网站和应用加载时间让用户感觉更快的技巧
无论您的用户界面设计得多么好,在某些时候,使用它的人都将不得不等待加载某些内容。加载时间可能会损害整体体验。让用户等待您的应用加载时间过长会使用户不耐烦。如果用户有这种感觉,他们就会放弃您的应用程序并转到其他地方。希望你可以做一些事情来加快用户的时间感,让他们觉得你的应用加载速度比其它的快。
永远不要让用户等待而不给他们任何反馈
如果用户的连接速度很慢,应用程序可能需要一段时间才能在屏幕上填充内容。用户的等待时间从他们启动操作的那一刻开始,当应用程序未能通知用户需要一些时间来完成操作时,用户通常会认为应用程序没有收到请求,并再次尝试。由于缺乏反馈,导致了大量额外的点击。为了避免发生这些情况,我们需要给出正在发生的事情的提示,提供视觉反馈。
避免静态进度提示器
静态进度指示器是具有静止图像或文本的指示器,例如“正在加载...”或“请稍候...”以提示已收到请求。虽然有任何反馈总比没有好,但静态提示是糟糕的用户体验。
使用动画加载提示器
等待时间的心理学研究表明,用户的注意力在没有任何反馈的等待一秒后开始转移。为了减少用户的不确定性,对任何需要比这更长的操作使用进度提示器(注意:不建议对加载时间少于一秒的任何操作使用动画,因为用户可能会对刚刚闪烁的内容感到焦虑屏幕)。
无限加载微调器,用于合理快速的操作
动画提示的最简单形式是加载微调器。这种类型的视觉反馈只是说明用户必须等待,但没有说明他们应该等待多长时间。作为一般规则,您应该将这种类型的进度指示器用于快速操作(2-10 秒)。

iOS 中的默认加载指示器是从中心点辐射的灰色线的旋转器。
持久操作的完成百分比动画
加载旋转器不是表示持久加载的正确方式。如果我们知道什么时候会发生,那么等待就更容易忍受了。这就是为什么对于长期操作,您应该让您的用户清楚地表明他们需要等待多长时间。作为一般经验法则,对于需要 10 秒或更长时间的较长过程,您应该使用完成百分比动画。

或者,您可以提供操作的一般时间估计。不要试图精确,简单的“这可能需要一分钟”就足以通知用户并鼓励他们等待。
调整用户对时间的感知
用户心目中的应用加载速度有多快。在尝试创建更快的用户体验时,您可以缩短感知时间而不是实际时间。为此,您可以使用用户可以执行的内容、动画或操作来填充等待时间。
进度条
进度条让用户对操作的处理速度产生预期。进度条的移动方式会影响他们对加载时间的看法。为了让用户感觉进度条更快,您可以使用以下简单技术:
进度条永远不要停止,否则用户会认为应用程序卡住了。最糟糕的情况是进度条接近 99% 并突然停止。大多数用户会对这种行为感到沮丧,因为这会让他们认为应用程序被冻结了。
您可以通过即时和稳定地移动进度条来掩盖进度条中的小延迟。
在开始时缓慢移动进度条,然后将其加速到最后,让用户快速了解完成时间。

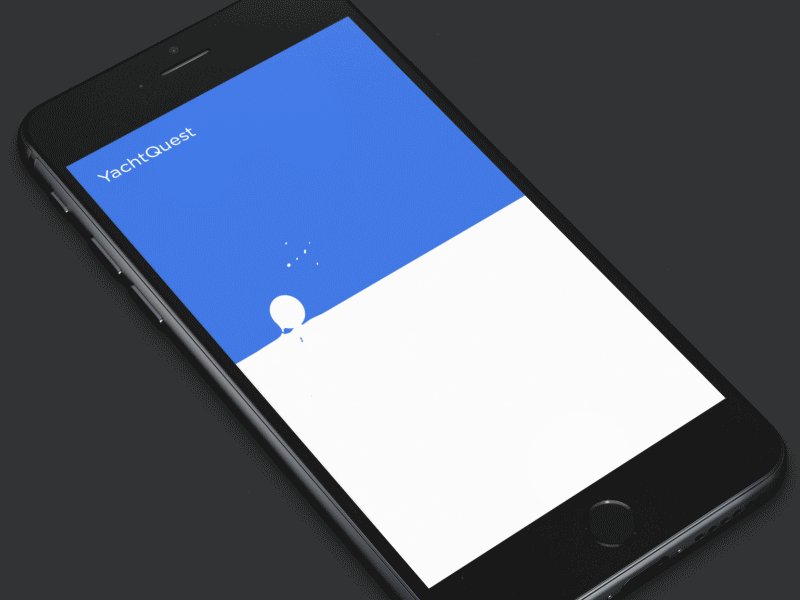
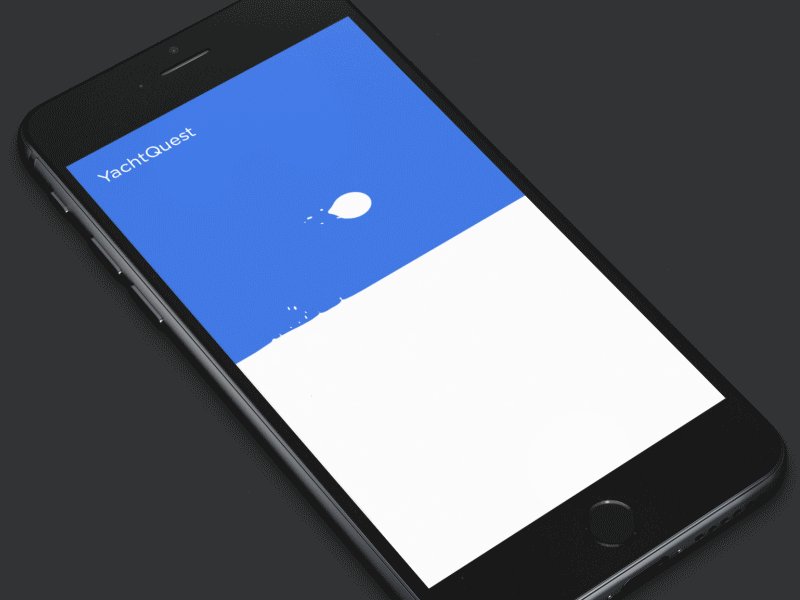
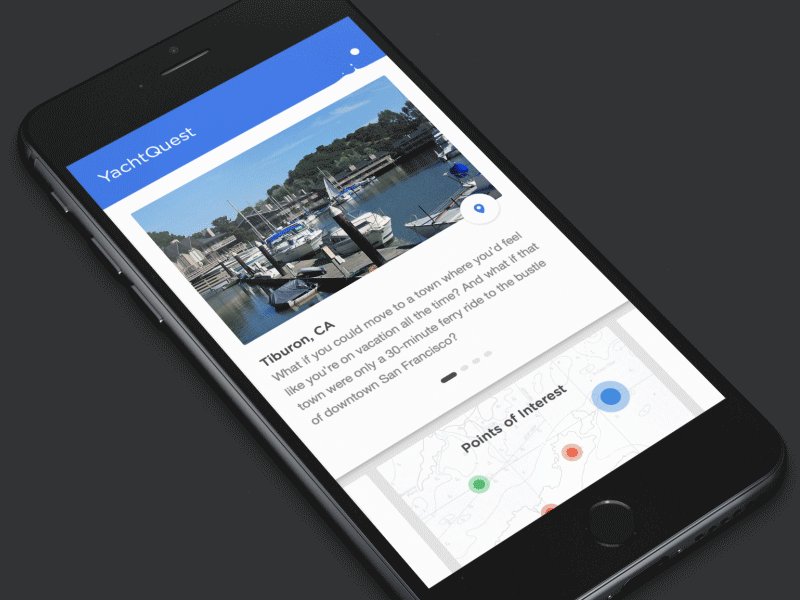
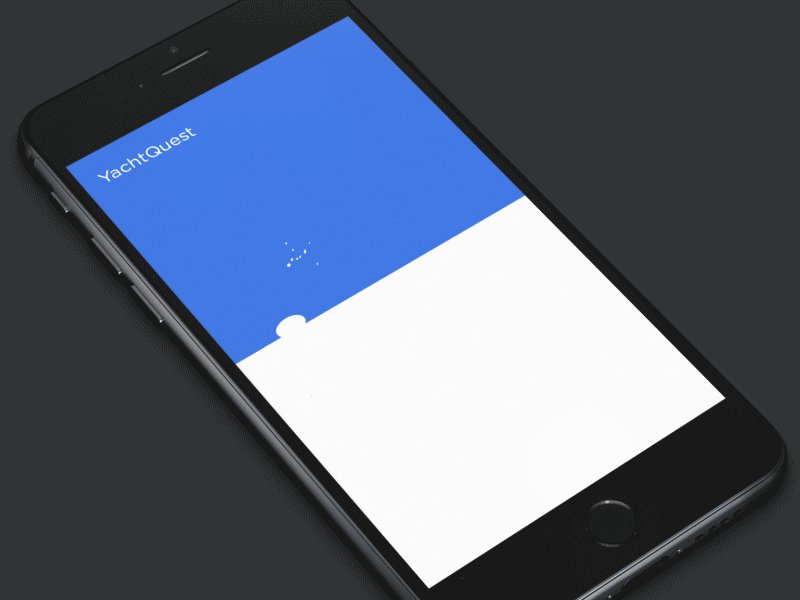
骨架屏幕
等待时间是骨架屏幕(又名临时信息容器)的正确时间。骨架屏幕本质上是页面的空白版本,信息逐渐加载到其中。它提供了传统动画指标的替代方案。骨架屏幕不是显示抽象的小部件,而是创建对即将发生的事情的预期,并使用户更多地关注进度而不是等待时间。
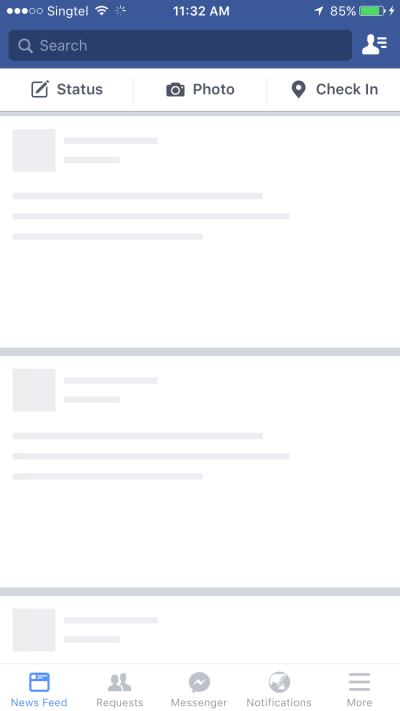
骨架图像加载速度很快,因为它是一个通常由简单形状组成的小图像。这些技术可以在移动应用程序中进一步采用,因为骨架模板可以与应用程序的数据一起存储在本地。适用于 iOS 的 Facebook 应用程序会在应用程序加载时向用户显示灰色块和线条来表示图像和文本。加载完成后,图像和文本会代替临时容器出现。这并不比有一个带有微调器的加载屏幕快,但在用户的心目中,感觉就是这样。

渐进式图像加载
随着现代应用程序和网站加载越来越多的图像,最好考虑一下它们的加载过程,因为它会影响性能和用户体验。使用模糊效果,您可以创建渐进式图像加载效果。
一个很好的例子是 Medium,它会模糊帖子图像的封面以及帖子内容中的图像,直到图像完全加载。首先,它加载一个小的模糊图像(缩略图),然后过渡到大图像。缩略图非常小(只有几千字节),结合模糊效果,可以在不牺牲有效负载的情况下提供比纯色更好的占位符。
视觉干扰
如果你不能缩短排队时间,你应该总是尽量让等待更愉快。为了确保人们在等待某事发生时不会感到无聊,请让他们分心。精美的动画会分散访问者的注意力,并使他们忽略较长的加载时间。