网页设计
网页设计标签页,包含了网页设计相关的所有最新资讯内容和相关知识,您可以点击下方文章,了解更多有关网页设计的干货知识。
-

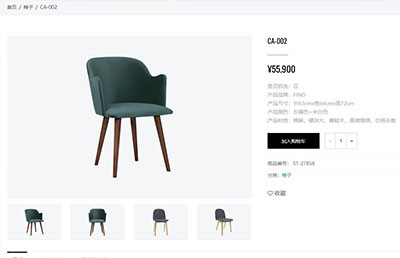
- 知识在线 如何创建最佳产品页面设计
- 电子商务网站上每个产品都应该以这样一种方式呈现,即客户可以通过几眼就获得有关它的所有基本信息。应该有一个可见的标题、详细的描述、高分辨率的图片和一个方便购买的按钮。让我们了解所有这些方面,并为您提供建议,帮助您准确地创建产品页面所需的内容。...
发布时间:2021-06-11 11:54:27
-

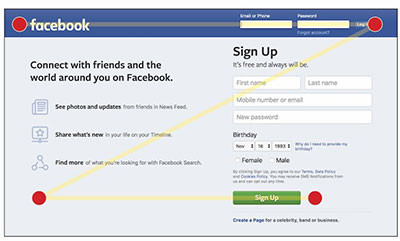
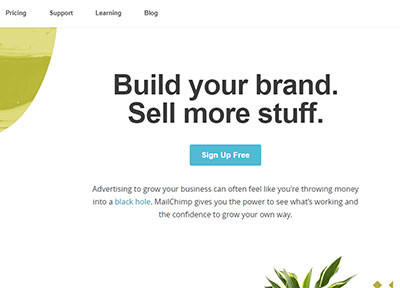
- 知识在线 网站应用设计使用空白的好处
- 空白(或“负空间”)是页面对象之间和周围的空白空间。尽管有些人可能认为空白是宝贵的屏幕空间的浪费,但它是设计中的一个基本元素。事实上,空格和内容一样重要。所有好的用户界面都将适当的空白值从上到下整合到所有页面元素中。页面上的空白与 UI 元素占据的空间一样重要,因为文本、按钮、徽标和其他对象需要空间来呼吸。在本文中,您将了解如何在您的设计中使用空白以赋予其干净、整洁的感觉。...
发布时间:2021-06-10 23:11:14
-

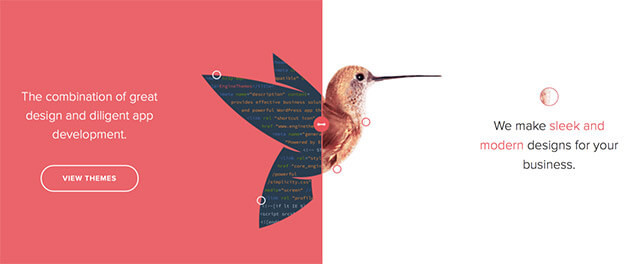
- 知识在线 分屏网页设计技巧
- 网站设计趋势之一是将屏幕一分为二。越来越多的 Web 项目使用此布局选项,其中两个垂直面板并排放置。分屏设计遵循一个非常简单的经验法则:一个屏幕,两条消息。每一面都包含一个单独的元素:照片、文本块或插图。该方法特别适用于需要同时将某人的注意力集中在两件事上的情况。因此,访问者可以立即在它们之间进行选择。...
发布时间:2021-06-10 11:42:05
-

- 知识在线 什么是微交互以及微交互的细节设计
- 最好的产品做好两件事:功能和细节。功能是吸引人们使用您的产品的原因;细节决定了它们的存在。细节的重要性怎么强调都不为过。细节让用户喜欢或讨厌一个应用程序或网站。微交互就是那些细节。它们在全局设计方案中可能很容易被忽视,但它们实际上将整个体验结合在一起。在本文中,将解释什么是微交互,为什么它们很重要,并提供一些很好的例子。...
发布时间:2021-06-09 16:02:36
-

- 知识在线 2021年10 大前端趋势:前端最新技术
- 与任何其他行业不同,前端开发的趋势变化速度快于我们跟不上。前端是指数字产品的外观。这非常重要,因为它是影响用户在数字世界中对公司第一印象的主要因素。软件的美感很重要,因为它揭示了品牌的文化,并有助于在情感层面与客户建立联系。此外,出色的前端可让您提供出色的用户体验。...
发布时间:2021-06-08 23:31:33
-

- 知识在线 为什么 UX 和 UI 很重要
- 作为开发人员、有抱负的开发人员,甚至是基于 Web 的企业主,您永远不应忘记两件事:UX 和 UI。UX 指的是“用户体验”,而 UI 指的是“用户界面”。虽然没有一个比另一个更重要,但如果做得正确,两者可以协同工作,为最终用户创造一个美丽的整体网络体验。...
发布时间:2021-06-06 00:48:22
-

- 知识在线 UX 与 UI 设计:有什么区别?
- 今天,我们看到“用户体验/用户界面”这个术语被广泛使用,以至于很多人认为这两个领域是一个学科,或者它们可以互换使用。虽然 UX 和 UI 设计确实有一些重叠之处,但它们的不同之处多于相似之处。...
发布时间:2021-06-05 21:51:25
-

- 知识在线 现代网页设计过程的7个简单步骤
- Web设计师经常考虑Web设计过程,重点放在诸如线框,代码和内容管理之类的技术问题上,出色的设计实际上是关于创建一个与总体战略保持一致的网站。精心设计的网站提供的不仅是美观。它们吸引游客,并通过各种指标(包括视觉效果,文字和交互作用)帮助人们了解产品,公司和品牌。...
发布时间:2021-05-28 15:22:20