2021年汉堡菜单 6 个替代选项
最近,许多设计师将汉堡菜单视为一种不方便的导航类型,称其由于可发现性差和效率低下而经常损害产品用户体验。这就是为什么现在越来越多的公司试图找到更多用户友好的汉堡菜单替代品。
在本文中将简要概述了汉堡菜单的最流行替代品。它们没有一个比前一个更好,也没有一个在使用上更方便。它们中的每一个都适合不同的环境,并且很大程度上取决于数字产品。
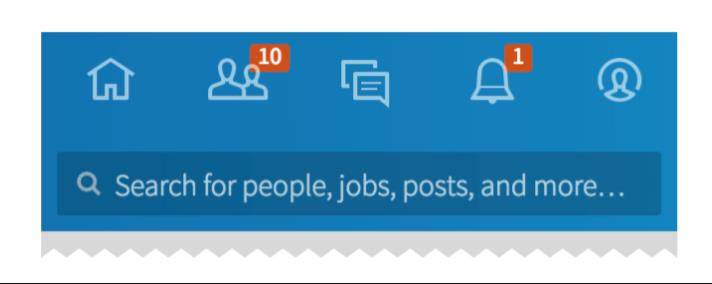
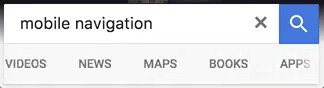
简单的标签栏
如果您的网站或应用程序上有多个类别,那么标签栏对您来说可能是一个不错的选择。它允许用户在类别之间快速切换,而无需在汉堡菜单中搜索正确的类别。标签栏被认为是最直接的导航模式之一。但是,在为您的产品设计它时,您需要记住几件事情。第一个是您需要有五个以上的内容类别才能使用标签栏。第二个重要规则是标签栏中显示的类别之一应始终用颜色突出显示并处于活动状态。第三个是标签栏显示的常见位置是屏幕顶部还是底部,这取决于数码产品。

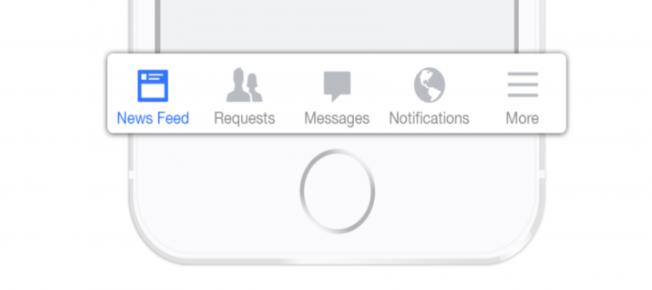
带有“更多”选项的标签栏
带有“更多”选项的标签栏可能看起来类似于汉堡包菜单,您可能认为它不会改善用户体验,但实际上确实如此!这种导航意味着菜单中有五个以上的类别,并且只显示其中四个最优先的类别。标签栏中的第五个图标应该留给隐藏其他类别的“更多”选项。选择此导航模式时,您应该仔细确定前四个标签的优先级,以确保普通用户最常需要这些类别,并且在极少数情况下会转到“更多”按钮。

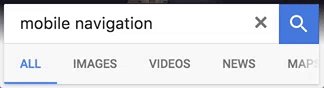
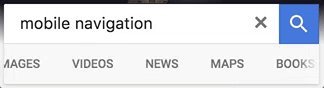
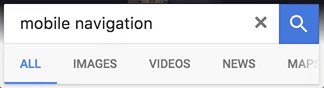
渐进式折叠菜单
逐渐折叠的菜单几乎适用于所有设备。这个菜单包含许多类别和一个“更多”选项,它看起来与带有“更多”按钮的普通标签栏非常相似。不过不同的是,渐进式折叠菜单会根据屏幕尺寸调整显示类别的数量,而将所有其他类别留在“更多”选项中。例如,它在移动设备上只能显示三个类别,在笔记本电脑上只能显示五个类别,在宽屏 PC 显示器上只能显示十个类别。

可滚动导航
可滚动导航最常用于类别的优先级排序几乎不可能的界面,因为所有类别的值几乎相同。例如,它可能与新闻网站相关,用户希望在其中浏览内容,并且没有必要对类别进行优先排序。它们只是在轮播中滚动,用户将鼠标悬停在它们上或点击特殊按钮开始滚动。这种导航模式的缺点是只能同时显示几个类别,而您只能在滚动原始文件时才能访问其他类别。

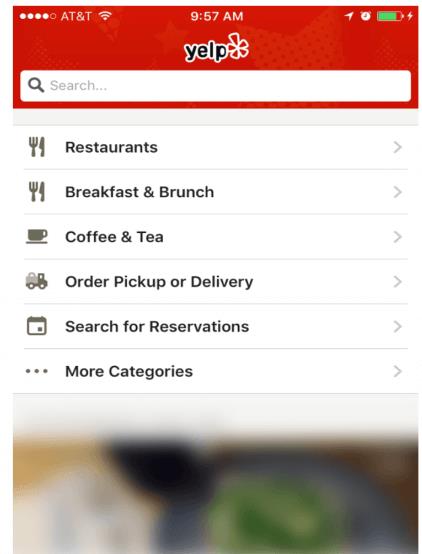
全屏导航
虽然所有其他导航方法都在努力最小化屏幕上菜单的大小,但这种方法恰恰相反。全屏导航用于网站和移动应用程序,其中整个主页专用于导航,因为它几乎占据了整个屏幕。它支持轻松快速的导航,并暗示有许多类别和子类别便于用户搜索。全屏导航通常被整合到网站和移动应用程序中,这些网站和移动应用程序主要用作特定领域的搜索引擎。

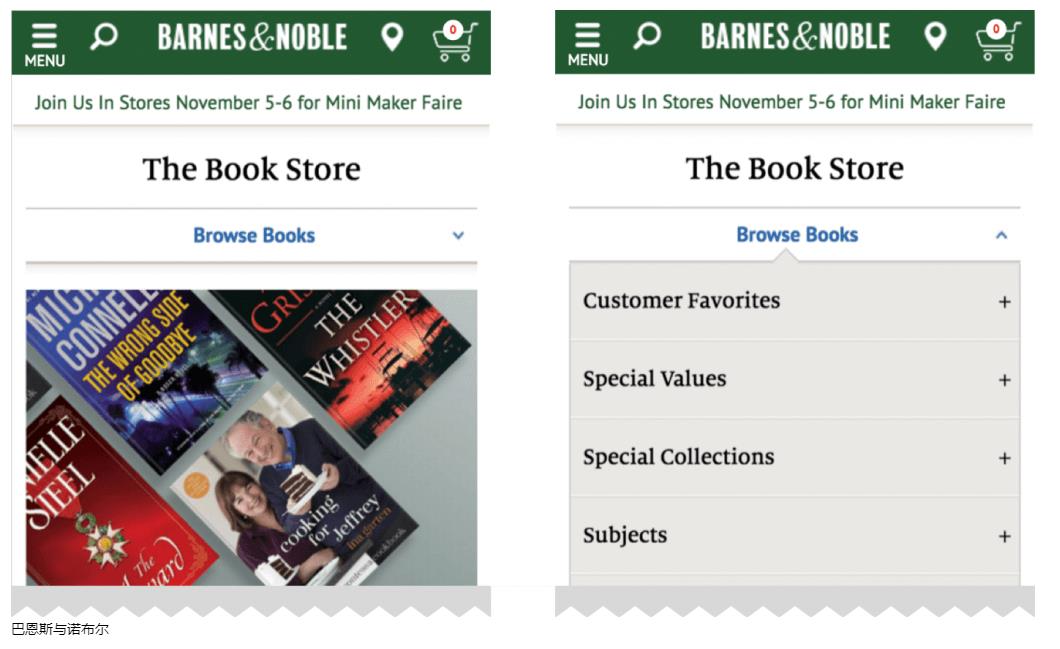
下拉菜单
如果您有一组同级类别并且应该以某种方式确定优先级,则下拉菜单可能是汉堡菜单的一个很好的替代品。这种导航模式意味着主标签同时作为页面的标题和一组相似类别的标题。例如,您进入该页面并看到带有向下箭头的该页面的主要关键词。它让您认为单击它时,您将访问其他类型相似的类别。您会假设您将访问作为您刚刚输入的页面的子页面的页面。

结论
汉堡包菜单对于某些数码产品来说是一个不错的选择。然而,越来越现代的界面设计包括用于 Web 和移动设备的汉堡菜单的不同替代方案。在这里,展示了简单的标签栏、带有“更多”选项的标签栏、渐进式折叠菜单、可滚动导航、全屏导航和下拉菜单。我们应该承认,这些并不是汉堡菜单的所有替代品。但我们认为它们确实是最好的。


