移动使用已改变了用户和搜索引擎与网站交互的方式。随着移动搜索变得越来越普遍,搜索引擎越来越重视网站移动体验。如果您希望自己的网站在搜索引擎上排名,那么移动网站优化应该是您的首要任务。在准备网站进行移动优化时,搜索引擎机器人和用户体验都需要考虑。
优化技巧
优化网站以供移动使用时,需要考虑许多因素。虽然移动友好性是搜索引擎的重要排名因素,但您不能忘记优先考虑用户体验。如果您的网站针对搜索引擎优化,但对用户而言体验效果不佳,则跳出率可能会很高,而页面停留时间会很短。那就是您的网站“移动友好”和“移动优化”之间的区别。您可能会发现您的网站通过了所有适用于移动设备的测试,并出现在了移动搜索结果中,但可能无法带来积极的用户体验。

这个公园有一条设计精美的人行道供游客使用,但这并不是最便捷的路线。结果,游客最终会偷偷摸摸地走自己的路线,最终损害了公园的外观。
这是为移动设备优化网站时应牢记的。从为搜索引擎(设计)构建的基础开始,然后对其进行优化以满足用户的需求。考虑一下他们想要走什么路才能到达他们想要去的地方。为了帮助您入门,这里有10个技巧来优化您的网站以供移动使用!
1.使用响应式设计
响应式网页设计是用于网站设计的较新策略之一。响应能力是指网站调整页面上内容的大小及组织以适合用户正在使用的特定设备查看。这种方法通常会带来更好的用户体验和搜索引擎优化价值。

随着越来越多类型的设备的创建以及屏幕尺寸的不断变化,重要的是要有一个在任何情况下都能正常访问的网站设计,即使用户切换设备的方向(横向还是纵向)或更改系统偏好设置以使用较大的字体,响应式设计也可以确保您的网站保持外观和正常运行。
2.考虑手机屏幕尺寸和固定位置
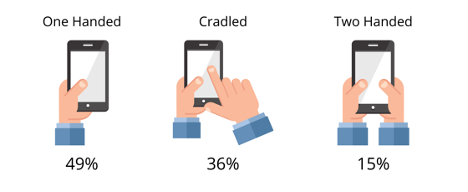
在设计网站的桌面版本时,模块摆放有更多的自由。但是对于移动设备,有些限制可能是您最初可能没有考虑的。例如,人们如何握住他们的移动设备会影响移动网站的访问,从而影响他们与您的网站的可用交互。

查看上面常见的手机位置图,您会发现最流行的握持电话的方法是用拇指一手握住。在所有三个选项中,此选项在可访问性上受到最大限制,这意味着用户在屏幕上的视线范围较小。了解用户的视线运动范围可以帮助您将可点击的内容放置在屏幕上更易于访问的区域,例如避开设备的角落和顶部。您还应该考虑常用手机的尺寸,手机屏幕越来越大,这意味着您可以在页面上容纳更多内容,但同时也进一步限制了用户在屏幕上的覆盖范围。
3.简化导航菜单
如果您已经优化了网站的导航菜单,那么您将朝着优化用户体验的正确方向走。但是,移动屏幕比台式机和笔记本电脑的屏幕小得多。因此,建议简化导航菜单,并使其尽可能短且易于使用。汉堡菜单样式的使用已在网站的移动版本中流行。该菜单在屏幕上占用的空间较小,同时确保菜单项显得足够大,以使用户可以轻松地用手指进行选择。

从上图中可以看到,汉堡菜单位于顶部,您将在其中找到主导航菜单。轻按时,菜单选项将显示较大且易于单击。汉堡包图标也转换为“ X”,以便用户根据需要轻松关闭菜单。
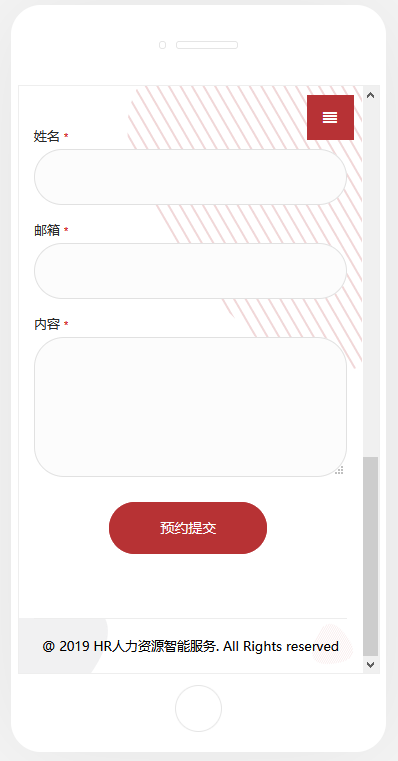
4.简化表单
与台式计算机相比,在移动设备上填写表单可能会更加困难,这就是为什么最好限制用户需要填写的表单字段的数量。确保表单字段仅保留必需的信息,并考虑将文本输入的字段数量减至最少。下拉菜单和复选框可以帮助简化移动设备上的表单填写过程。

5.优化CTA大小和位置
网站上的号召性用语(CTA)和可点击元素对于帮助用户浏览您的网站并了解有关贵公司所提供产品或者服务详细信息很重要。对于移动设备上的CTA,优化按钮的大小并考虑每个按钮与其他按钮的距离以及它们在屏幕上的位置非常重要。
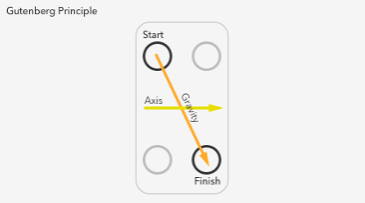
在决定将CTA放置在何处时,请考虑使用Gutenberg原则,该原则指出,用户倾向于从屏幕的左上角开始扫描其设备上的内容,然后向下弯曲到右下角。属于“引力”行的内容更容易被发现。

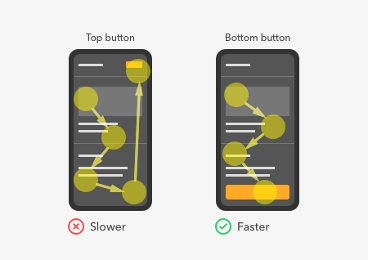
了解用户的扫描习惯可以帮助您确定页面上高优先级CTA的最佳位置。例如,按钮应该位于页面的顶部还是底部?

请记住,用户从左上方开始扫描(并不总是在顶部),然后向下移动。如果他们在完成内容扫描时未找到清晰的CTA,则用户可能会感到困惑。这导致完成流程中断。因此,建议将CTA放在相关内容的底部(拇指也更容易够到!)。
当决定将两个CTA彼此相邻放置或彼此叠置时,可以使用相同的过程。首要行动CTA应该是哪一个?知道用户的注视可能会在右下角结束,因此建议将主要操作CTA放在右侧或底部。

您放置CTA的位置会对用户体验和操作完成率产生重大影响。最佳实践是使用户的过程尽可能快速和简单。了解用户的位置将有助于确保您在需要时向他们提供所需的选项。
6.取消弹窗
弹窗极其友顺用户体验,并且关闭弹窗的难度越大,用户越有可能该站点。在移动设备上最佳做法是在任何可能的情况下避免使用弹窗。这包括促销,广告和您可能已有的任何其他弹窗。如果无法避免使用弹窗,请执行大量用户测试,以确保用户可以轻松从任何设备关闭弹窗。

7.内容简短明了
由于移动设备的屏幕又小又窄,因此用户很难阅读大块的文本。尽可能将页面上的文本最少化,为内容更换简短的语句。理想情况下,每个内容部分都应该在不滑动屏幕上完全可见。这样,用户不必滚动即可阅读全文。使用图标,图片和数字也是在移动设备上减少文字多说话的好方法。
8.优化页面速度
毫无疑问,慢速网站对搜索引擎的优化,排名和用户体验不利!实际上,在大多数情况下,您的桌面网站速度将不同于移动网站速度。您的移动网站加载需要多长时间?如果时间超过三秒,则可能会看到较高的跳出率。这是因为,如果加载时间超过三秒钟,则超过53%的移动用户将放弃该站点,并且随着加载时间的延长,用户离开该站点的可能性也会增加。
优化网页加载时间的最佳方法是简化设计,避免使用不必要的图像和特效功能,因为这些通常是导致加载时间缓慢的主要原因。
从长远来看,不断优化您的网站的加载时间将为您的域带来很多好处,它将使搜索引擎和用户都满意!
9.优化图像
图片是移动网页加载时间较长的最常见原因之一。适当优化图像 也会对网站的SEO,排名和用户体验产生积极影响。如果您使用自适应网站设计,则可以根据不同设备显示不同的图片。响应式图像意味着图像的大小将自动调整和压缩以适合不同的屏幕尺寸和类型。
10.测试,测试,测试
将您开发好的网站通过“移动友好测试工具”测试,进一步改进用户体验和不同设备的兼容性。
