一页网站设计9个技巧
今天,建立一个单页网站是在万维网及其领土的地图上获得一个人的名字(或者,确切地说,一个商业公司的名字)的最有效的方法之一。想要创建单页网站?在本文中将介绍“如何创建单页网站?”的重要问题。以及提供一个小的单页网站设计教程,以帮助您在项目中超越所有竞争对手。
如何创建一页网站
为了回答“如何建立一页网站?”的问题。或“从何处获取一页设计灵感?”,我们想为您提供一本高效的手册。它总共包含九个技巧,按照这些技巧,您可以创建一个单页网站设计,让您的网络访问者惊叹不已。

注意背景
当我们启动任何网站时,我们首先看到的是主页背景。如果在大约 5-7 年前,网络开发人员一直在选择最中性的图像或单色调墙纸,那么今天,无论是减肥网站还是 ICO 资源,更喜欢更活跃的东西。当然,背景不能拦截其余的内容。
这就是为什么这里最好的决定是柔和色调的图像或灰色阴影的图像(例如,主题黑白照片)。如果没有必要,尽量不要使用动画作为背景,因为它并不总是能在所有浏览器中正确加载,这会降低整个网站的性能。

选择最合适的配色方案和字体
您还在为“如何制作一页网站”而烦恼吗?忘掉 90 年代或 2000 年代初创建的网站上普遍使用的粗体、花哨的字体吧。极简主义多年来一直是主要趋势。配色方案必须与背景相协调。另外,许多显示器可能会扭曲阴影,因此对于某些用户来说,较亮的阴影可能看起来像霓虹灯(一种我们眼睛无法很好感知的阴影)。
提供高质量的用户体验
目标是提供导航的直观性,这并不难。您只需要将所有内容细分为几个逻辑块,将导航菜单放在页面顶部(例如,在页眉中),并通过单击一些确保可以到达某个地方(通过自动滚动)的菜单项。在实践中,这个特性可以借助 JQuery JS 库来实现。
处理滚动
特别注意滚动。除了最标准的滚动类型从上到下之外,还有一些方法可以自动滚动到页面中间甚至末尾。滚动可以以更传统的方式进行异常组织:例如,通过制作视差效果。

为移动设备调整网站
如果您使用 WordPress 等现成的 CMS 创建您的单页网站,那么将其调整为移动版本应该没有问题。另一种选择是决定基于自定义引擎从头开始构建单页网站。在这种情况下,您必须创建一个自适应设计,该设计将根据使用移动设备的显示自动缩放。
优化文本块的位置
如果单页网站包含太多文本块,转换率可能会受到严重影响。问题是,单页格式本身就意味着从用户角度尽可能简短的一系列操作:访问 -> 意识到您需要它 -> 购买(或执行一些其他操作,由网站所有者暗示) ' 呼吁采取行动)。
如果在第二阶段,你用大量文本轰炸用户阅读并浪费他们宝贵的时间,他们还不如早点离开网站。只放置直接指向 CTA 按钮的信息,并简要地、随后地和全面地呈现它。如果您有很多话要告诉您的用户,请创建一个单独的博客。您可以将指向它的链接放置在可见的位置,例如在联系块中。

制定有效的 CTA
关键的事情之一是制定有效的 CTA。首先,让我们定义 CTA 是什么。它是一种图形元素,用于激励或鼓励网站用户执行某些操作,例如:购买、下载、订阅时事通讯等。简单来说,CTA 必须直接告诉用户该做什么以及对他们有什么期望来自网页所有者。这些元素的使用提高了销售率并提供了良好的产品推广。
为了让您的 CTA 有效且高效,它必须:
直观、合乎逻辑、简洁;
鼓励用户执行单个 (!) 操作——购买、注册、订阅等;
通过颜色和形式在其他图形元素的背景下视觉上突出(通常,CTA 放置在单独的容器或按钮中);
放置在用户的视图范围内(理想情况下,位于页面顶部;或者它可以是不可滚动的和独立于滚动的静态)。
如果您问如何创建单页网站,请单独注意 CTA 内容。要求如下:
文字必须对外展示产品或服务对特定用户的价值;
必须达到购买的紧迫感(“仅剩几件”、“折扣到今天结束”等);
文本必须包含积极的客户评论(但不要让他们过于积极,可能太引人注目并降低 CTA 效率);
文本必须包含某些经过验证的统计数据(这可以进一步增强您的潜在客户的信任度);
文本必须尊重用户的个人界限(禁止使用“没有我们的产品你什么都不是”这样的句子)。

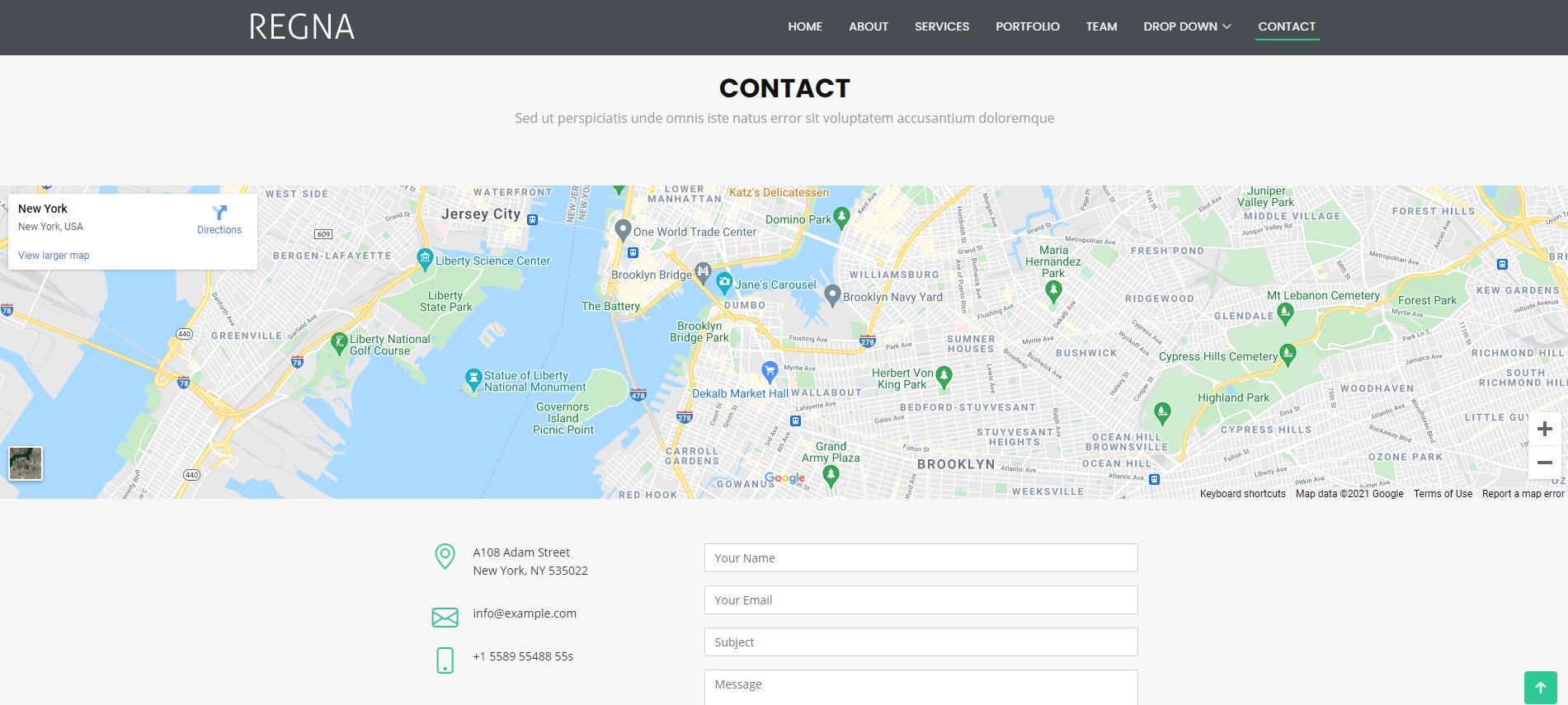
强调联系块
用户能够在网站上轻松找到与您的联系数据相关的任何信息,这一点非常重要。为此,我们强烈建议将所有电话号码、地址、社交媒体链接和博客放在一个单独的块中,通常放置在网站的顶部(或由主页上的按钮指向)。
不幸的是,一些 Web 开发人员忽略了这条建议。因此,站点用户必须一直向下滚动到页面底部,这可能非常麻烦(尤其是当页面具有许多媒体组件时,这些组件可能会在低速 Internet 连接的浏览器中加载不良)。
创建媒体块
图像、视频是我们大多数人在视觉上最能感知信息,使用媒体数据丰富您的网站而不是在整个网站上穿插枯燥的文本。添加动画或视频特别受欢迎,因为它们通常清楚地展示了您的产品最令人印象深刻的功能。


