改善网站搜索用户体验的 5 种方法

搜索就像用户和系统之间的对话:用户将他们的信息需求表达为查询,系统将其响应表达为一组结果。搜索是一项基本活动,也是构建内容密集型网站的关键要素。
在本文分享 5 个帮助您改进搜索用户体验的技巧。
1. 将搜索框放在用户希望找到的位置
一项调查:网站搜索表单在对 142 名参与者的调查中的预期位置,研究发现,对于大多数用户来说,最方便的位置是您网站页面的左上角或右上角区域。因此,在布局的右上角或中上区域放置一个搜索框,您将确保您的用户会在他们期望的位置找到它。
理想情况下,搜索框应该适合网站的整体设计,同时在用户需要时能够略微突出。
您拥有的内容越多,您就越想突出显示您的搜索功能。如果搜索对您的网站至关重要(例如,您的网站是电子商务商店),请使用大量对比,使字段和图标从背景和周围元素中脱颖而出。

2. 为搜索输入字段使用适当的字段大小
使输入字段太短是网页设计师的常见错误。当用户键入长查询时,一次只能看到一部分文本,这意味着可用性不佳,因为用户无法轻松查看和编辑他们的查询。事实上,当搜索框的可见字符数量有限时,用户被迫使用简短的、不完整的查询,因为较长的查询将难以阅读。
如果输入字段的大小根据其预期输入进行调整,则它们更易于用户阅读和解释。经验法则是输入 27 个字符的文本(此大小可容纳 90% 的查询)。
3. 明确用户可以搜索什么
在输入字段中包含示例搜索查询以向用户建议可以搜索的内容是一个好主意。HTML5 使得在输入字段中包含文本作为占位符变得容易。如果用户可以搜索多个条件,请使用输入提示模式进行说明。但一定要把你的提示限制在几个词之内,否则,你会增加认知负担。
4. 保留原始搜索查询
保留原始搜索查询。查询重构是许多信息旅程中的关键步骤。如果用户在第一次尝试时没有找到他们想要的东西,他们可能想使用稍微不同的查询再次搜索。为了让他们更轻松,请将初始搜索词留在搜索框中,这样他们就不必再次重新键入整个查询。
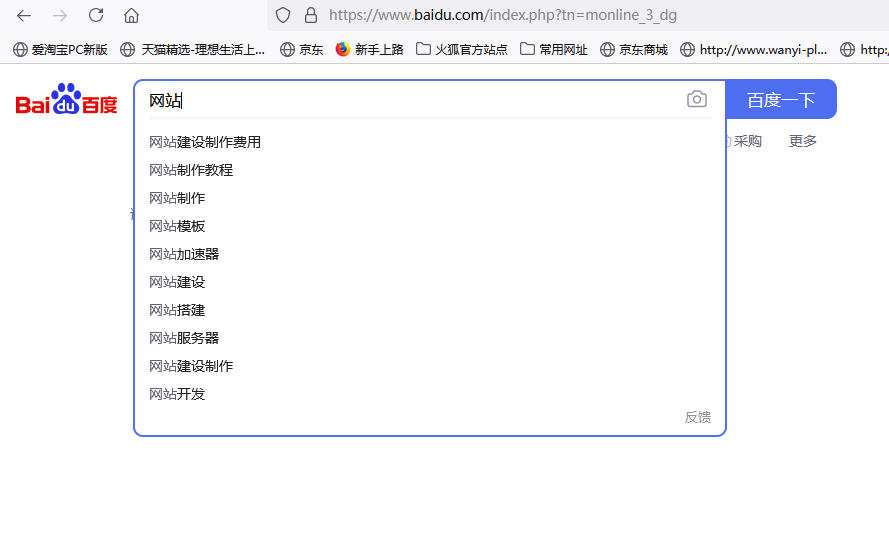
5. 使用自动建议机制
Nielsen Norman Group 的研究发现,典型用户在查询制定方面非常糟糕:如果他们在第一次尝试时没有得到好的结果,那么以后的搜索尝试很少会成功。事实上,用户通常会在第一次尝试失败后立即放弃。但是,可以通过使用自动建议机制来改善这种情况。自动建议机制通过尝试根据输入的字符进行预测来帮助用户找到合适的查询。当这种机制运作良好时,它可以帮助用户更好地表达搜索查询。
在您的网站上加入自动建议机制时,需要记住以下几点:
1.确保自动建议有用。设计不当的自动建议会混淆和分散用户的注意力。因此,使用拼写自动更正、词根识别和预测文本来改进该工具。
2.尽快提供自动建议,例如在输入第三个字符之后。这将提供即时价值并减少用户的数据输入工作。
3.显示少于 10 个建议的项目(并且没有滚动条),这样信息就不会变得太多。允许用户使用键盘在项目之间导航。
突出输入信息和建议信息之间的差异(例如,输入文本具有标准权重,而建议术语具有粗体权重)。

结论
搜索是构建盈利网站的关键要素。用户希望在查找和了解事物时获得流畅的体验,并且他们通常会根据一组或两组搜索结果的质量对站点的价值做出非常快速的判断。一个优秀的搜索工具应该可以帮助用户快速轻松地找到他们想要的东西。


