线框和模型 以及原型有什么区别?
线框,模型和原型作为UX设计的重要组成部分,不仅对设计团队意义重大,对于客户也是有用的工具。它们能帮助用户在设计的早期阶段就发现存在的问题,避免了后期阶段修改所造成的资源浪费。那线框和模型 以及原型有什么区别?
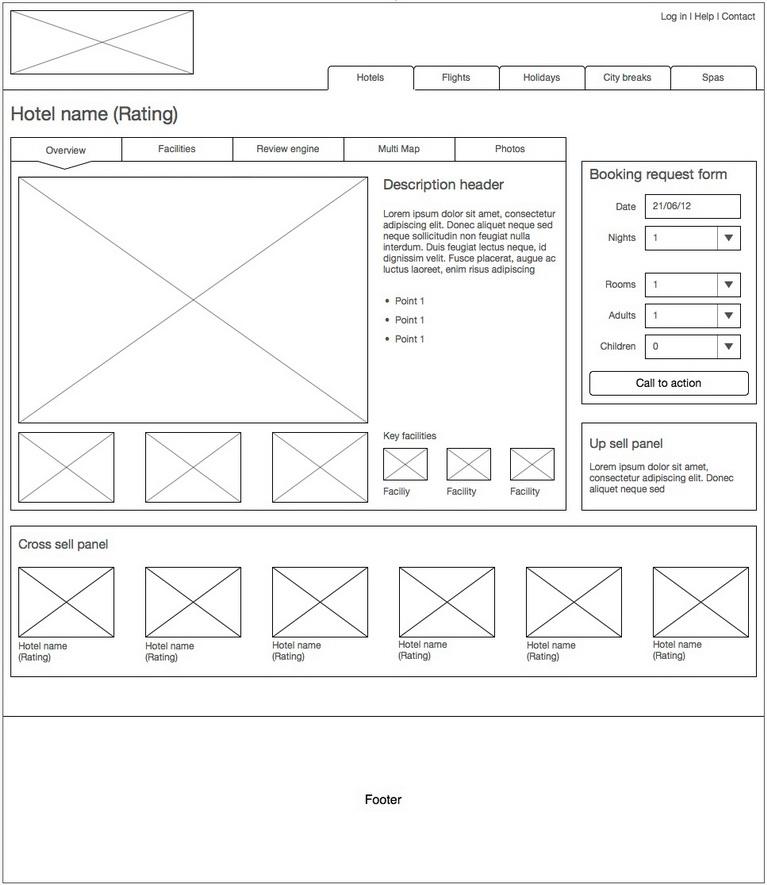
什么是线框?
这是创建任何网站的第一步。事实上,它是一份关于您的网站外观的黑白非详细草稿。它的主要目的是概述您网站的结构和基本的设计方法。例如,它是多页还是单页站点。你想在每一页上放置什么块?这些页面将如何互连?
线框可帮助您直观地反映您的所有想法、讨论它们,并轻松更改您未来的网站结构。

如何创建线框?
有数百种不同的程序可用于创建线框。大多数网页设计师首先在纸上绘制线框。然后他们将其转移到上述程序之一。线框准备好后,他们与其他团队成员共享,向客户展示并进行编辑。不需要太多时间,但是如果您想创建一个合乎逻辑、美观且有效的网站,则不应跳过此步骤。
什么是模型?
模型是您未来网站的静态高保真设计。这是一种展示完成的网站设计在其开发后的外观的方式。通常,模型的制作目的如下:为团队成员或客户演示您的项目;给投资者的介绍。模型不是交互式的。这样做是为了准确了解您的网站的外观,选择的配色方案是否看起来不错等。
什么是原型?
原型显示将出现在您完成的项目中的所有主要元素和互连。事实上,它几乎是您网站的就绪版本。如果您想创建一个有效且设计良好的网站,则必须进行原型设计。在这种情况下,您可以在发布之前全面测试您的网站并评估其可用性。
由于原型,可以提前就用户界面达成一致,而不是浪费时间一直修改来完成的网站。您可以为一组用户提供用于测试的原型,因为整个界面都是可点击的。
模型与原型
模型和原型之间的主要区别在于模型不是交互式的。事实上,它们只需要展示设计,并且是您未来网站的全尺寸图像。原型是一个几乎完整的、可点击的和功能性的产品。您可以对其进行测试,将其提交给客户以供确认等。
线框与原型
线框实际上是您未来网站的低保真黑白草图。为了了解您的网站及其结构将是什么样子,这是必要的。原型是一个几乎准备好的、彩色的、可点击的项目。
模型与线框
线框是您未来网站示意图的草图。您可以使用它来粗略地排列块,显示它们的互连,并决定您的站点上需要哪些页面。模型是一种展示完成的网站设计在其开发后的外观的方式。通常是在确认所选的设计方法、配色方案等之后进行。
线框,模型和原型作为UX设计的重要组成部分,不仅对设计团队意义重大,对于客户也是有用的工具。它们能帮助用户在设计的早期阶段就发现存在的问题,避免了后期阶段修改所造成的资源浪费。相信现在你已经理解了这三者的不同之处,对它们在设计中的作用也已有所认识。需要再次指出的是,这三者只是设计过程中的不同阶段,而非最终产品,因此也不具备最终产品的真实功能。


