移动友好型、响应式、移动优化型有什么区别?
当您开始设计网站时,您必须了解移动友好、响应式和移动优化之间的区别。那么它们是什么意思,你选择哪个?即使是网页设计师和网页开发人员经常使用的这些术语也可能被误解。
那是因为它们可以互换使用,而且有些松散。许多人,甚至许多有经验的网页设计师,会使用这些术语来表示一个网站,它也可以在智能手机或平板电脑上运行并看起来不错。随着越来越多的用户在各种类型的屏幕上花费时间,越来越多的网站做出战略性努力以适应各种屏幕尺寸。任何不这样做的网站都有可能大大落后于竞争对手。
在本文中,将介绍移动友好、移动优化和响应式设计方法,提供一些需要牢记的重要原则,所有这些都将帮助您为您的网站做出战略性和明智的决定。

移动友好、响应式和移动优化之间区别
如果您是网页设计主题的新手,您可能有很多关于网站如何设计为在桌面和移动设备上都具有视觉吸引力的问题。但是,从台式机到移动设备,您的网站可能具有多种外观。
移动友好、移动优化和响应式设计是网页设计的方法,旨在使网站在各种设备上可用和可见。以下是术语的简要说明:
1.移动友好是将专为桌面屏幕设计的网站调整为适用于智能手机或平板电脑的较小版本。这通常是大多数企业可以摆脱的最低限度的移动设计。尽管这似乎是一种简单且具有成本效益的解决方案,但除非遵循适合移动设备的设计技巧,否则许多网站都不会成功。
2.移动优化,虽然听起来很相似,但实际上是一种比移动友好更先进和复杂的设计技术。针对移动设备优化的网站不仅仅是桌面网站的缩小版,也不像为较小屏幕调整图像大小那样简单。这是一个完全专为智能手机使用而设计的网站。
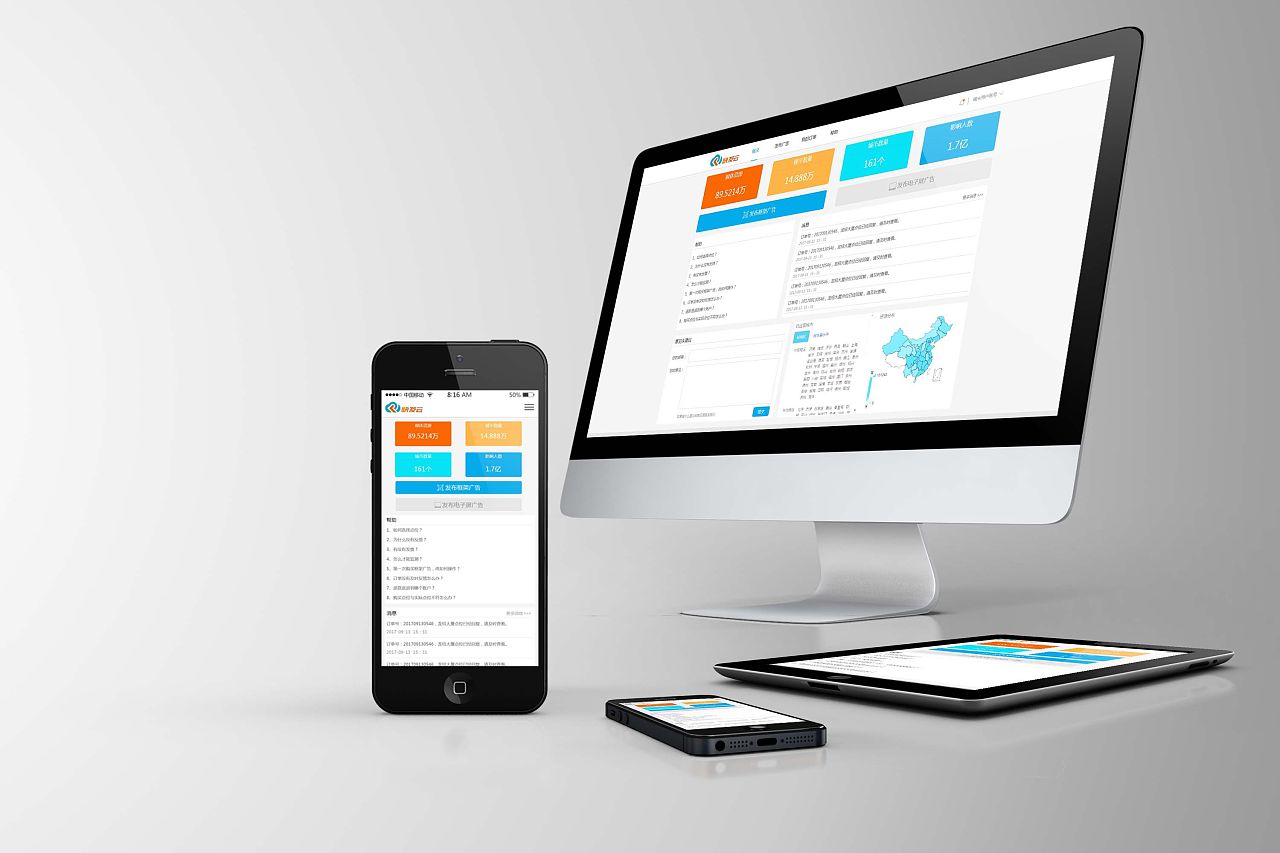
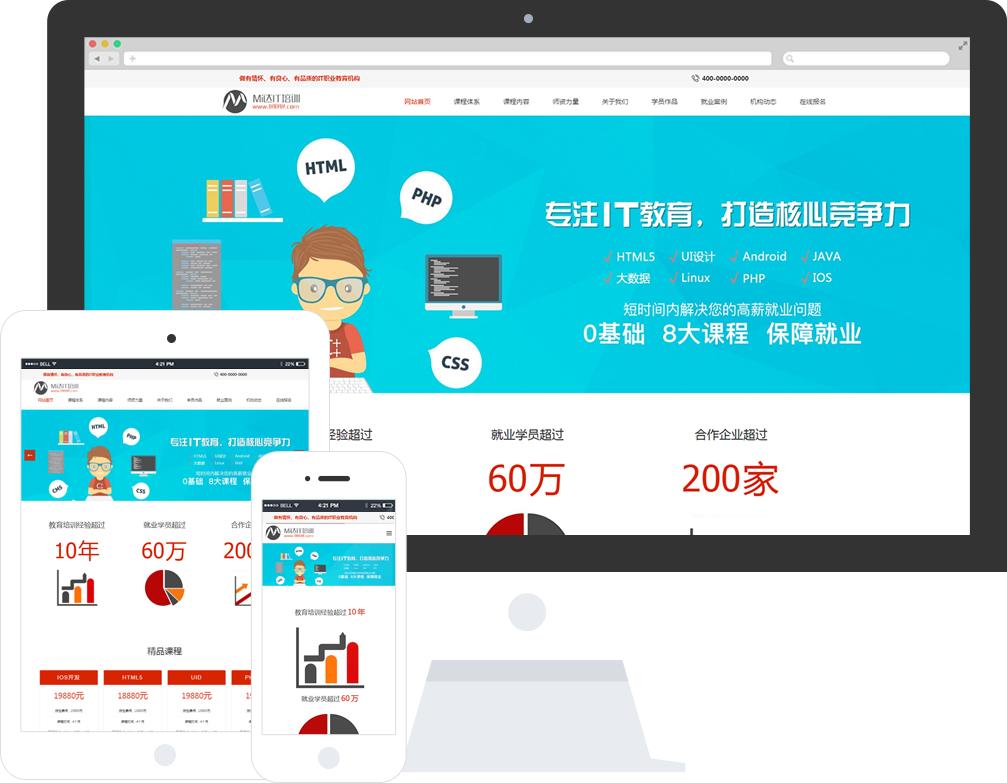
3.响应式网站能够对正在查看它们的设备做出响应,并会自动重新格式化,以便它们在笔记本电脑、平板电脑、智能手机和几乎任何其他设备上都能正常运行并看起来很棒。这是最终的自适应网页设计。

什么是适合移动设备的网页设计?
适合移动设备的网页设计通常是桌面的精简版。这是一种网页设计方法,可以对面向桌面的网站进行小幅调整,以便它也可以在智能手机上使用。
采用这种方法意味着网页设计师需要牢记几个关键原则:
1.您网站上使用的所有字体至少应为 14pt 或 16pt。这是笔记本电脑屏幕上的标准尺寸,但在智能手机上很难阅读更小的尺寸。
2.图像应该重新格式化,以便它们足够小,以便通过移动互联网连接在智能手机上快速加载。
3.某些效果,尤其是桌面网站上常见的鼠标悬停效果,不能用于智能手机,应避免使用。
4.页面元素应仔细设计和排列,以便在页面缩小到智能手机大小时它们不会相互重叠。相反,可以使用带有水平滚动的旋转木马将元素堆叠在一起,例如推荐或图像。
在实践中,设计适合移动设备的网页可能很棘手,特别是如果网站已经存在桌面版本,但有一些适合移动设备的网页设计技巧可以提供帮助。很多时候,从桌面版本到移动版本减少和整合信息是一个妥协的过程:读者需要看到哪些关键信息?您可以在轮播中堆叠哪些信息?
什么是移动优化的网页设计?
移动优化的网页设计是一个首先考虑到移动用户的网站。这意味着从最小的屏幕尺寸开始,比如智能手机,然后扩展到更大的屏幕,比如桌面。这是与移动友好型网页设计相反的方法,其目标是采用大版本并将其压缩为较小的尺寸。
当人们通过手机访问您的网站时,您希望用户能够快速找到他们需要的内容,无论是定位产品还是寻找答案。最重要的是,移动优化网站希望通过压缩图像、缩短副本和限制文本字段来简化网站。他们倾向于避免任何动画、鼠标悬停效果和弹出窗口。
移动优化网页设计的一些关键原则是:
1.使用单列的布局
2.几乎不需要打字
3.利用空白边框的图形
3.简单导航
4.减少整体功能以减少混乱
您可能会认为,鉴于网站的移动版本比桌面版本更小,它们会更容易设计。但事实上,情况恰恰相反。将您的产品或服务压缩成一个小巧、易于使用的设计可能非常具有挑战性。

什么是响应式网页设计?
响应式设计是一种网站设计方式,可以适应多种屏幕尺寸。您应该可以将浏览器宽度从最宽调整到最小,以查看网站适应不同大小的情况。
响应式设计能够适应各种不同的设备和环境——从智能手机到宽屏 4K 显示器。这就是响应式设计旨在实现的目标。由于其适应性和响应性,这种网页设计方法通常是最复杂和最昂贵的。
如果您正在考虑进行响应式网页设计,以下是一些关键原则:
1.网页设计的多个断点,这意味着为网站布局发生变化的每个点创建设计。这定义了您的网站将如何响应以及元素将在每个断点处移动的位置。
2.流畅性,当响应式设计的屏幕变小时,文本会占据更多的垂直空间,而其他一切都会被压低。这意味着通过确保每个元素可以移动到新位置而不影响其质量来设计流动性和运动性。
3.没有桌面或移动优先的方法,不管你的用户主要是桌面还是移动,响应式设计将适应所有屏幕。因此,确保在大屏幕上的功能和设计与小屏幕一样重要。
哪个最好:移动友好、移动优化或响应?
在这一点上,您可能想知道所有这些都将走向何方,并且您可能想要一个简单问题的明确答案:这些设计方法中哪一种更好?我的网页设计应该适合移动设备还是响应式或移动优化?这是一个没有简单答案的问题。或者更确切地说,答案是这取决于您的需求、业务以及预算。既然您知道移动友好、移动优化和响应式设计必须提供什么,您就可以考虑哪些最适合您的需求。无论您决定什么,都有一个解决方案可以使您的网站看起来很棒并且运行良好,即使您需要专业设计师伸出援手。


