功能性动画在现代 UI 设计中的作用
今天,交互设计和动画的细节对现代网站和现代应用程序产生了根本性的影响。如果我们要设计更好的数字产品,那么我们需要从一开始就接受应用程序和网站的交互性。
为什么动画有效?
就其本质而言,运动在用户界面中的突出程度最高。文本副本和静态图像都不能与运动竞争。我们的眼睛天生会注意移动的物体,这几乎是一种反射。
什么是功能动画?
功能性动画是嵌入在 UI 设计中的微妙动画,作为该设计功能的一部分。
它有一个非常明确和合乎逻辑的目的:
1.减少认知负荷
2.防止变化盲目
3.在空间关系中建立更好的回忆
在以用户为中心的以人为本的设计方法中,用户界面需要直观、响应迅速且人性化。功能性动画可帮助您实现这些目标。
功能性动画如何帮助您改善用户体验
我们对应用程序或网站的体验和印象是由多种因素共同塑造的,其中交互起着至关重要的作用。当我们找到合适的环境时,为我们的设计添加动感是有意义和实用的。经过深思熟虑和测试的功能动画有可能实现多种功能,包括:
用户操作的视觉反馈
好的交互设计会提供反馈。反馈确认系统已收到用户的操作并展示交互的结果(无论成功与否)。该组中的动画需要非常微妙,并且应设计为响应式。
按钮反馈
在现实生活中,按钮会对我们的交互做出反应,这就是我们期望事物工作的方式。为了对用户可预测,数字接口应该以相同的方式运行。

iOS7/8 切换按钮。来源:杰伦·普尔弗
可视化操作的结果
通过遵循“展示,不说”的原则,您可以使用动画反馈来:
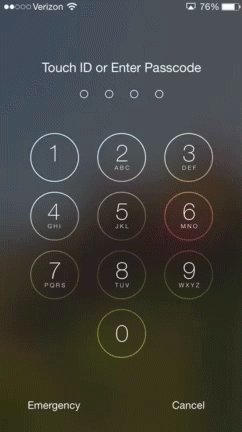
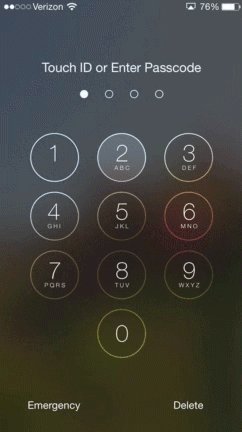
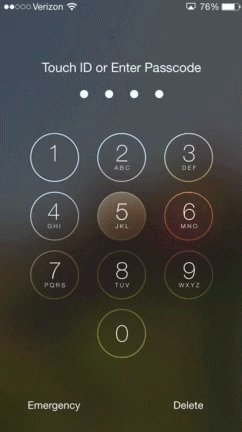
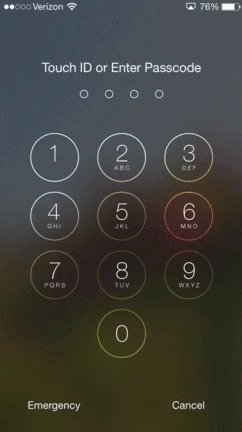
突出显示出现问题。例如,输入错误密码时的视觉抖动动画。这就像摇头,好像在说“不,再试一次”。用户注意到动画并立即了解当前状态。

加强用户正在执行的操作。在下面的示例中,当用户单击“提交”时,在应用程序显示成功状态之前会短暂出现一个微调器。对勾动画让用户感觉这个过程已经成功完成。

图片来源: 科林加文
软化状态变化
在设计中添加动画的其他好地方是在变化的时刻。用户界面中的状态更改(尤其是在 Web 上)通常涉及硬剪辑,这会使它们难以遵循。没有什么比突然的变化更让人感到不自然的了。用户难以处理界面的突然变化。应该通过向 UI 添加一些动画来软化这些变化的时刻。
建立连接
动画过渡应该充当用户界面不同状态之间的中介,帮助用户了解屏幕状态发生变化时发生了什么。用户只需跟随动作并了解两个 UI 状态之间的关系。

动画可以帮助用户维护上下文。图片来源:安尼什·钱德兰
它也适用于关联缩略图和详细信息视图:

卡片从它的原始位置动画到模态中的一个位置,清楚地表明它是同一个项目,只是有更多的细节。图片来源:查尔斯帕特森
提请注意变化
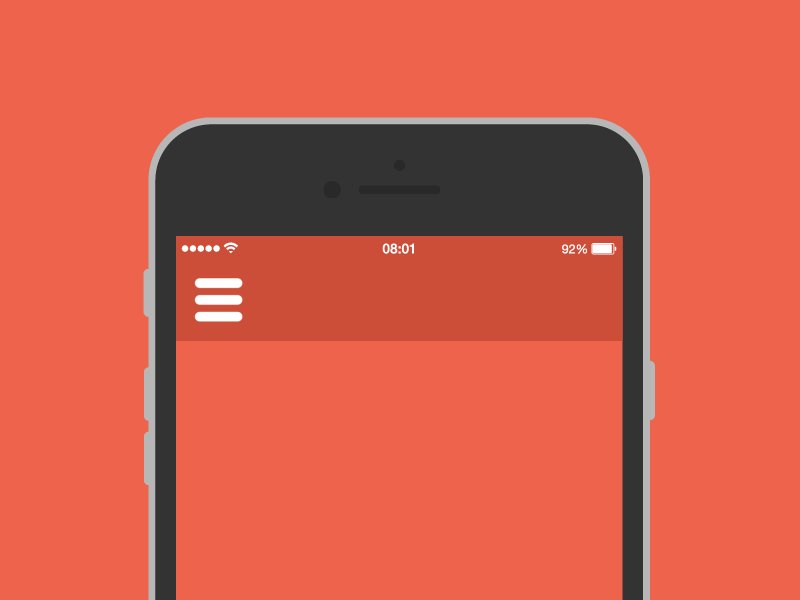
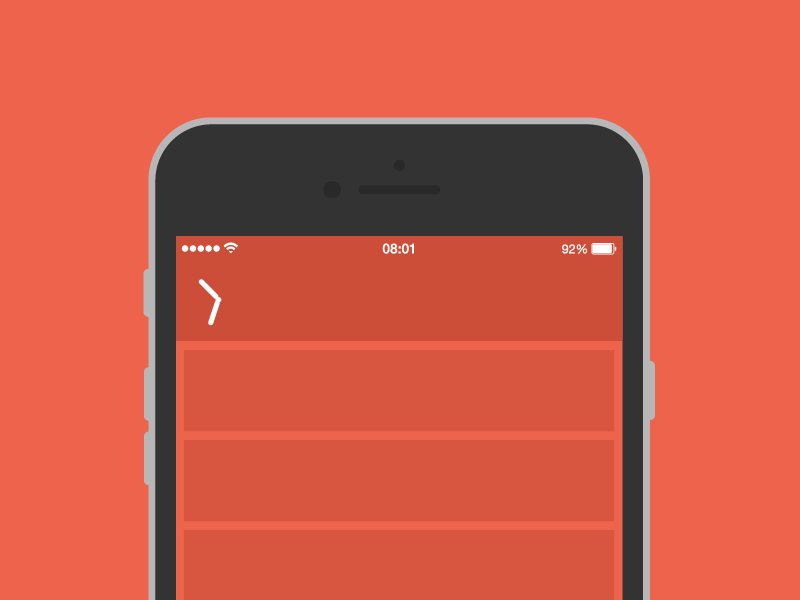
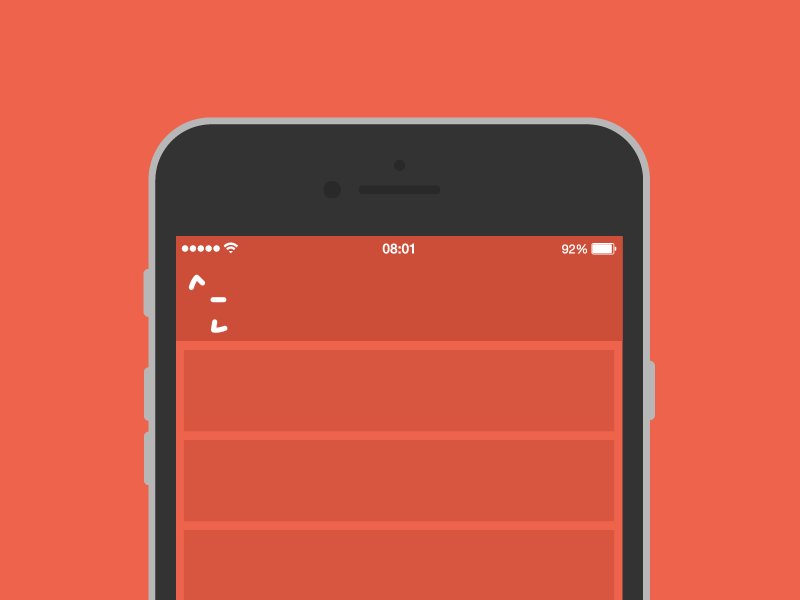
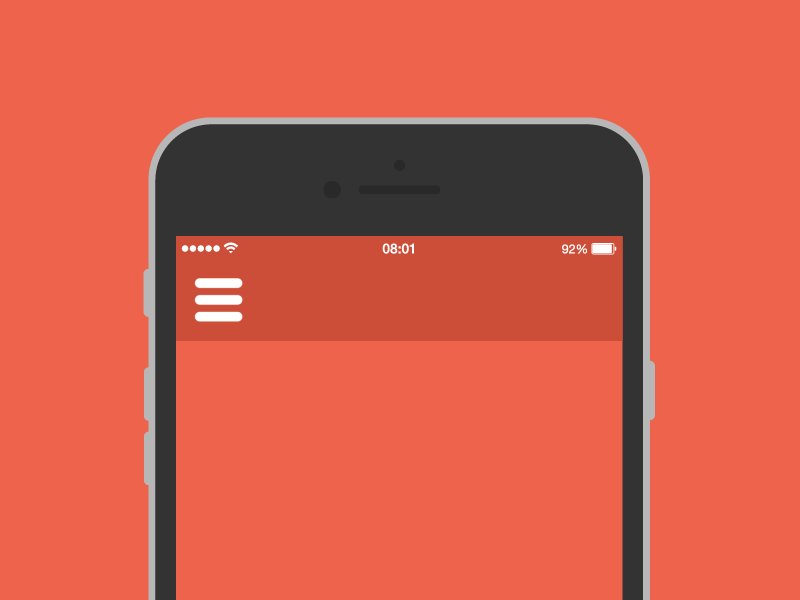
动画可以帮助眼睛看到一个新对象在显示时来自哪里,或者隐藏的对象去了哪里(并且可能会再次被找到)。我们可以使用它来引起对隐藏或显示信息的更改的注意,例如打开内容的侧抽屉。在下面的示例中,当您单击汉堡包图标时,主导航会滑出。这个动作让你知道主菜单并没有消失。

该运动有助于创建物品所在位置的心智模型。图片来源:小城玉条
系统状态的可见性
作为 Jakob Nielsen 最初的 10 个可用性启发式方法之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。对于用户而言,在任何给定时间了解和了解他们在系统中的当前上下文非常重要。
进度指标
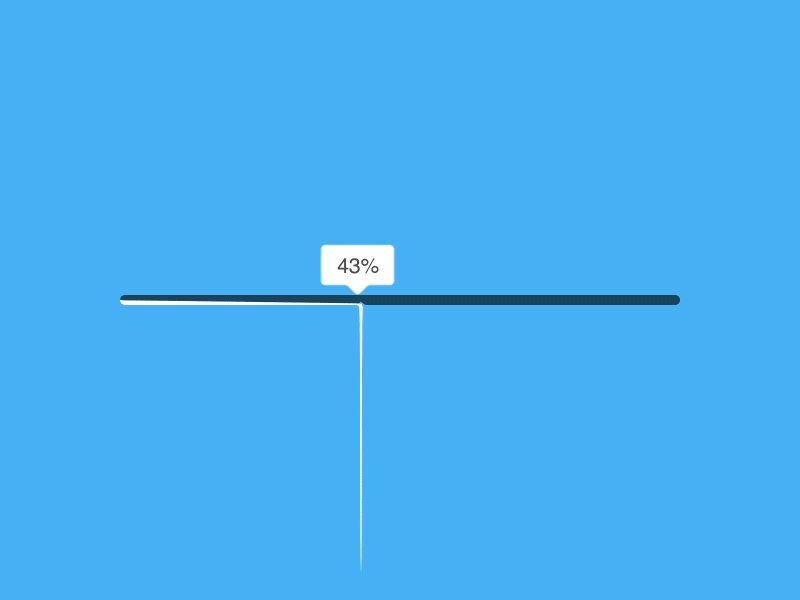
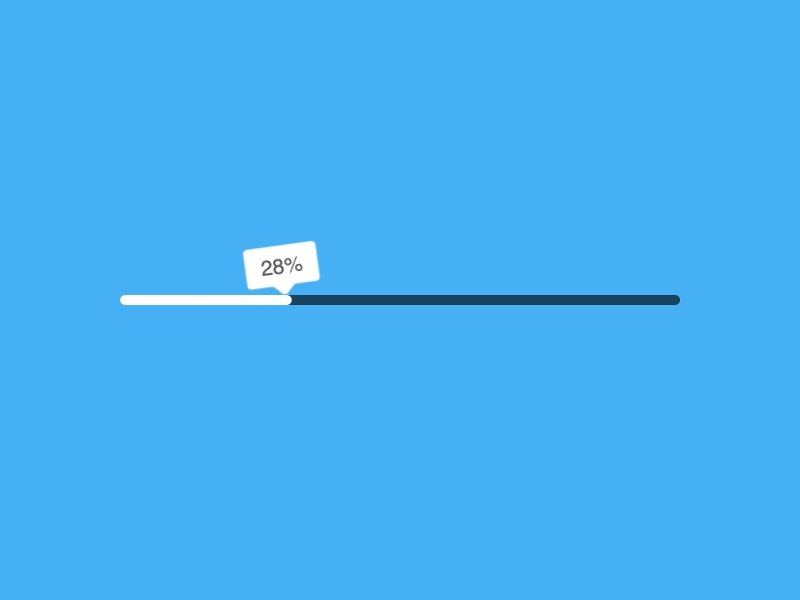
数据上传和下载过程是功能性动画的绝佳机会。动画加载条设置了对动作处理速度的期望。动画有助于故障的移动。即使是不愉快的通知,例如数据下载失败,也应该以一种很好的方式传递。

动画使用户能够快速了解操作何时开始、剩余时间以及何时结束。图片来源:许愿
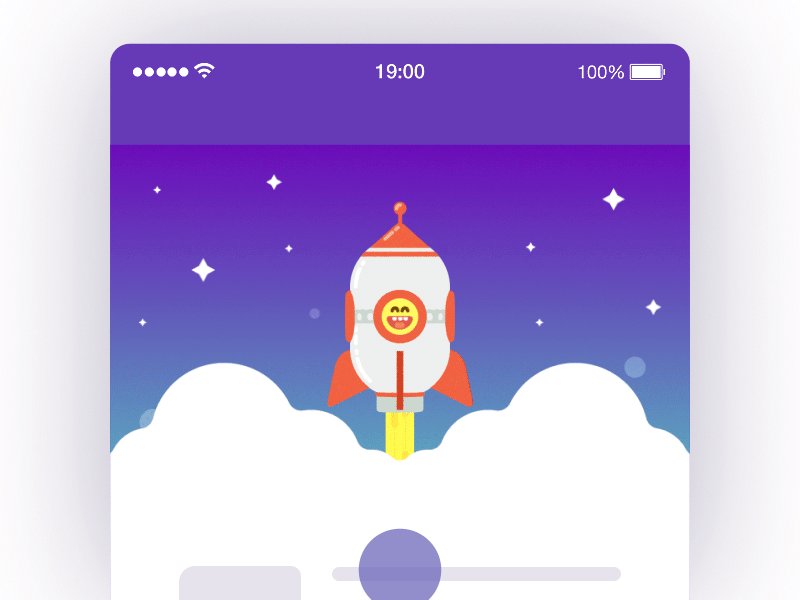
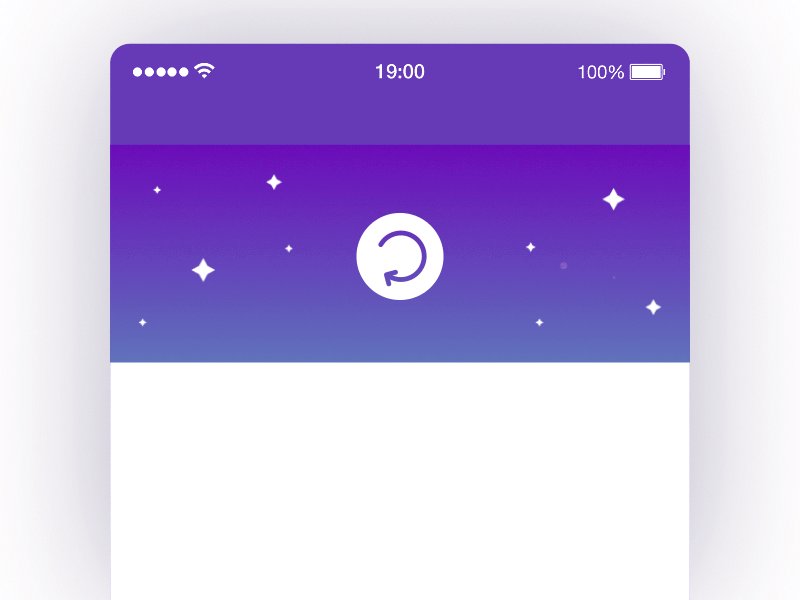
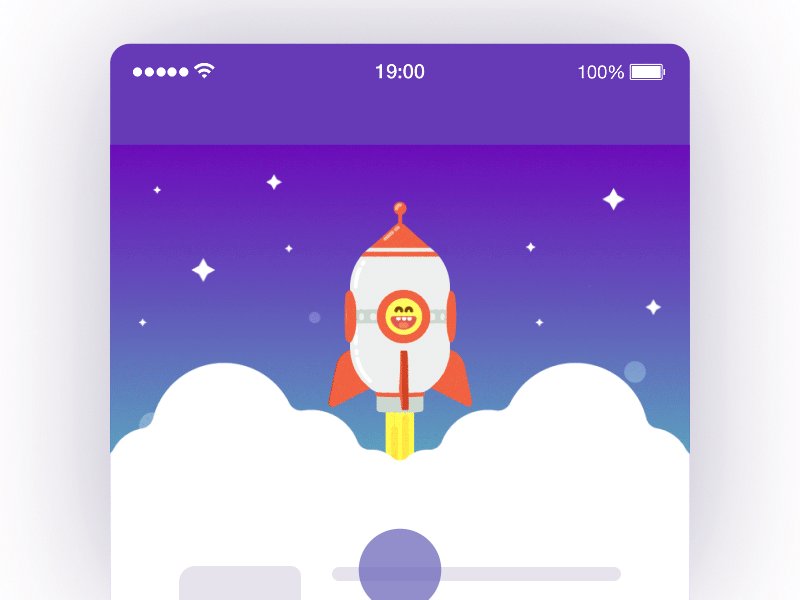
拉动刷新
用户的等待时间从他们启动操作的那一刻开始,最糟糕的情况是当他们没有任何指示系统已收到它时。拉动刷新动作应该有立即反应。在收到用户的请求后立即提供一些视觉反馈以表明流程已启动,这一点非常重要。动画会帮助你做到这一点。

下拉刷新操作会启动移动设备上的内容更新过程。图片来源:托尼·巴贝尔
说明动画
有时用户需要一些额外的帮助来理解用户流程或如何与某些界面元素进行交互。对于包含用户新的或不熟悉的功能/交互的用户界面尤其如此。
登录
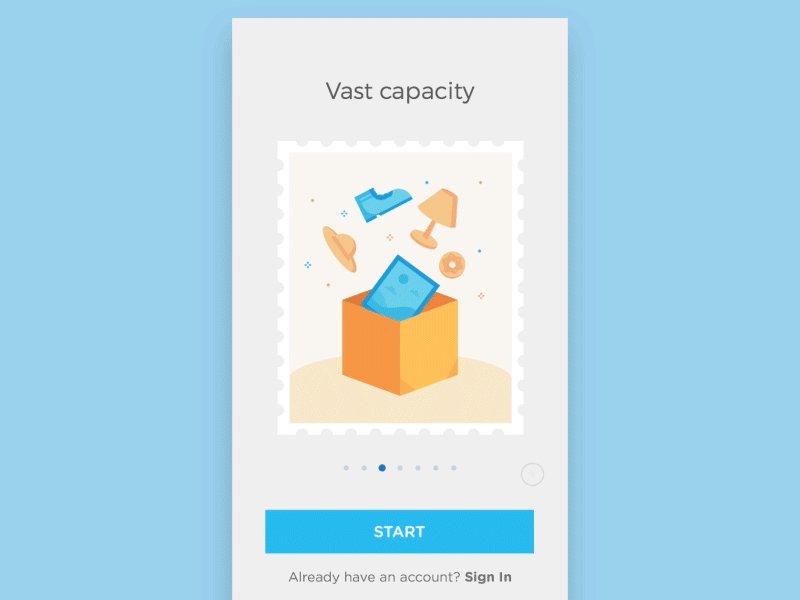
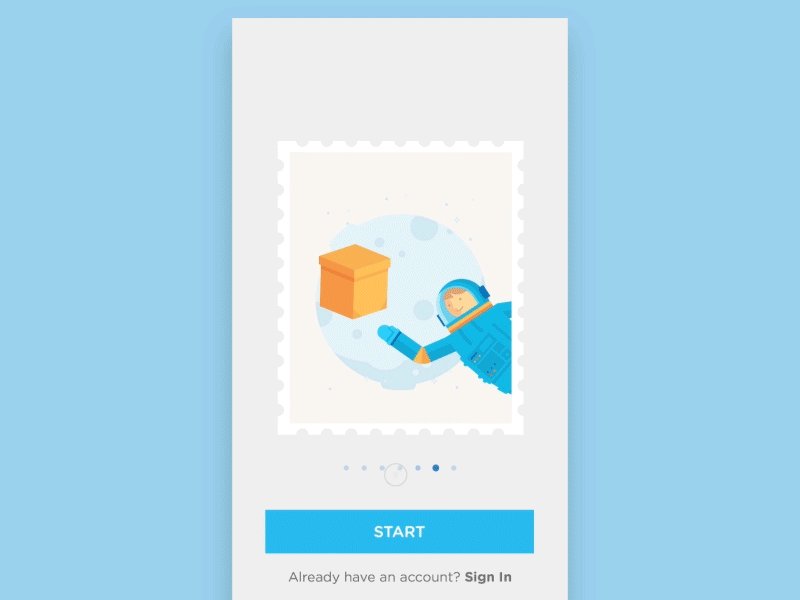
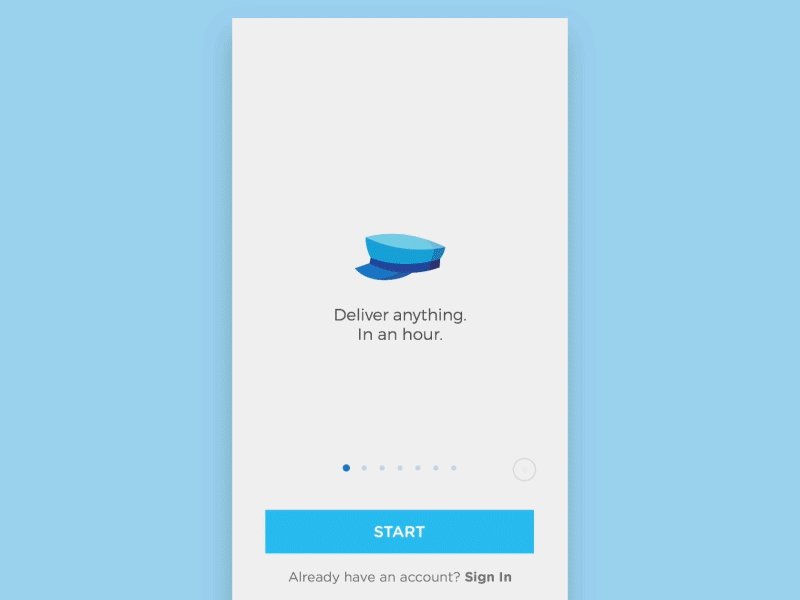
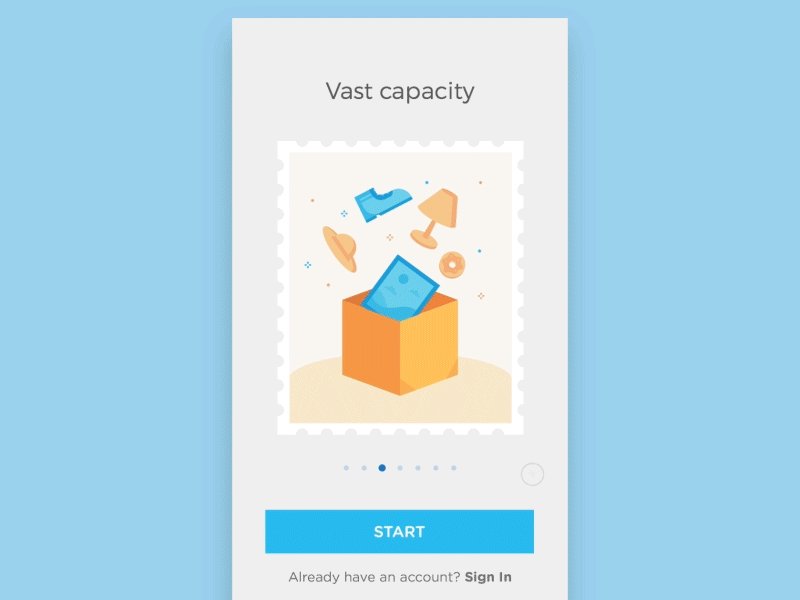
用户登录需要完美的 UX,登录流程中的动画对首次用户如何与应用程序互动具有巨大影响。动画让您可以无限自由地以有趣的方式传达任何内容,无论主题多么复杂或多么枯燥。

使用动画可以传达复杂的概念。图片来源:阿纳斯塔西娅·安德里丘克
视觉提示
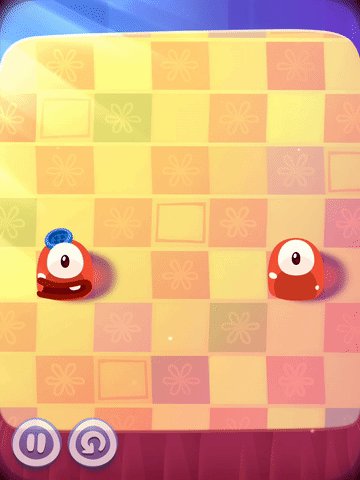
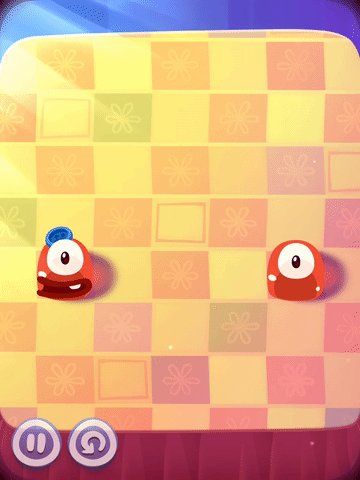
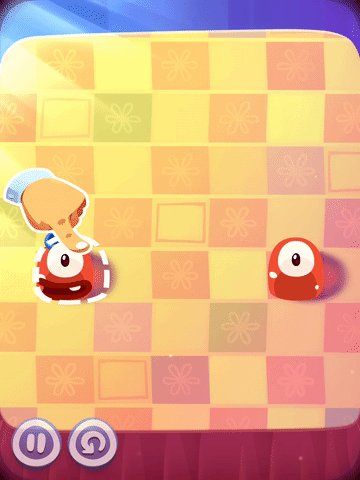
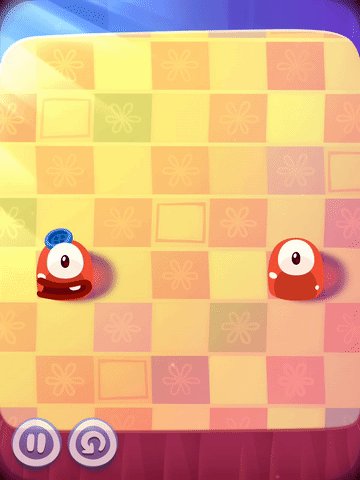
动画可以提供一些有用的视觉线索。解释性动画最常出现在第一次打开页面时,动画显示了应该如何使用页面的某些元素。这种类型的动画可以在游戏中找到,这些游戏通常很好地处理渐进式披露,随着您进一步进入游戏而揭示游戏机制。只有当用户达到他们体验中的适当点时才会触发此类提示。例如,Pudding Monsters 使用动画手来解释滑动动作,用户接下来要做什么就变得一目了然。

动画提供提示,使交互对用户显而易见
结论
当以复杂的方式使用时,动画是强大的工具。我们需要从一开始就接受运动,并将其视为我们设计的自然组成部分,因为设计不仅仅是视觉呈现。


