网页设计不仅要美观、创意和易用,还有能满足百度搜索引擎优化,如规范的URL、清晰的导航、图片ALT优化、标题、关键字、描述设置等,合理设置网站结构,是网站被快速抓取、获得搜索流量的基础。
搜索引擎优化URL规范
URL是统一资源定位,即每个网页的网址、路径。网站文件的目录结构直接体现于URL。阶段清晰的目录结构和规范的命名不仅有利于用户体验和网址传播,更是搜索引擎友好的体现。
网站URL结构设置
1.在搭建网站结构、制作URL时,尽量避开非主流设计,追求简单美即可,越简单越平常,越好,例如URL中出现生僻字符,如不常见的“II”,会引起搜索引擎识别错误;
2.URL长度要求去掉协议头http(s)://之后的URL长度不要超过256个字节;
3.谨慎使用#参数,有效的参数不能放在#后面;可能被截断导致网页抓取异常。
4.很多网站都由数据库驱动生成的URL,即动态URL,动态URL往往表现在URL中出现“?”、“=”、“%”以及“&”、“$”等字符。动态URL不利于搜索引擎抓取网页,严重影响网站排名,因此在网站优化过程中,需要通过技术将动态URL转换为静态URL形式,或者通过框架路由功能改变URL长度。如将"http//www.malanco.cn/news/view/id/88.html”转换为“http//www.malanco.cn/view/88.html"。
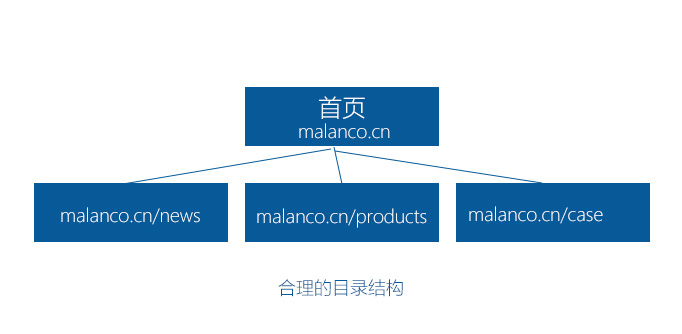
网站目录结构设置
网站目录结构搭建是否合理,影响搜索引擎对网站的抓取情况,网站目录结构无论是扁平化还是树形结构,一般都可以被搜索引擎发现,但有以下几点注意事项:
1.建议不同内容放在不同目录或子域下,网站是否需要建立子域名,或是划分多级目录,可根据网站自身定位及网站内容量级决定。通常来说,综合类或内容量较多的网站,可将内容按照不同二级域明确划分;而如果网站内容较少,不建议网站开设过多的子域名。
2.不要使用孤岛链接,孤岛链接很难被搜索引擎快速发现;若网站已存在大量孤岛链接,建议使用搜索资源平台的链接提交工具向百度提交数据;
3. 重要内容不建议放在深层目录,若该内容没有大量内链指向,搜索引擎很难判断该页面的重要程度。

网站目录和文件命名
根据关键词无处不在的原则,可以在目录名称和文件名称中使用关键词,如果是关键词词组,则需要用分隔符号分开,最常用的分隔符号有连字符“一”和下画线“_”。URL中还经常使用空格码“%20”,例如,如果以“中国制造”做文件名,就可以出现以下三种分隔形式:
1.Made-in-china.htm
2.Made_in_china.htm
3.Made%20in%20
搜索引擎蜘蛛会认可“Made-in-china”和“Made%20in%20,Made_in_china.htm则被读为“madeinchina”,连在一起后,关键词就失去了意义。因此,在现实操作中,目录和文件名称如果有关键词组,我们更多的是使用连字符“一”而不是下画线“_”进行分隔。
网站内容发布系统
内容发布系统,无论是网站自建还是使用第三方建站系统,百度都是支持的;所有发布系统,除遵循有条理、逻辑清晰建站,还要注意网站搭建的安全问题,避免网站安全隐患,才能更好的提升网站价值。
自建内容发布系统
网站自建内容发布系统,注意事项包括:
1.主体内容清晰且能够很好的识别与分辨;
2.后台发布时间切勿自行设置,遵循发布时间与展示时间一致;
3.内容发布系统中各表单设置合理,如对tag标签的设置不宜过多、不宜罗列关键词;
4.分类划分明确,分类主题的文章对应发布到相应分类下;
5.题文相符,切勿挂羊头卖狗肉,欺骗搜索引擎流量,损伤用户体验;
6.段落清晰合理、字体大小适中、字体颜色切勿使用与背景色相近的颜色;
7.发布内容目录划分清晰
第三方发布系统
使用第三方发布系统建站,需要站长关注以下注意事项:
1.模板主题不建议频繁更换;
2. 类似wordpress等系统,不建议使用过多插件,会影响网页打开速度;
3.URL伪静态的处理,命名规范、层级清晰;
4.开源建站系统存在较多安全隐患,使用过程中务必做一些安全上的设置和优化。
网站页面生成规范
无论网站自建发布系统,还是网站使用第三方建站系统,网站页面的生成,都应注意以下几点:
1.网页结构清晰、各分类名称设置醒目;
2.导航、面包屑导航设置合理,机器可读、位置突出,用户能很好得知所访问页面在网站中的位置;
4.不存在遮挡主体内容的广告元素;
5.无三俗图文、音频元素;
网站导航
网站导航是对引导用户访问网站的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便地访问网站内容,是评价网站专业度、可用度,以及用户体验度的重要指标。同时网站导航结构对搜索引擎也产生了诸多提示作用。
主导航醒目清晰
主导航一般体现为一级目录,通过它们,用户和搜索引擎蜘蛛程序都可以层层深入访问到网站上所有的重要内容。因此主栏目必须在网站首页第一屏的醒目位置体现,而且最好采用文本链接而不是图片链接
面包屑导航栏
所谓“面包屑”导航栏是指用户通过主导航到目标网页的访问过程中的路径提示,使用户了解所处网站中的位置,而不至于迷失“方向”,并方便回到上级页面和起点。在网站中,最好在路径中的每个栏目内都添加“面包屑”导航栏。

首页突出重要内容
除了主栏目,还应该将次级目录中的重要内容以链接的方式在首页或其他子页中多次呈现,以突出重点。搜索引擎会对这种一站内多次出现的链接给予充分重视,对网页级别(PR)提高也有很大的帮助,这也是每个网站首页的网页级别一般高于其他页面级别的重要因素,因为每个子页都对首页进行了链接。
网站地图
网站地图(sitemap)是辅助导航的手段,最初是为用户设计,以方便用户快捷到达目标页。良好的网站地图设计常常以网站拓扑结构体现辅助的目录关系,具有静态、直观、扁平、简单的特点。多采用文本链接,不用或少用修饰性的图片,以加快页面加载速度。网站地图也要突出重点尽量给出主干性内容及链接,
而不是所有细枝末节,一页内不适宜放太多链接。
网站图片优化
一般而言,搜索索引只适用于文本内容,对图像是不可见的。同时,图片文件直接延长页面加载时间,如果超过20秒网站还不能加载,用户和搜索引擎极有可能离开你的网站。因此,除非你的网站内容是以图片为主,如游戏站点或图片至关重要,否则尽量避免使用大图片,更不要采用纯图片制作页面。
网站图片优化的核心有两点:增加搜索引擎可见的文本描述,以及在保持图片质量的前提下尽量压缩图片的文件大小。
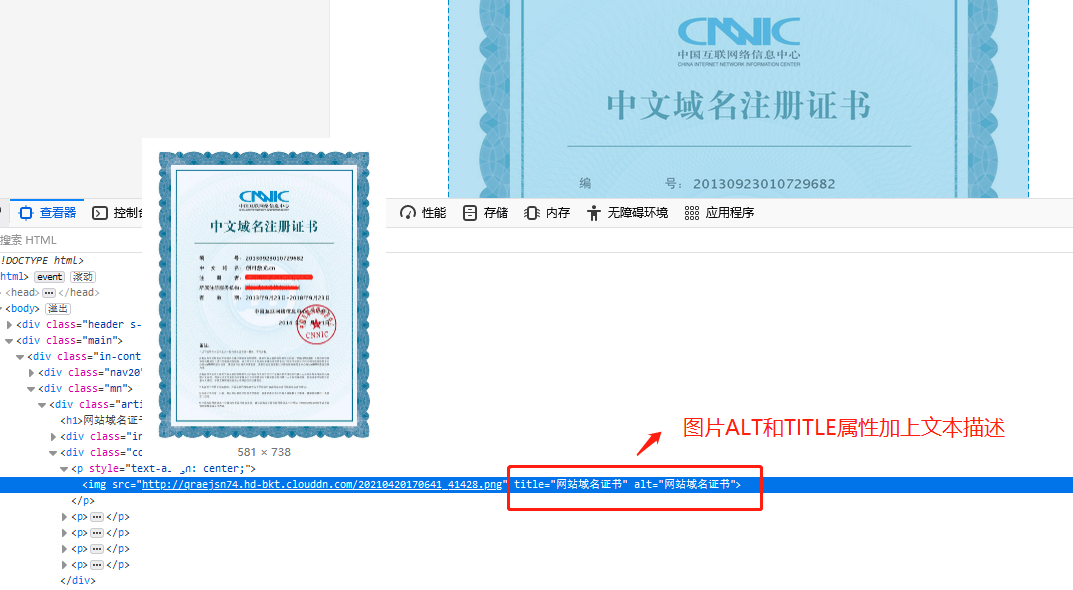
文本描述

每个图片标签中都有ALT属性,搜索引擎会读取该属性以链接图片的信息,因此,在网站上插入图片的时候,最好对所有图片的ALT属性和title属性都进行文字描述,创建一些既能吸引用户又能吸引搜索引擎的文本描述。
压缩图片大小
图片太大一方面占据了空间,使得网站打开速度变慢,另一方面也不利于搜索引擎抓取。因此,总体上,网页应尽可能减少装饰性图片以及大图片,如果真遇上大图片,也可以对图片进行处理,主要通过缩小图片尺寸、降低分辨率,或转化图片格式来压缩图片
文件大小。
网站页面减肥
网站代码设置不妥不仅延长页面加载时间,也严重影响蜘蛛程序对网页内容的抓取。通过设置代码进行清减(俗称“网页减肥”)去掉瘢肿杂乱的代码,减小网页文件大小,能够加快网页加载速度,让引擎蜘蛛快速索引到重要内容。
CSS样式
网页制作应通过CSS(层叠样式表单)来统一定制字体风格,以使代马标准化,避免出现大量字体和格式标准化充斥页面。通过CSS可以控制任何HTML标签的风格,只要在HTML的区内的大小即可。
JS代码
采用JavaScrip技术的网页往往在页面一开始就堆积了大量的Java代码,以至于Meta及关键词迟迟不能出现,被推至页面底部,对搜索引擎很不友好。面对这种情况,有两种方法可以得以改善。
第一,将脚本移至页面底部。大部分的Java代码都可以移到页面结束的标签之上,而不影响网站的功能,这样就可以一开始就突出关键词,并加快页面加载时间。
第二,将Java脚本植入一个.js扩展名的文件。包括JavaScript的.js文件通常在网站访问者的流量中被缓存下来,使得下次访问的速度加快,也使得网站修改和维护更加方便。
