2021网页设计趋势
网站设计元素总是在变化,紧跟最新趋势将有助于您的网站吸引用户并使他们对您的业务感兴趣。到2020年,我们知道良好的用户界面、强大的用户体验对于为企业创建有效的在线存在极为重要。网站设计会影响你的客户体验,想一想如何改进你的网站永远不会太早,以下是网页设计趋势分享,供您参考。

良好的视觉设计
用户体验是用户与您的网站进行交互的方式,网站的视觉效果和用户体验两者一样重要,都跟随流行趋势走。但是如果您是第一次访问某网站,并且可以说该网站是20年前设计的,那么您是否想与该公司合作?您可能会质疑它。据估计,有75%的人仅凭视觉设计就质疑企业的信誉。为此,请使用2020年的一些顶级网页设计趋势;其中包括黑暗模式,极简设计和大胆的排版。深色模式在过去的一年中变得非常流行,因为它提高了可读性并增加了视觉吸引力。此外,您还可以利用设计元素,包括视频,交互式元素,照片和图表等功能,从而为您的网站增加价值。文本太多、视觉兴趣太低的网站会让用户感到厌烦,因此,使用吸引眼球的元素,让用户从阅读大量文本中获得精神上的休息是至关重要的。
内容细分
用户在网上浏览信息,他们扫描的内容多于直接阅读的内容。扫描是用户以一种快速,精简的方式查找与他们想找的相关信息的方法。使用清晰醒目的标题来细分您的信息非常重要。这使扫描页面变得更加容易,因此读者可以直接浏览所需的信息,而不必筛选无关的细节。
粗体排版不仅是良好视觉设计的一个元素,它还通过创建层次结构,引导读者的眼睛看到文本的重要部分,提高了轻松扫描内容的能力。分割信息的其他方法包括使用手风琴模块和灯箱,这样可以更容易地消化内容并让用户与您的站点交互。

讲故事和用户流
创建良好的用户体验时,讲故事和用户流程是齐头并进的。用户流是用户为实现有意义的目标而采取的一系列步骤。例如,查看公司的主页。您设计此页面时要考虑到这是用户对公司的初次体验。主页的主要目的是确切地告诉用户公司是做什么的,并提供进入内部页面的入口。
首先,您需要对公司的业务进行广泛的解释。接下来,概述使您与众不同的细节。然后,更深入地研究贵公司所提供产品的细节。在每个部分中,您都应包含有助于用户导航到网站其他特定区域的元素。这种讲故事的策略可为您的网站创建合理的介绍,并引导用户进入内部页面。
一致性和熟悉度
一致性意味着网站的所有页面上的功能和视觉设计元素都相同。这样样,当用户很容易直观地与您的网站进行交互而无需说明,就会生成熟悉度。用户喜欢知道期望什么,而一致且熟悉的设计是为他们提供这种安全性的方式。有人认为制作一个完全独特的网站会让他们脱颖而出,但保持您的设计对其他人的熟悉实际上会使用户更容易理解。他们在您的网站上移动得越快,他们的体验就越好。即使在您的网站内,页面布局样式也不应超过五种;用户通常喜欢看起来很熟悉的页面。
保持一致性的最佳方法是制定一套正式的准则。实施严格的规则(并遵循这些规则)将使用户不必猜测下一步该怎么做。例如,使CTA和链接在所有页面上保持一致将在用户的脑海中重申这些元素,并将使他们能够发现更多信息。这使站点更易于访问,因为设计者已经为用户消除了不必要的猜测。这种一致性还使设计人员的设计过程更加简化,并且当设计师和开发人员都使用同一套规则工作时,它们之间的关系也更加紧密。

响应式设计
您可能已经知道, 响应式网页设计(一种网站能够自动适应不同设备上的不同屏幕尺寸的能力)已经成为趋势。随着每年都会出现新技术,预计这一增长只会越来越大。
视频
视频在网站上越来越受欢迎,这可能是由于互联网速度的提高和用户的更广泛的可访问性。许多人也喜欢通过观看视频来学习,而不是阅读大量内容。根据 Hyperfine Media的数据,96%的B2B组织已经在其营销活动中以某种方式使用了视频,而87%的在线营销人员正在使用视频内容。
简洁的消息
您的网站主页上应该有清晰简洁的消息,可以在几秒钟内告诉您您是谁以及您做什么。这应该是访问者在您的网站上看到的第一件事。如果访问者在进入您的网站后无法确定您能为他们做什么,那么他们很可能会离开并且永远不会回来。
独创性
拿出相机拍摄自己的照片,或雇用专业摄影师为您的网站拍摄照片。俗气的图像可能会投射出不真实的氛围,这是您在业务网站上所不希望的。您希望您的网站能够帮助您建立与访问者的信任。通过整合有趣的插图,大胆的版式,动画和真实的摄影作品,保持原创性和亲切感。

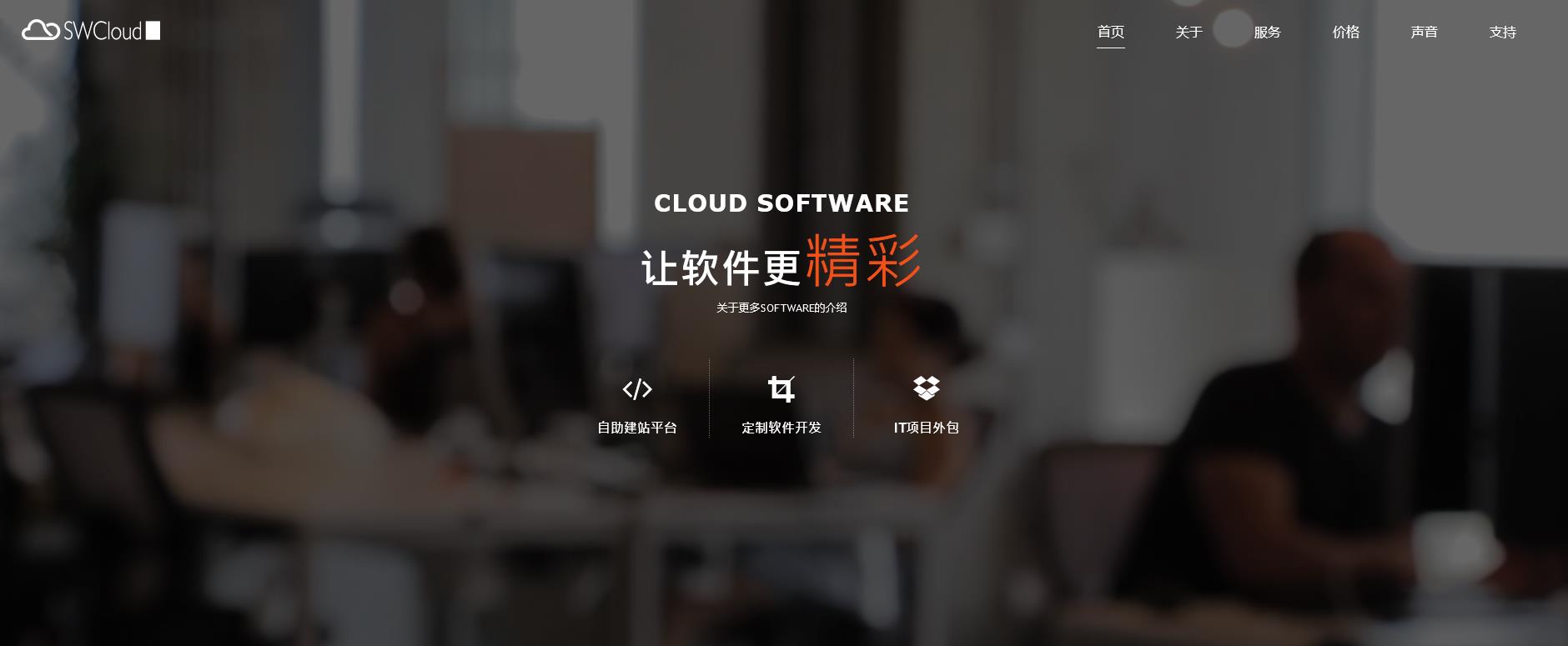
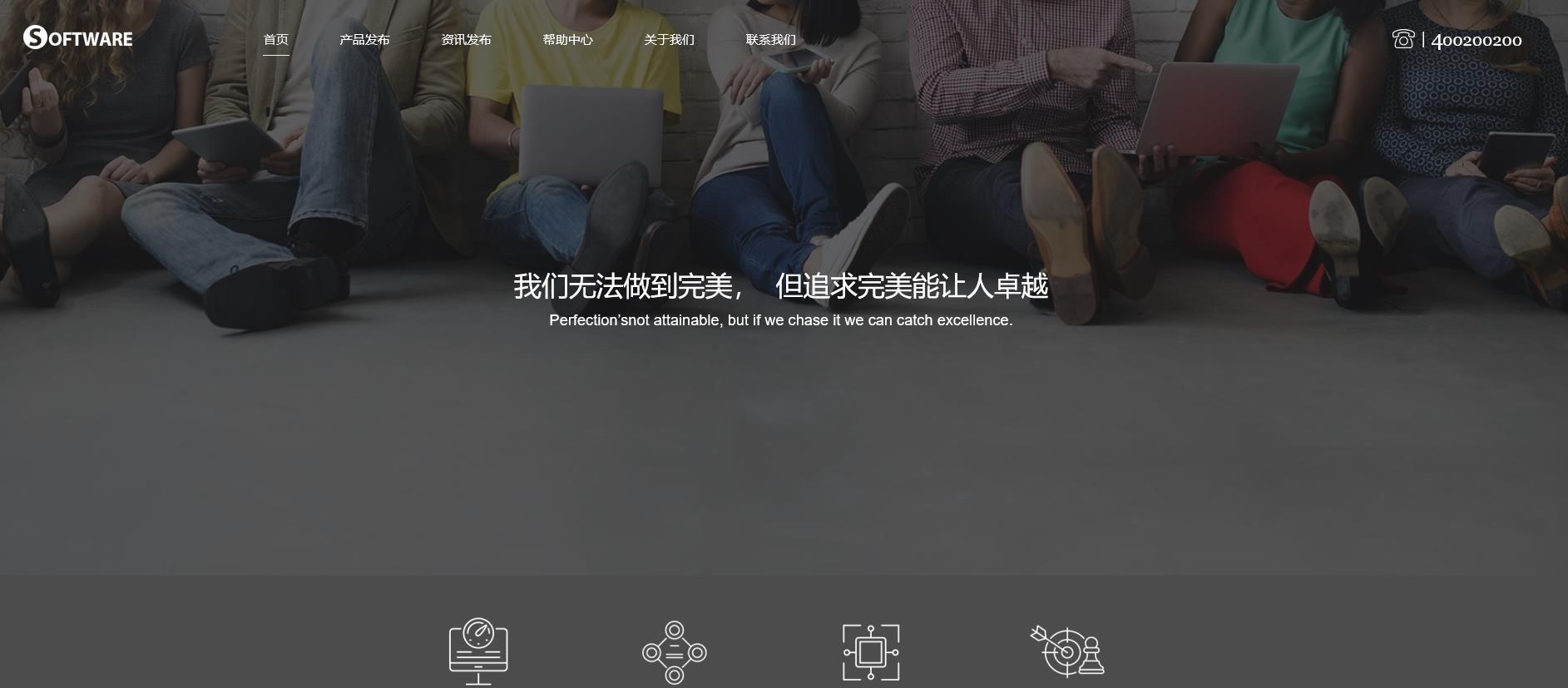
大背景图片
许多最新网站都具有大量,高质量,独特的背景图像,这些图像乍一看吸引了访问者的注意。苹果和谷歌Nexus等领先品牌正在为这种设计趋势铺平道路。
大字体
网站首页上的版式变得越来越大。大号字体引起您的注意,并在页面上的文本内建立了视觉层次。如果要给人留下深刻的印象,请添加一些大文本,然后再添加(大对比)小文本。
网站设计元素总是在变化,但是紧跟最新趋势将有助于您的网站吸引用户并使他们对您的业务感兴趣。


