如何设计网站用户界面
视觉感知在我们与这个世界互动的方式中起着关键作用。根据视觉印象,我们做出决定并建立我们对生活环境的个人看法。考虑到视觉感知的力量,不将其用于您的网络业务将是一个严重的遗漏。
在线企业家花费数周和数月的时间试图改进他们的网站和产品。为了取得成功,他们参加了各种致力于趋势和个人品牌发展的活动。但是,结果仍然不尽如人意。那是什么原因呢?为什么您的竞争对手能够吸引客户的注意力,而您却没有?是不是因为你没有把链消息转发给朋友?不,原因比你想象的要简单得多。在处理显着减少的网站访问者数量时,您需要解决的主要问题之一是用户界面。

网站 UI 设计重要性简介
当访问者访问您的网站时,会对您的企业留下第一印象。这种印象将极大地影响他们未来对您的业务的决定。
我们来分析一下这个过程。互联网用户点击一个链接,一个网站就会出现在屏幕上。
此人可以回答以下 2 个问题:
1.我需要这个网站吗?
2.我喜欢这个网站吗?
如果您提供的产品或服务满足访问者的需求和期望,他们就有可能浏览您的网站并完成结帐,或者至少将其添加到收藏夹以便稍后结帐。但是,如果第二个问题的答案是“不,我不知道”,那么您肯定已经失去了一位潜在客户。
市场上充满了有吸引力的优惠,因此用户不必继续浏览一个没有吸引力的网站。在大多数情况下,负面的第一印象不会导致购买或交易。对于客户和您来说,这基本上都是一种糟糕的体验。
您如何解决问题并使访问者留下并享受您的网站?在本文中,我们列出了构建最佳用户界面网站设计的重要提示。
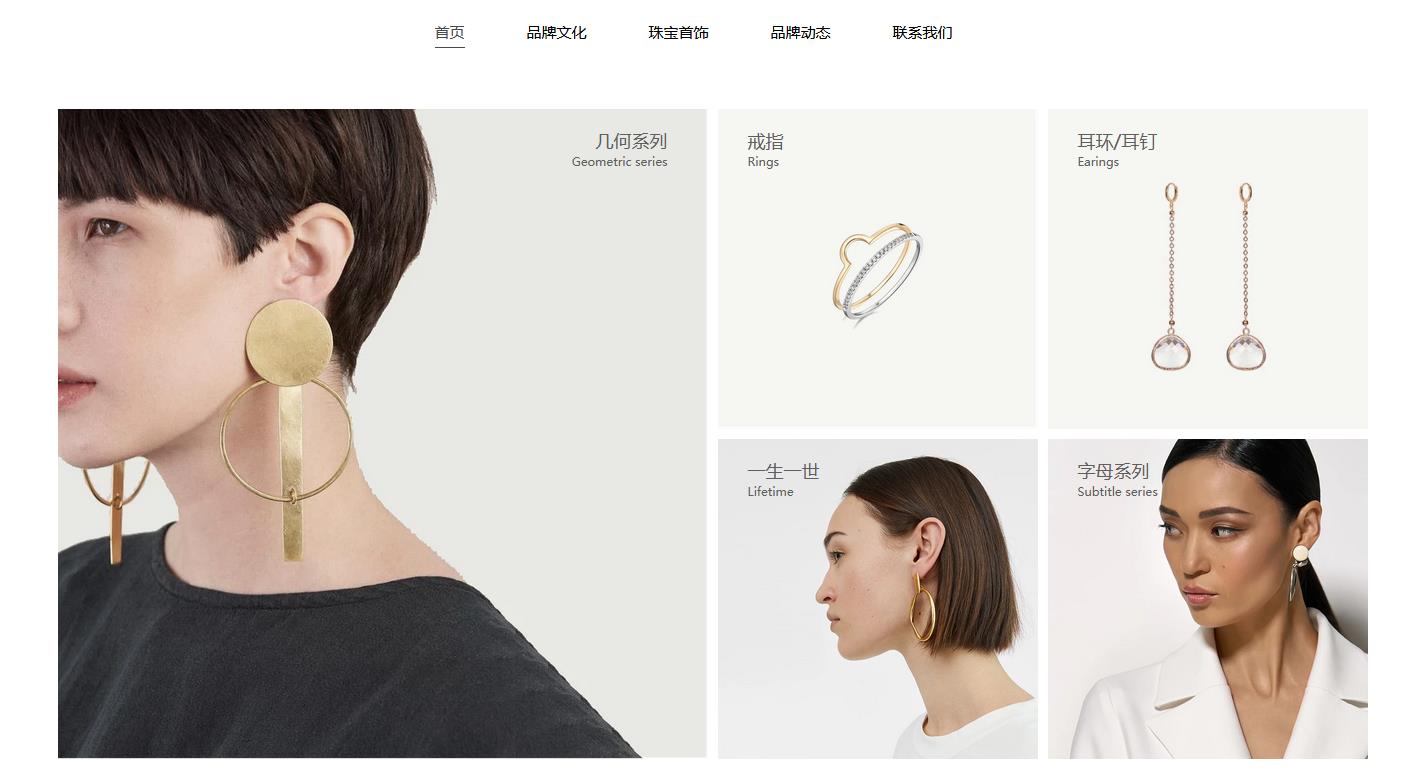
视觉层次有所不同
为了吸引访问者的注意力,您应该努力呈现界面中包含的每个想法。强调信息的每一部分,从最重要和一般的事实到感兴趣的客户需要的特定信息。
将更大的元素放在焦点中,无论它们是文本还是图形。让用户首先认识到网页的主要思想,然后进行更具体的细节。它将使您的 Web 界面设计看起来更好,并能更长时间地吸引访问者的注意力。
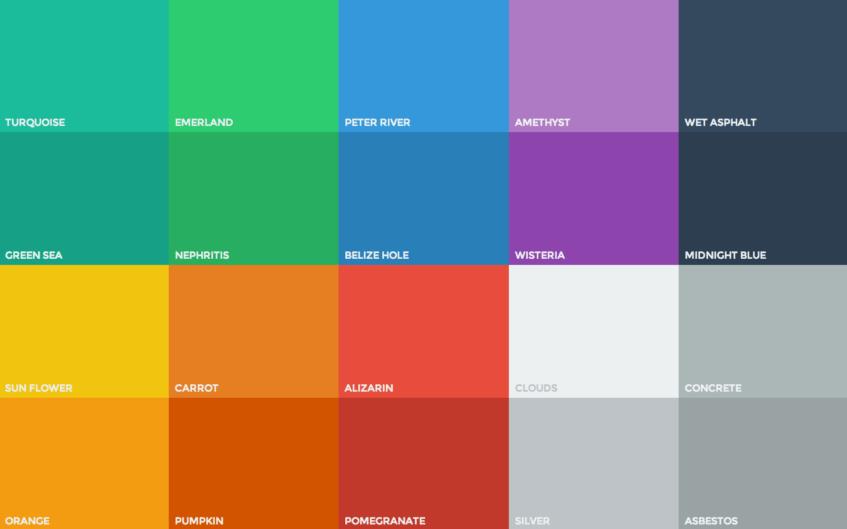
一切都与颜色有关

为您的网站选择正确的配色方案并不像看起来那么容易。首先,它需要与您的品牌信息相匹配。例如,将您的汽车租赁网站设计为明亮的粉红色调是错误的。还必须考虑色彩感知的心理——我们不仅指您网站的主要颜色,还指每个元素的颜色。在颜色的帮助下,您可以在每个元素的层次结构下划线,并将网页分成更小的部分。
尝试在您的配色方案中包含尽可能少的色调。让它看起来平静而自然。不要过度使用对比:仅将它们用于引起注意。请注意,较深的颜色往往会被视为“重”。避免使用它们,或仅将它们用于强调最重要的事情。
优化每个元素
每个按钮和字段都应该易于查找和点击。如果我们谈论重要的“联系我们”按钮,它不应该隐藏在大量文本或图片下的某个地方。它不能太小或以无法辨认的阴影着色。
每个按钮的大小应允许将光标轻松放置在其上,以及执行拖放或其他操作。使用鲜艳的颜色来强调按钮及其重要性。使按钮“hot”:例如,红色负责快速识别和唤醒紧迫感。将导航字段置于网页顶部以简化搜索。继续努力改善互动。

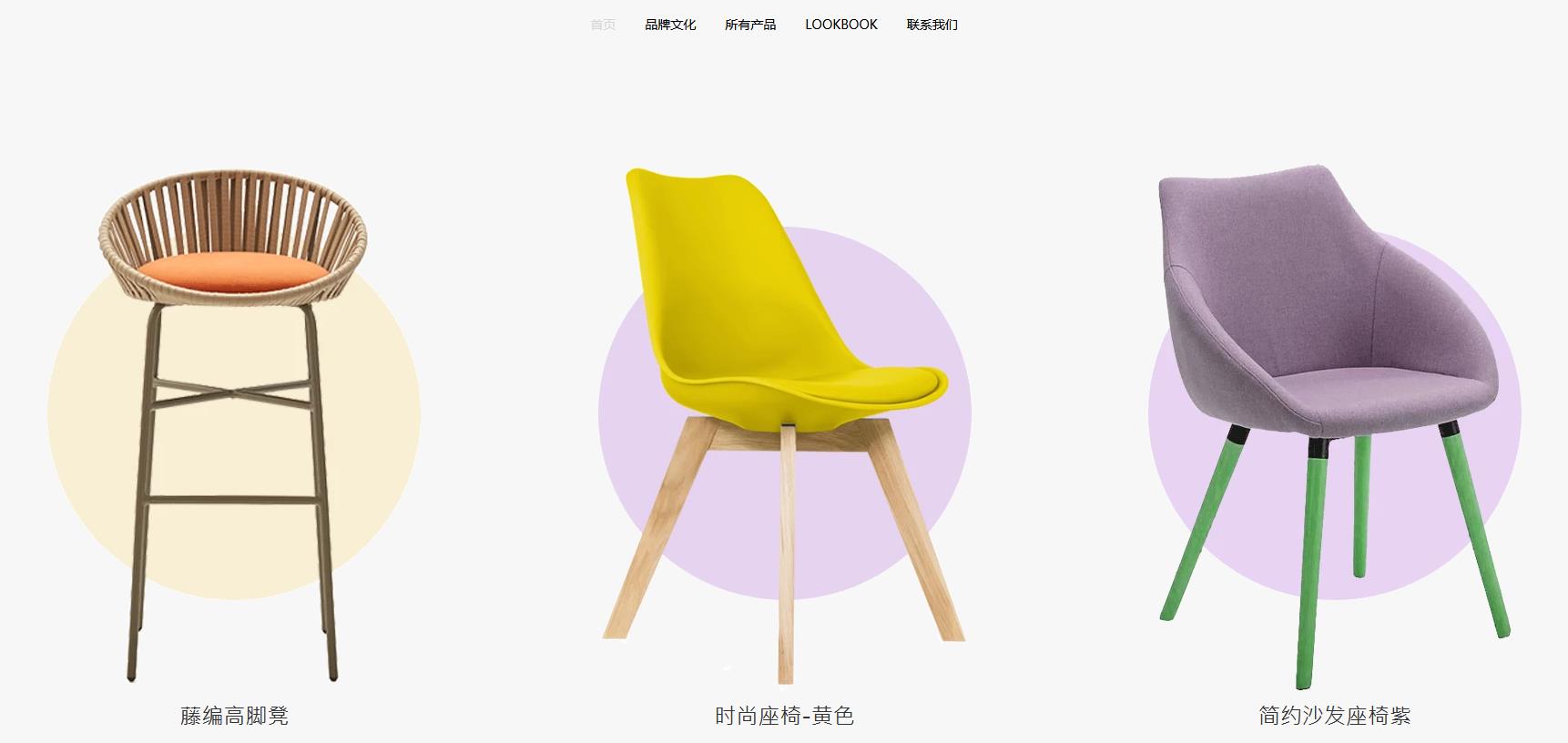
使用独特的图像
您需要订购自定义照片或从内容平台购买。无论您选择什么选项,您仍然必须是独一无二的。选择能引起随机访客和感兴趣客户注意的照片。您选择的图形需要突出您的业务细节并巩固您的地位。
了解客户的需求
为了获得最佳结果,您需要清楚地了解这些结果应该是什么样子。游客的愿望也是如此。
确保您的网站布局有助于客户了解每个新步骤。使结帐按钮易于注意到和触及。此外,让它直接引导客户完成购买。添加到网页的每个按钮都应与其特定用途相对应。当您的访问者需要做出认真的决定时(例如订购服务或提供付款),请要求额外确认。让界面的元素在这个过程中扮演一个特殊但明显的角色。

绑定相似元素
如果分割元素背后有原因,那么分片是很酷的。如果没有,最好将相似的对象进行组合或合并,以简化用户的感知。对相关内容使用相似的字体和类型。提供相似信息时避免对比。此步骤将帮助用户一致地感知数据,从而改善他们对您网站的印象。
把事情简单化
如果您真的希望访问者联系到您,请在您网站的界面中添加尽可能简单的表单。例如,您可以只询问潜在客户的电子邮件,然后在讨论交易时收集更详细的信息。
通过简化表格,您不仅可以使您的网站看起来更有条理,还可以向访问者表明您关心他们的时间。问问自己:对您来说,收集数百个用户的一般信息还是与其中的 10 个用户熟识更重要的是什么?

定义客户的旅程
要改进界面,您必须通过客户的眼睛查看您的网站,追溯他们的步骤并了解他们的体验全貌。
首先,确保点击和滑动以及拖放功能在所有设备上都能正常工作。相当多的用户将通过移动浏览器访问您的网站,因此请为他们提供舒适的条件。
此外,您应该根据目标受众做出决定。如果您知道您的大多数客户更喜欢使用 PC 进入您的网站,那么请改进鼠标移动并应用键盘命令。从元素到元素的每一个动作都需要快速而无缝。
考虑组合
用户界面是各种图像、文本和字段的复杂组合。每个元素都必须增强整个画面,并吸引并满足访问者的期望。元素之间的协调相互作用将导致预期的结果。
例如,如果您在网站页面上发布了高质量的图片,但没有附上详细说明,您可能会失去部分观众。同时,如果你的文字太有创意,而且没有包含被搜索引擎索引的简单描述,你将失去在搜索结果中的位置。因此请记住,出色的网站用户界面设计还需要与用户体验、专业文本和网站的整体氛围密切配合。

遵循标准
如上所述,唯一性很重要。但是,遵循现有模式也是必要的。
在构建 UI 时,不要试图打击客户的想法。例如,如果您使用电子商务网站,请将用户的个人资料放在右上角。使用产品列表并将“添加到购物车”按钮放在每个待售对象的右侧。用照片升级每个产品描述,并添加单击产品时查看更多信息的选项。添加向上按钮以简化用户的旅程,并享受结果。
网站设计的用户界面可以使您的业务达到顶峰,也可以关闭每个感兴趣的客户。如何设计网站用户界面似乎是一个太大的挑战。


