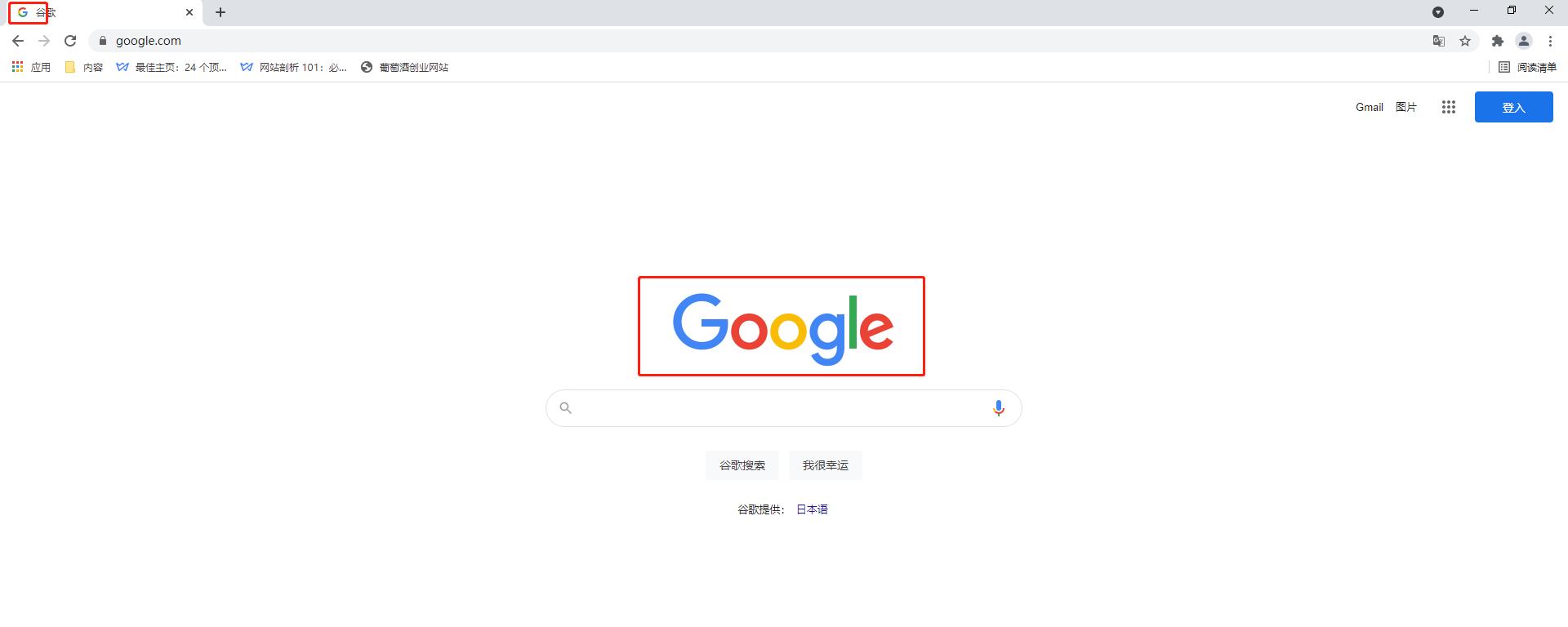
网站图标是一个 16x16 像素的小图标,用于在 Web 浏览器上表示网站或网页。“收藏夹图标”的缩写,收藏夹图标最常显示在网络浏览器顶部的选项卡上,但也可以在浏览器的书签栏、历史记录等中找到。在某些情况下,例如在 Google Chrome 上,它们甚至会出现在您浏览器的主页上。换句话说,网站图标用作您网站的图标,或用于在网络上识别您的网站的视觉标记。
为什么收藏夹很重要
尽管它们的尺寸很小,但网站图标对于任何网站都非常重要,可以改善其用户体验、品牌和专业性:
用户体验:网站图标作为您网站令人难忘的视觉提示,增强其用户体验。它们可帮助用户在浏览器和书签栏等不同应用程序中轻松找到您网站的选项卡,从而更轻松地反复访问该网站。
品牌:对于一个真正有凝聚力的品牌,重要的是不要忽视最微小的细节。网站图标有助于您网站的品牌化和知名度,将您的风格和语言扩展到网站之外并扩展到网络浏览器中。
专业性:网站图标增加了您网站的合法性和专业性,使其看起来清晰且经过深思熟虑。

如何制作网站图标
为了创建您的网站图标,您可能需要考虑聘请一位专业设计师(如果您已经与一位设计师合作,您可以在您的协议中包含一个网站图标)。您还可以使用您选择的设计程序或多个在线工具自行创建网站图标。
尺寸:创建网站图标的最佳尺寸是 16x16 像素,这是它们最常显示的尺寸。但是,它们有时也会以更大的尺寸出现(例如 32x32 像素)。
文件:收藏夹图标的首选文件格式是 JPEG 或 PNG。
透明度:如果您的设计具有透明背景,请确保将文件另存为 PNG 并打开其透明度设置。
设计网站图标的技巧
设计如此小巧的东西似乎就像在公园里散步一样。然而,网站图标如此之小这一事实意味着您必须更加准确,因为没有出错的余地。以下是创建最适合您的品牌和网站的网站图标的一些技巧:
简单性:网站图标的小尺寸要求您的设计精确。避免进入太多细节,例如小线条、纹理或阴影。取而代之的是,要设计一个醒目、清晰和简单的图标,可以立即识别。
品牌标识:网站图标应包含您网站和品牌的精神,并保留与网站其余部分相同的视觉语言和配色方案。
几乎没有文字:如果您想在您的网站图标中包含排版(文字),例如您的品牌名称,请将自己限制为一到三个字符。首字母缩写词通常是缩短文本的好方法。
标志使用:虽然有些标志即使在图标大小下也能看起来最好,但大多数在缩小时几乎看不清。如果您想将徽标用作网站图标,则可能需要进行一些调整。省略标语行或仅使用一个首字母是使徽标以小尺寸工作的一些方法。

Google 的图标与其徽标略有不同,同时体现了相同的设计价值。图标仅显示熟悉的 G 首字母,同时将所有四种品牌颜色无缝合并到单个字母中。
颜色:图标将显示在不同颜色的背景上,具体取决于使用的上下文和浏览器。因此,在完成设计之前,请务必在灰色、白色和黑色背景上测试您的网站图标。


