什么是网站可用性?网站可用性设计原则
看看你网站的主页。有多少个元素?二十?三十?您是否有指向网站不同部分的多个不一致的链接?你有一个隐藏页面的弹出窗口吗?如果这些问题中的任何一个的答案是肯定的,那么您的网站可能太复杂了,您可能会错过良好网站可用性的好处。
看看优秀的网站,您会发现一个一致的主题:其中许多都非常简单且易于使用。这是出于多种原因。首先是更简单的网站看起来更好。第二是简单和清晰是使网站可用的关键要素,而网站可用性是有效网页设计中最重要的因素之一。本文将探讨网站可用性的关键原则。将介绍它是什么以及它如何与用户体验 (UX) 设计和可访问性设计相关(和不同)。然后,我们将指导您完成使用网站可用性原则来设计您的网站的过程。

什么是网站可用性?
让我们从基础开始:网站可用性究竟是什么?
网站可用性是网站的一个特征,也是一种关注用户需求的设计方式。它利用以用户为中心的设计流程来确保网站对实际使用它们的人而不是设计它们的人高效且易于使用。清晰度和实用性是网站可用性的两个目标。简单是可用性的关键。
然而,除了这个基本定义之外,还有很多复杂性。事实上,您很快就会意识到使您的网站可用(通过使其变得简单!)是网页设计中最复杂的任务之一。
清晰度和实用性是网站可用性的两个目标,设计师需要优先考虑两者。换句话说,网页设计师的任务是制作不仅看起来很吸引人的网站,而且按照用户期望的方式工作,这对于最有经验的设计师来说也是一项不小的任务。
网站可用性的 5 条原则
Web 可用性可以分为五个关键原则:可用性、清晰度、认可度、可信度和相关性。以下是每个的快速定义:
1.可用性
可用性就是访问您的网站的难易程度。您网站的可用性可能会受到您使用的网络托管平台以及它与用户访问它的设备的兼容性的影响。
2.清晰度
清晰度是网站可用性的核心。访问者带着特定的目标来到您的网站,我们保证这些目标不包括检查您的网页设计技能!如果您网站的设计让访问者分心或困惑,他们要么需要更多时间来找到他们的目的,要么他们可能会完全忘记最初的目标并离开。在任何一种情况下,他们都会不满意地离开并且不太可能回来。
3.认可
认可是描述用户访问新站点时所进行的学习过程的一种方式。您可能不觉得您的网站需要研究才能使用,但实际上,所有网站都需要至少几秒钟的评估,然后用户才能与其进行交互。例如,绝大多数用户在某个时候需要导航回您的主页,并且大多数用户会在屏幕左上角寻找徽标来这样做。如果您的网站工作方式不同,他们将需要花几秒钟时间学习如何返回主页。当您针对可用性进行设计时,请努力使此学习曲线尽可能短。
4.信誉
即使客户可以轻松找到他们正在寻找的内容或功能,如果他们不信任它,网站对他们来说也比没用更糟糕。有很多方法可以通过您的网站设计来证明您的可信度,例如对您的业务和目标保持透明。
5.相关性
相关性可能是可用性中最复杂的问题,因为它描述了客户在您网站上看到的内容是否引人入胜。创建引人入胜的内容涉及仔细定义目标受众,确定他们想要什么并尽可能清楚地满足他们的需求。

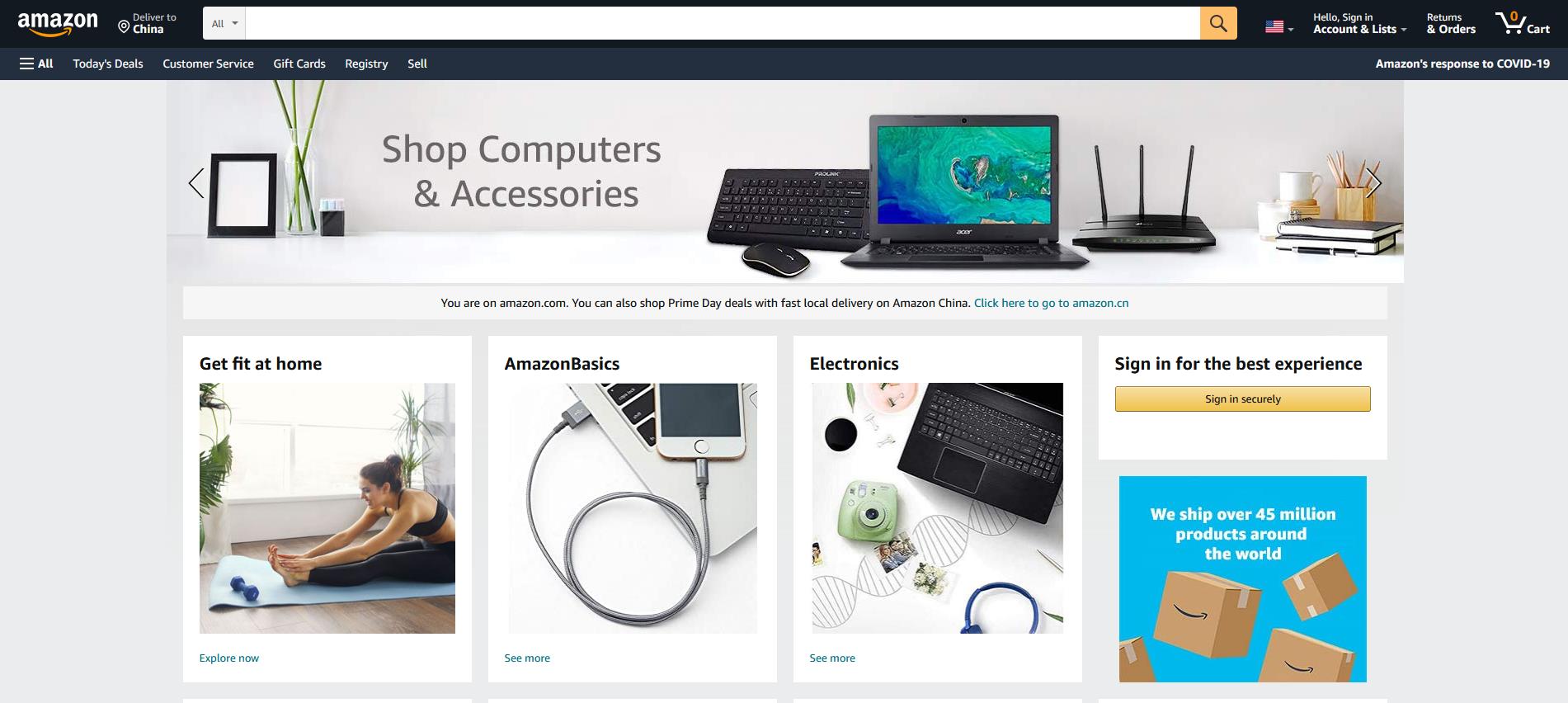
这五个原则是网站可用性最重要的方面。但是很难看出这些元素在现实世界中是如何实现的,所以让我们举个例子。也许网站可用性的最佳示例:Amazon.com。
亚马逊在很多方面都针对可用性进行了优化。首先,网站的桌面版本针对平板电脑和桌面屏幕进行了优化。每个页面都是动态的,每个页面的基本布局都会根据用户屏幕的大小进行调整。单独的移动站点具有更清晰的界面和清晰的内容层次结构,并且经过优化,可以在较慢的互联网连接下正常运行。Amazon.com 也几乎没有停机时间,尽管网站上每天有数百万用户。
这种可用性并非偶然。在他们的网站上,亚马逊明确声明了他们对可用性的承诺:“我们一直在寻找方法来为我们的客户(包括残障人士)提高网站的可用性。” 对于屏幕阅读器,他们特别推荐他们的移动网站,因为它的内容呈现更清晰。
网站可用性与可访问性和 UX
可用性,作为网页设计的一种实践和特征,与可访问性的概念共享一些元素。但是有一个关键的区别:可用性与所有用户有关,而可访问性通常是指那些有某种类型残疾的用户。
图像和文本的创新组合可以提高可访问性和可用性。
无障碍,正如我们在关于无障碍网页设计的文章中更详细地解释的 那样,意味着设计网站和应用程序的方式使它们可供残疾人士使用。这可能意味着使网站与各种辅助设备兼容,或者只是使用深思熟虑的设计。根据 2012 年的数据,近五分之一的美国人患有某种类型的残疾。在世界范围内,大约有 10 亿人,即世界人口的 15%,患有残疾。 通过使您的网站可访问,您可以避免潜在地疏远用户。
可用性设计涉及许多与可访问性设计相同的技术,但它扩展了它们。事实上,可访问性最好被认为是可用性的一个子集:两者都旨在使您的网站可供尽可能多的人使用,但可访问性特别侧重于使其可供残障人士使用。例如,您可能决定使用高对比度文本,以便有视觉障碍的用户可以更轻松地使用您的网站。然后您可能会发现智能手机用户更容易看到此文本,并且通过使用它,您可以使您的网站对所有 用户更有用 。
网站可用性也经常与另一种相关的网页设计方法相混淆:用户体验 (UX)。网站可用性最好被认为是 UX 的一个子集,因为 UX 通常表示更广泛的研究和设计领域,而不仅仅是网络交互。用户体验包括从人机交互到人工智能人类学的所有内容。大多数用户体验培训课程都强调,他们所依赖的洞察力适用于极其广泛的环境和设备,而不仅仅是网站。
在网页设计方面,这意味着可用性的目标是使网站易于使用,而用户体验设计的目标是提供清晰、直观且最终令人愉悦的网站体验。可以这样想:如果为可用性设计是设计一个简单的导航栏,用户只需不到一秒钟就可以弄清楚,那么为 UX 设计就是将导航和网站上的任何按钮设计为醒目的颜色,以突出显示背景,吸引用户的目光。
为网站可用性设计
网站可用性的核心原则推动了有效的设计,并且应该在您构建网站时做出的所有设计选择中发挥作用。清晰的导航结构是网络可用性的关键。坚持这些原则不仅会使您的网站变得更好,而且实际上可以为您节省网页设计的费用。当您从一开始就考虑到用户的需求来设计您的网站时,您就是在简化设计和开发流程。
遵循此路线图以确保您的下一个网站尽可能可用。
1. 用户研究
用户研究可能是网站可用性设计中最重要的部分。在开始设计网站之前,即使您聘请了网页设计师为您设计,您也应该通过用户研究了解您的用户对您网站的需求和希望。
您可能会对您的发现感到惊讶。例如,有可能您的大多数客户访问您的网站是为了查找您实体店的位置,而不是在线购买您的产品,但这些信息隐藏在一个深藏不露的“联系方式”页面上, 这是一个简单的解决方法:只需将您的位置移动到首页即可。例如,想要订阅蛋糕交付的用户需要知道订阅是如何运作的。
进行这项研究的方法有很多种,但用户旅程地图可能是设计人员可视化访问者如何浏览网站的一种非常有效的方式。绘制此导航路径以了解用户将如何浏览您的网站,然后充实此草图以创建有效的设计。
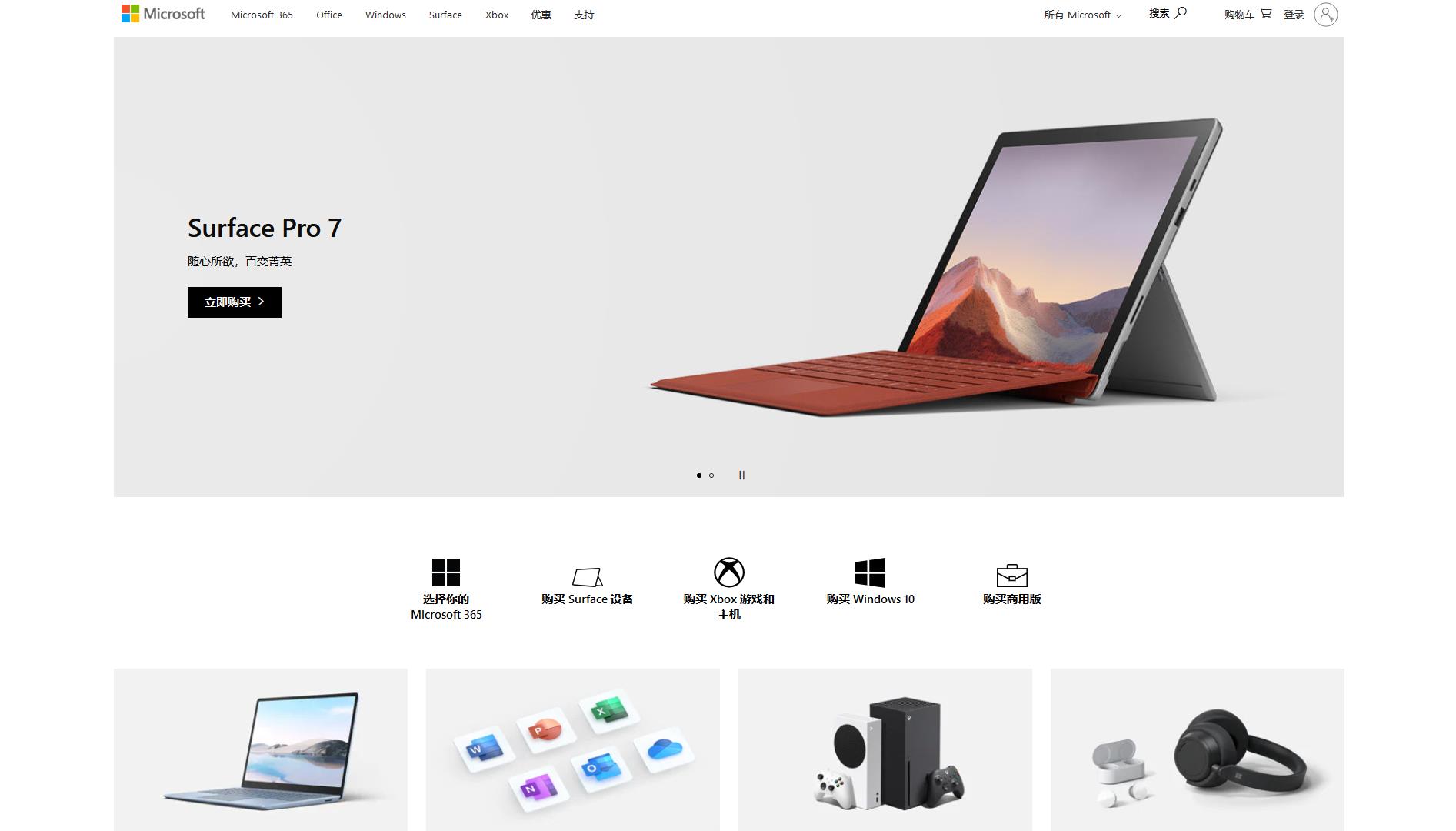
当您为网站可用性进行设计时,请记住没有必要重新发明轮子。虽然创新和创造性的设计方法看起来很棒,但有时最好坚持使用用户知道如何使用的设计。这是微软上次重新设计网站时采用的方法。设计美学看起来很现代,但该网站的布局是我们以前见过并使用过数千次的布局。
就其核心而言,Microsoft 的主页具有非常基本的结构。

通过 Microsoft.com让我们分解一下:在左上角,有标志告诉我们我们在哪里。在右上角,有一个搜索字段,允许我们使用关键字搜索站点。在与搜索字段相同的行中,有一个登录按钮和一个购物车显示。我们之前已经看过所有这些网页设计元素,并且已经知道它们的含义。换句话说,该网站符合大多数人对网站的期望。
2. 结构
设计网站可用性的下一步是从用户研究中获取见解,并使用它们来创建网站的基本结构。
这应该包括一些关于您的网站应该展示的内容的探索和搜索问题。值得探索的好问题包括:
我网站的访问者在寻找什么?
哪些内容对访问者最重要?
每个访问者都需要哪些信息,哪些信息仅与部分访问者相关?
对于拥有悠久成功历史、众多产品线和多种创新广告活动的成熟企业,可能倾向于将所有这些都放在首页的前面和中心。这是一个错误:在您的网站上放置过多信息会使访问者不知所措,导致他们离开。
相反,定义您的访问者想要完成的三个(最多)任务,并在您的网站上为每个任务分配一个单独的部分。此时,您应该能够在纸上勾勒出您网站的导航结构。与其直接进入 网页设计软件,不如先把所有东西都画出来。这将有助于保持您的设计简单,从而提高可用性。

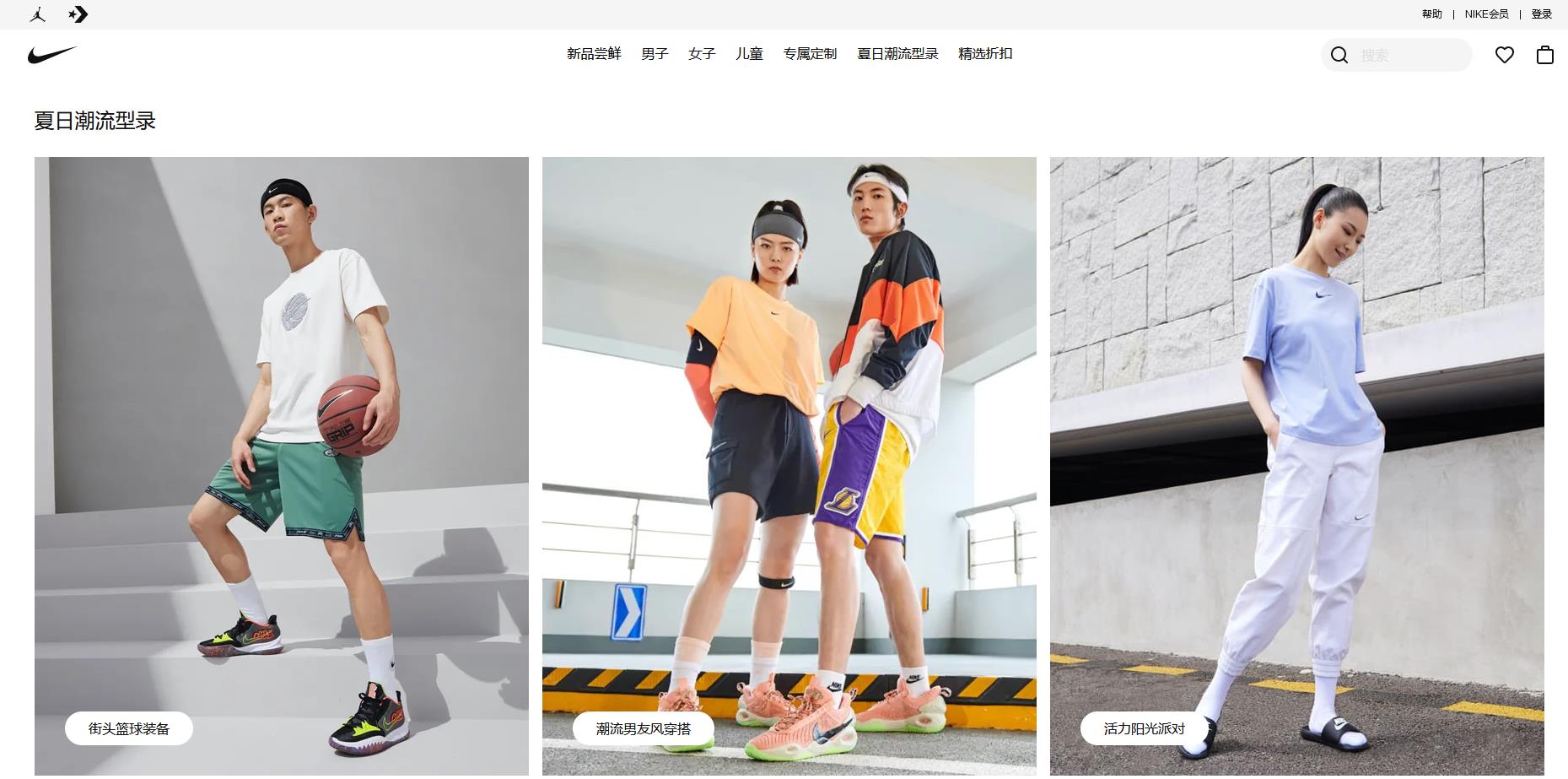
简单而有效的结构设计的一个很好的例子是耐克网站。很像微软的网站,耐克的导航很明显。通过Nike.com该品牌提供适合不同运动以及不同类型人群的运动装和装备。当您第一次到达该站点时,您可以选择导航方式:您可以选择按男士、女士或儿童浏览他们的商店,也可以按运动浏览。例如,如果您正在寻找新的跑鞋,您甚至不会关心他们拥有的所有网球鞋或室内运动鞋。耐克的网站让您可以非常轻松地准确找到您正在寻找的东西,而且只找到您正在寻找的 东西。
3.聘请网页设计师
建立可用网站的下一步是聘请网页设计师。即使您最终自己完成网站的大部分实际构建,与经验丰富的网页设计师合作创建网站的外观也是确保我们涵盖的网站可用性原则推动您的设计的一种方式。
请记住,所有优秀的网站都遵循相同的可用性原则,但这并不意味着它们看起来都一样。当您在寻找合适的网页设计师时,请与不仅创建运行良好的网站,而且创建有效传达其品牌的网站的人合作。
测试网站可用性
这是可用性测试时要记住的关键点:好的设计是一个过程,而不是一个事件。组织需要不断测试其网站的可用性,并利用他们的发现使他们的网站 变得更好。您不能对您的设计师和开发人员在构建过程中所做的选择做出假设,您必须对其进行测试。仅仅因为他们使用的结构在纸上看起来不错并不意味着最终用户将获得无缝体验。
给用户他们想要的东西。因此,可用性测试是网页设计过程的第一步,也是最后一步。
可用性测试通常涉及招募志愿者并要求他们使用您的网站。通过监控他们的点击、鼠标移动和行为,您可以识别设计中的潜在痛点或缺陷。参与者可以说出他们遇到的任何问题,也可以说出他们的反馈。
通过这个过程,您通常会发现两种类型的问题。一种是行为型的:您的访问者无法轻易看到如何在您的网站上完成某项工作。第二个将是技术性的,如果某些事情没有按应有的方式工作。
无论可用性测试的结果如何,您都应该使用这些见解返回到上面的第一步。设计网站意味着您必须不断评估用户的体验,并不断寻求改进。否则,他们只会去别的地方。

可用性是优秀网站设计的关键部分
网站可用性不是可选的。这是一种可以应用于任何网站的衡量标准,它描述了您的网站的有效性以及您的网站是否是一项有效的投资。
这个简单的点很容易被遗忘。您的网站设计在经理进行测试时可能会很有效,但他们知道您的业务是做什么以及它是如何运作的。对于您的用户来说,这可能是一个完全不同的故事。将您的设计重新聚焦于您的用户以及他们想要实现的目标,可以使您的网站更易于使用。换句话说,使您的网站更易于使用意味着更多的人会使用它。最好与网页设计师合作,使其更易于使用(原文作者:Nahla Davies)。


