极简网页设计的4个要点
当人们说少即是多时,他们可能指的是极简主义。在网页设计世界中,极简主义就是创造无缝的用户体验,而没有额外的设计元素会增加注意力。极简主义可以使您的网站看起来聪明、智能、现代、轻松,并且能够以更少的资源实现更多目标。当分心减少时,行动、参与度和转化率就会上升。极简主义不仅仅适用于您网站的某一方面。本文探讨了极简主义网页设计的所有组成部分,以及如何区分极简主义的好坏。

极简网页设计的 4 个要素
最小的网页设计采用基本的设计元素,并围绕大量白色(或任何单一颜色)空间构建它们。使用这些元素,设计师去除层层杂乱的东西,以创造平衡,不仅令人赏心悦目,而且传递信息。
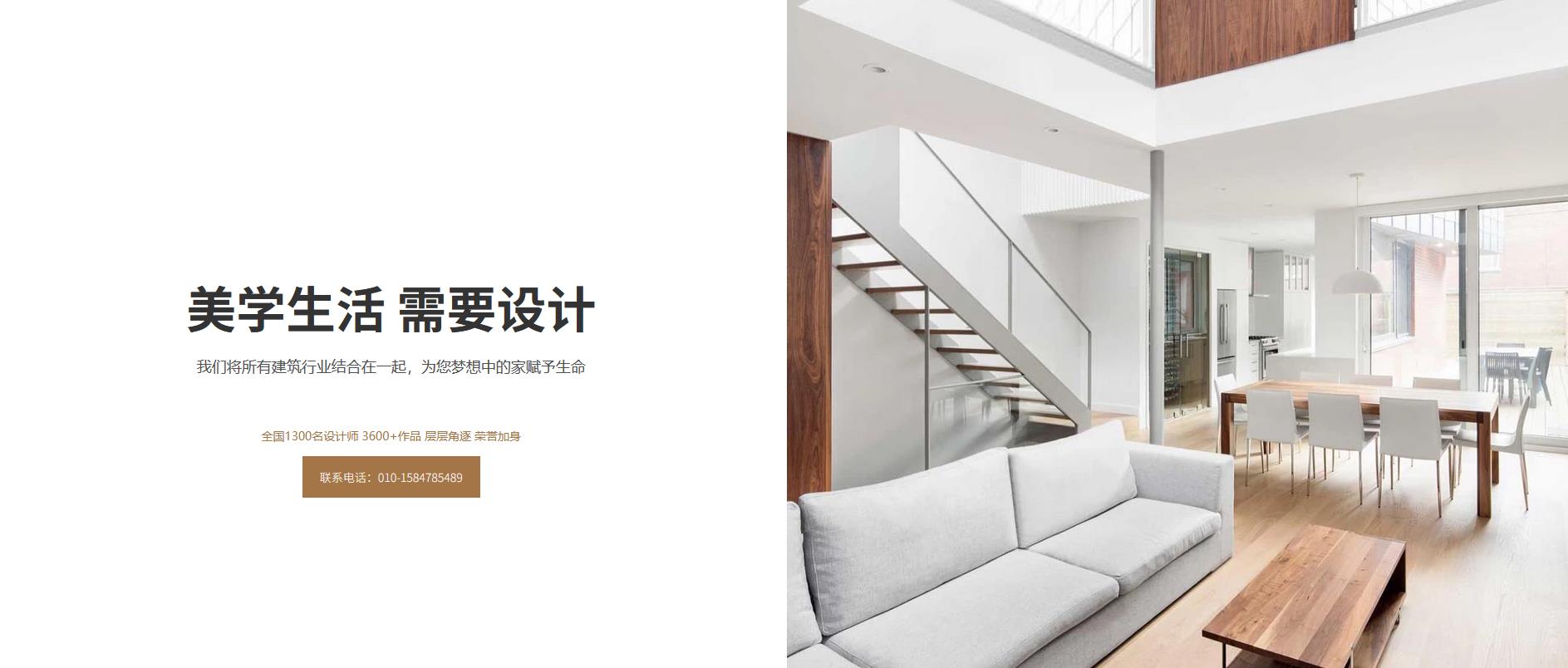
1. 负空间
正确使用负空间是完美和压倒性设计之间的区别。有时空间被用作布局元素的背景,或者它可能有目的地引导人们注意特定的消息或号召性用语。

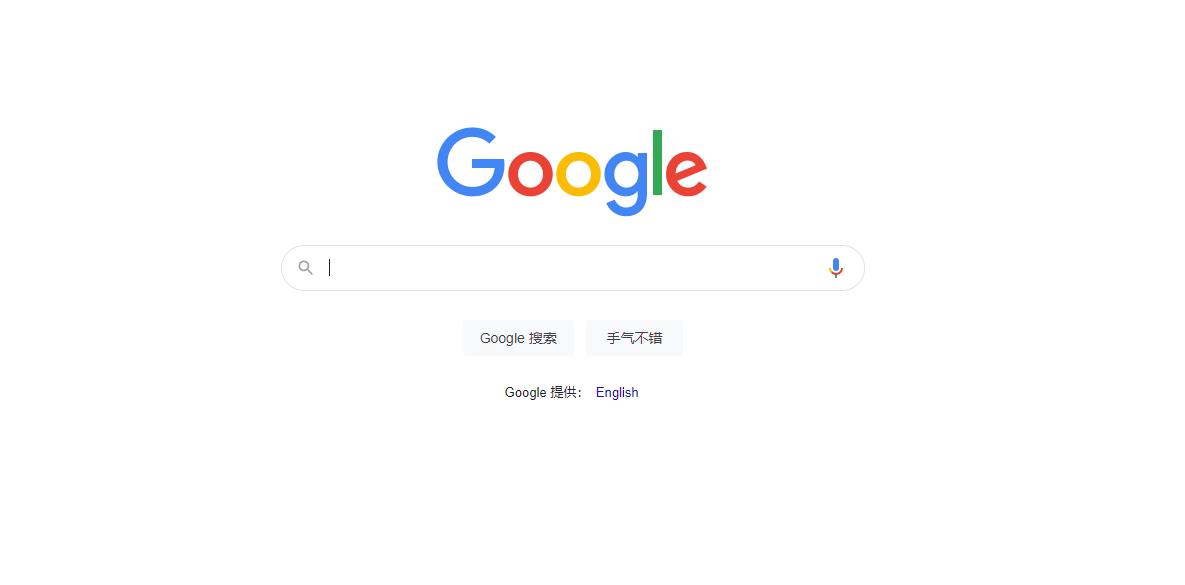
例如,Google 主页是空间正确使用的经典示例:
空间还有助于平衡设计中的其他元素,让每个人都感觉它有自己合适的位置。除了创造方向感和平衡感之外,空间还可以提高理解力和可读性。例如,读者发现简短的、单独的文本块比没有空间的冗长文本块更有吸引力。Space 为用户提供更好的体验,不会让他们的眼睛感到疲劳。

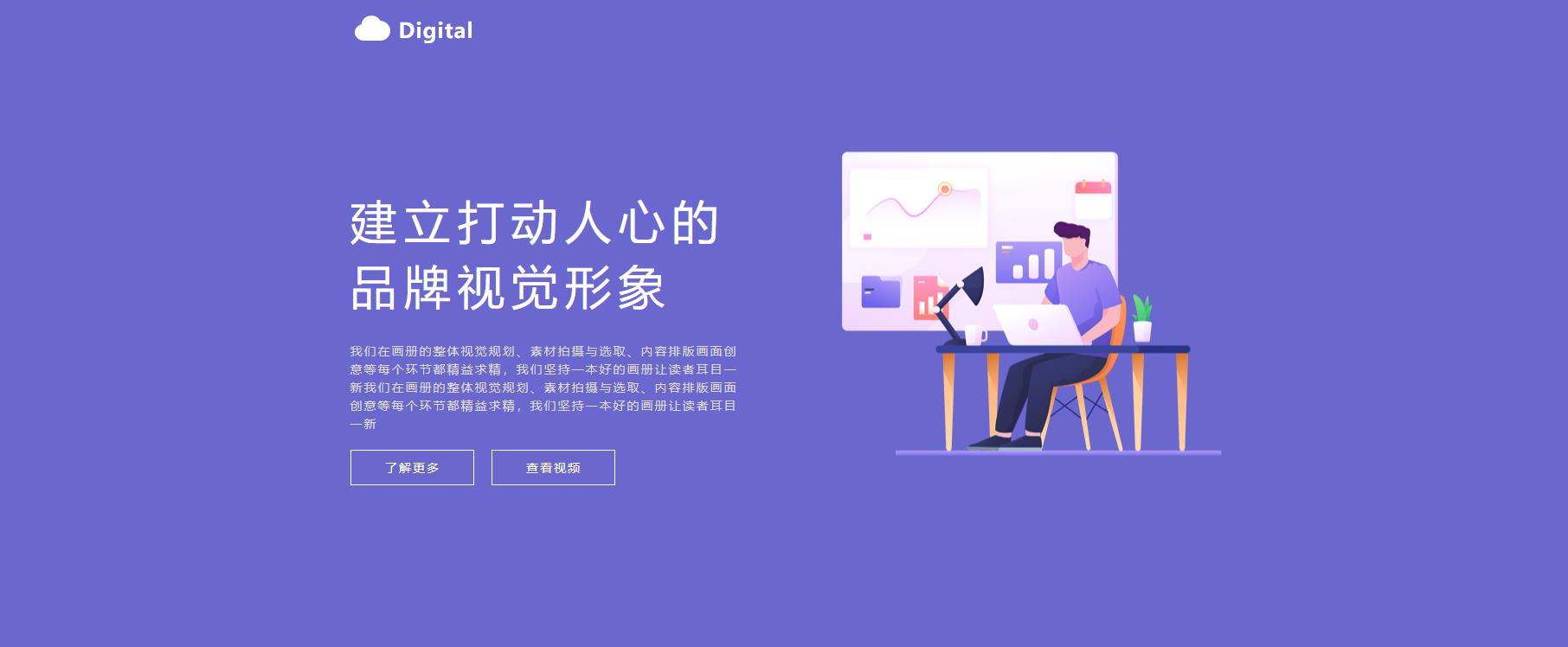
2. 视觉效果
大胆和对比鲜明的视觉效果为有效的极简主义网页设计奠定了基础。视觉效果包括所有图像、视频,甚至是为您的网站建立第一印象的排版。
谷歌报告称,用户在 17 毫秒内形成对网站的意见。主要发现表明,视觉效果越简单,对用户的吸引力就越大。事实上,视觉效果创造的第一印象主宰了可用性。对于极简主义的网站,引人注目的、高质量的、原创的视觉效果创造了这种吸引力。
独特的视觉效果为您的网站设计注入了活力,它们甚至可以在背景中用作白色/负空间。使用它们来增强网站的外观、吸引焦点、建立可访问性并提高可用性。
3. 排版
在极简主义中,粗体标题字体与更小、易读的正文相结合,产生了巨大的影响。当用户访问网站时,他们想了解网站的全部内容。排版为您的动态视觉效果和留白增添了一层生命力和意义。
与所有设计元素一样,排版也有自己的语言:样式、大小、间距和其他属性赋予每种字体特定的个性。除了如此引人注目之外,出色的排版还使导航和理解更容易。选择正确的字体可以通过创建清晰的消息层次结构来提高可读性,这有助于用户享受他们的体验。

4. 颜色
极简主义的网页设计采用了广泛的颜色,从中性色和柔和色到原色和霓虹色,将所有设计元素连接在一起以创造无缝的视觉体验。颜色还能唤起情感,帮助您的设计和文案在更深层次、本能的层面上与用户互动。


